Maison >Tutoriel CMS >DEDECMS >Comment Dreamweaver CMS implémente-t-il le style de pagination des vignettes d'album ?
Comment Dreamweaver CMS implémente-t-il le style de pagination des vignettes d'album ?
- 藏色散人original
- 2020-01-08 09:43:082405parcourir

Comment Dreamweaver CMS implémente-t-il le style de pagination des vignettes d'album ?
Le didacticiel de développement secondaire de Dreamweaver CMS implémente le style de pagination des vignettes d'album
Apprentissage recommandé : Dreamweaver cms
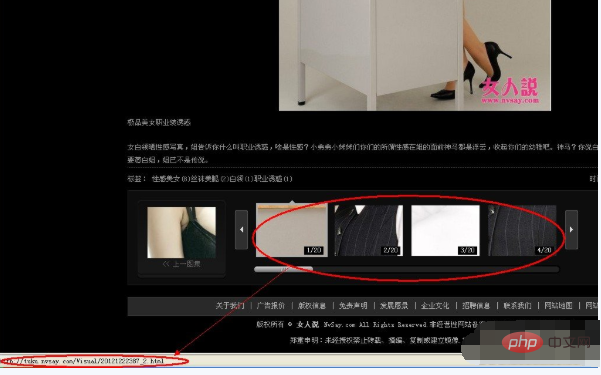
Dreamweaver CMS Le CMS5.7 La version est livrée avec trois styles d'atlas par défaut. Les noms de modèle sont article_image.htm, article_image_cl.htm (style Sina) et article_image_new.htm (il s'agit du style de diaporama graphique et textuel uniquement disponible dans la version 5.7). Récemment, lorsque je travaillais sur le modèle d'album dont Women Talk parle, j'ai découvert que le modèle d'album par défaut de Dede ne pouvait pas implémenter le style de pagination comme l'article. J'ai demandé à plusieurs reprises à Du Niang et Brother Gu en vain, j'ai donc soigneusement étudié le. fichiers de Weaver Dreams et a découvert que Dede Dreams peut devenir réalité de cette manière (comme indiqué ci-dessous). Maintenant, je vais partager la méthode avec vous. C'est également le centre de l'attention la plus chaude de tous sur le forum Dream Weaver

Analyse du problème :
Pour implémenter cette méthode de pagination, la première étape consiste à appeler l'adresse miniature lors de la pagination. Cependant, lorsque vous ouvrez le fichier de balise de pagination, vous pouvez voir qu'il n'y a pas de données miniatures. Ce qu'il faut faire? Nous ne pouvons créer une nouvelle fonction que via un développement secondaire spécifiquement pour les appels de pagination d'album. Si nous voulons modifier {dede:pagebreak/}, il peut y avoir des problèmes avec la méthode de pagination de l'article. Par conséquent, il est recommandé de créer nous-mêmes une nouvelle fonction pour éviter d’autres problèmes. Solution : Étape 1 : Ouvrez arc_archives_class.php, dans le répertoire include, ajoutez le code suivant à la fin :/**
* 获得动态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function GetlitpicDM_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="view.php?aid='.$aid.'&pageno='.$pagenum.'"><IMG
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"
src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><A
href="view.php?aid='.$aid.'&pageno='.$pagenum.'">'.substr($ctag1->GetAtt('text'), 30).'</A> </LI>';
$pagenum++;
}
}
}
return $litpic;
}
/**
* 获得静态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function Getlitpic_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
if($pagenum==1)
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'.'.$this->ShortName.'"><IMG
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"
src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
else
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'"><IMG
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"
src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
$pagenum++;
}
}
}
return $litpic;
}La dernière étape consiste à appeler le modèle , je n'entrerai pas plus dans les détails, bien sûr ce n'est qu'une méthode !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment appeler l'étiquette du nom de colonne actuel sur la page de contenu DreamWeaver
- Comment appeler le nombre de clics sur la page d'accueil, les chaînes, les listes et autres pages du site Web Dream Weaver System
- Comment mettre à jour automatiquement le contenu du site Dream Weaver vers Sina Weibo
- Que faire si l'affichage front-end n'est pas mis à jour lors de la modification du module publicitaire DedeCMS ?

