Maison >outils de développement >VSCode >Comment changer l'arrière-plan de la zone d'édition de code dans vscode
Comment changer l'arrière-plan de la zone d'édition de code dans vscode
- 王林original
- 2020-01-10 10:18:322566parcourir

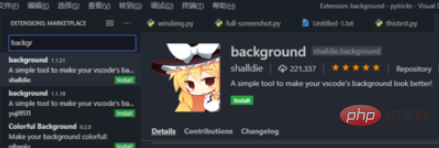
Tout d'abord, ouvrez le panneau du plug-in de vscode, recherchez l'arrière-plan et installez le plug-in comme indiqué dans l'image

Après l'installation, pour gérer le redémarrage de vscode en mode administrateur (le plug-in est implémenté en modifiant le css du programme vscode lui-même et nécessite des droits d'administrateur).

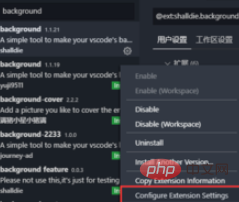
Après avoir démarré en tant qu'administrateur, cliquez sur le bouton Paramètres du plug-in, cliquez sur configurer les paramètres de l'extension

pour ouvrez les paramètres, Ajoutez le code suivant (le chemin de l'image peut être modifié selon les besoins) :
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["C:/Users/Administrator/Pictures/cat.jpeg"],//图片的路径
"background.enabled": true,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment": "fixed",
" background-size": "cover",
"opacity": 0.3
},
"background.useFront": true,
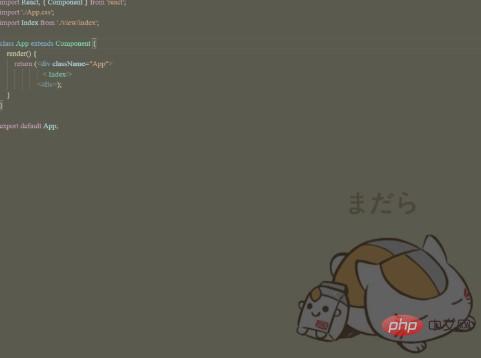
"background.useDefault": false,Le rendu est le suivant :

Article connexe recommandé tutoriels : Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

