Maison >interface Web >js tutoriel >js implémente la sélection du texte de la page et son partage avec les compétences Sina Weibo_javascript
js implémente la sélection du texte de la page et son partage avec les compétences Sina Weibo_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:33:341313parcourir
1. Brève description des fonctions
C'est la saison où Weibo bat son plein, et la fonction de partage de chaque Weibo est une bonne chose pour que le site Web puisse promouvoir les produits. À cette époque, comment utiliser la fonction de partage de Weibo de manière pratique et rapide devient plus important. Il y a quelques liens de partage en bas de chaque article sur mon site :

Mais je pense que ces partages sont essentiellement réservés aux oreilles des sourds – de la décoration. À moins que cet article soit bouleversant, pleurant, déchirant et voyageant à travers les vies passées et présentes. Cependant, s’il existait des moyens de partage plus pratiques et plus rapides, ce genre de scène froide et glaciale ne se produirait peut-être pas aussi souvent.
Généralement, les logiciels de traduction ont une fonction de traduction de marquage de mots, telle que la fonction de traduction de marquage de mots de bureau du Youdao Desktop Dictionary :

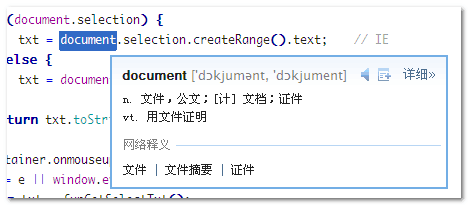
Après l'avoir activé, si vous sélectionnez un morceau de texte dans ce logiciel, une boîte de dialogue flottante similaire à celle-ci apparaîtra :

Sur la page Web, nous pouvons également obtenir des effets similaires : souligner les mots → afficher les invites → partager. C'est ce que cet article va montrer.
2. Effet et démo
Le texte de la page de démonstration est le contenu d'un blog que j'ai trouvé par hasard, uniquement à titre d'exemple. Sélectionnez un morceau de texte au hasard et un logo d'œil étrange de Sina apparaîtra, comme indiqué ci-dessous :

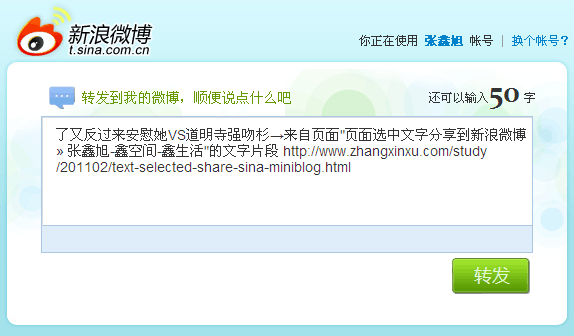
Ensuite, cliquez sur les yeux qui se balancent pour réaliser la fonction de partage du texte sélectionné avec Sina Weibo - une nouvelle page s'ouvrira - avec l'effet suivant :

N'est-il pas facile et pratique de partager ?
3. Méthodes et codes
La fonction de sélection et de partage semble relativement avancée, mais en fait la mise en œuvre est assez simple. Les principes qui prêtent à confusion pour la plupart des gens et qui ne les intéressent pas seront ignorés ici. Après avoir sélectionné ce texte js, partagez-le avec Sina. J'ai simplement encapsulé la fonction de Weibo. Le nom de la méthode est : $sinaMiniBlogShare. Bien sûr, vous pouvez le remplacer si vous ne l'aimez pas, ou même si vous ne le souhaitez pas. . Le code complet de cette méthode est le suivant :
var $sinaMiniBlogShare = function(eleShare, eleContainer) {
var eleTitle = document.getElementsByTagName("title")[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = "";
if(document.selection) {
txt = document.selection.createRange().text; // IE
} else {
txt = document.getSelection();
}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) {
eleShare.style.display = "inline";
eleShare.style.left = left + "px";
eleShare.style.top = top + "px";
} else {
eleShare.style.display = "none";
}
};
eleShare.onclick = function() {
var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "未命名页面";
if (txt) {
window.open('http://v.t.sina.com.cn/share/share.php?title=' + txt + '→来自页面"' + title + '"的文字片段&url=' + window.location.href);
}
};
};
Vous pouvez voir que la méthode $sinaMiniBlogShare a deux paramètres, eleShare et eleContainer. Parmi eux, le premier paramètre est obligatoire et fait référence à l'élément de calque flottant qui apparaît après la sélection du texte (dans la démo de cet article, il). est l'icône de l'œil Sina) ; ce dernier paramètre fait référence à l'élément conteneur pour la sélection de texte. S'il n'est pas défini, il fait référence à l'élément de document. déclencher la fonction de partage.
Supposons que le code HTML de l'icône de partage Sina Weibo soit le suivant :
<img id="imgSinaShare" class="img_sina_share" title="将选中内容分享到新浪微博" src="http://simg.sinajs.cn/blog7style/images/common/share.gif" />
est direct :
$sinaMiniBlogShare(document.getElementById("imgSinaShare"));
La fonction de partage du texte sélectionné avec Sina Weibo a été réalisée.
La méthode ici ne présente aucun problème de compatibilité et peut être facilement partagée avec des navigateurs tels que IE, Firefox ou Chrome. De plus, le code javascript natif de la méthode ne dépend d'aucune bibliothèque, donc tant que le navigateur ne désactive pas javascript, il peut être utilisé n’importe où. C’est vraiment pratique, rapide et omniprésent. C’est un médicament essentiel pour le développement Web.
En fait, cette méthode prend en charge non seulement Sina Weibo, mais également Penguin Weibo (Tencent Weibo) et Fox Weibo (Sohu Weibo). Tant que la fenêtre est ouverte (). ) est modifié.
Ce qui précède est la méthode js pour sélectionner le texte de la page et le partager avec Sina Weibo. Le temps est court et la technologie est limitée. Bienvenue pour me corriger et progressons ensemble.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

