Maison >outils de développement >VSCode >Comment créer un serveur local avec vscode
Comment créer un serveur local avec vscode
- 王林original
- 2020-01-09 14:47:123925parcourir

1. Installer Node
2. Installer express
Ouvrez le terminal et entrez le code suivant :
// 全局安装 npm install express -g // 测试是否安装成功 express -h // 安装如果出现问题,则运行 npm install express-generator -g
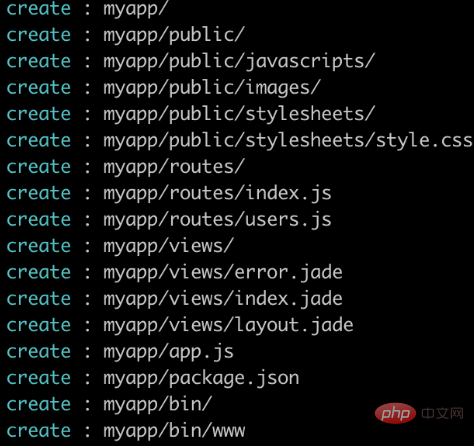
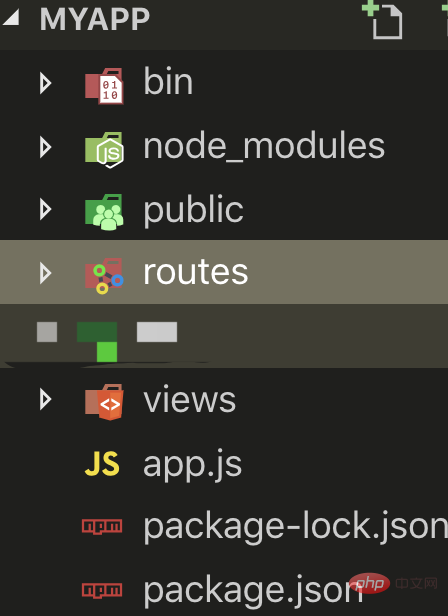
3. Créer un dossier de projet
(1) Étapes :
1. >
2. cd myapp
Explication : 
4. Exécutez
Dans le terminal dans vsCode, saisissez : pour démarrer le service.
node ./bin/wwwRemarque : Le nœud de chemin ./bin/www` se trouve dans le fichier package.json. Il sera différent lorsque vous l'installerez vous-même.
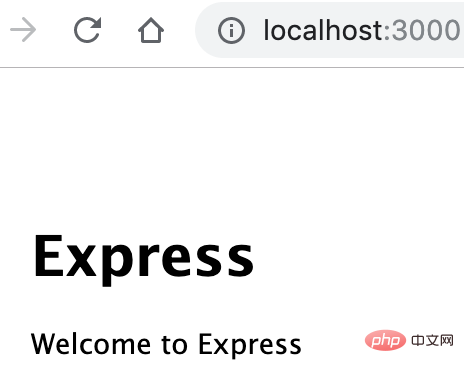
Accédez dans le navigateur et l'effet montré dans la figure ci-dessous indique que le démarrage est réussi :
localhost:3000Remarque : le numéro de port 3000 est dans le www fichier sous le fichier bin
Articles et tutoriels connexes recommandés :  tutoriel vscode
tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

