Maison >Java >Javacommencer >Java implémente un code de vérification d'image dynamique
Java implémente un code de vérification d'image dynamique
- 王林avant
- 2020-01-09 17:21:482677parcourir

Objectif :
Empêcher l'enregistrement par formulaire malveillant
Générer une image de code de vérification
1. Définissez la largeur et la hauteur
int width = 100; int height = 50;
2. Utilisez BufferedImage pour générer des images en mémoire
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
3. Dessinez l'arrière-plan et les bordures
Graphics g = image.getGraphics(); g.setColor(Color.WHITE); g.fillRect(0, 0, width, height); g.setColor(Color.BLACK); g.drawRect(0, 0, width - 1, height - 1);
(Partage de tutoriel vidéo d'apprentissage gratuit. : Tutoriel vidéo Java)
4. Créez un jeu de caractères aléatoires et un objet numérique aléatoire
//字符集 String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefgjijklmnopqrstuvwxyz"; //随机数 Random ran = new Random();
5. Créez une méthode de génération de couleurs aléatoires
private Color getRandomColor(Random random) {
//获取随机颜色
int colorIndex = random.nextInt(3);
switch (colorIndex) {
case 0:
return Color.BLUE;
case 1:
return Color.GREEN;
case 2:
return Color.RED;
case 3:
return Color.YELLOW;
default:
return Color.MAGENTA;
}
}. 6. Dessinez les caractères du code de vérification
//绘制验证码
for (int i = 0; i < 4; i++) {
//获取随机字符
int index = ran.nextInt(str.length());
char ch = str.charAt(index);
//获取随机色
Color randomColor = getRandomColor(ran);
g.setColor(randomColor);
//设置字体
Font font = new Font("宋体", Font.BOLD, height / 2);
g.setFont(font);
//写入验证码
g.drawString(ch + "", (i == 0) ? width / 4 * i + 2 : width / 4 * i, height - height / 4);
}7. Dessinez des lignes d'interférence
//干扰线
for (int i = 0; i < 10; i++) {
int x1 = ran.nextInt(width);
int x2 = ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
Color randomColor = getRandomColor(ran);
g.setColor(randomColor);
g.drawLine(x1, x2, y1, y2);
}8. Utilisez ImageIO pour produire des images
ImageIO.write(image, "jpg", resp.getOutputStream());

pour obtenir un effet de rafraîchissement
1. Créez une nouvelle page html2 Utilisez la balise img pour afficher les images<img id="identcode" src="identcode" alt="Java implémente un code de vérification d'image dynamique" > <a id="refesh" href="">看不清,换一张</a>3. effet de rafraîchissement
//点击图片时
var img = document.getElementById("identcode");
img.onclick = function (){
refesh();
}
//点击连接时
var a = document.getElementById("refesh");
a.onclick = function (){
refesh();
//返回false防止a标签默认href行为
return false;
}
function refesh() {
/**
* 由于路径相同时浏览器会自动调用缓存中的图片
* 所以在连接后加时间戳解决此问题
*/
var date = new Date().getTime();
img.src = "identcode?" + date;
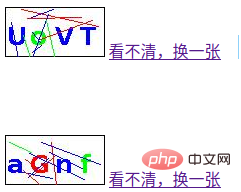
}Rendu final :

Tutoriel d'introduction à Java
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

