Maison >Tutoriel CMS >DEDECMS >Comment changer l'éditeur DedeCMS fck en éditeur eWebEditor
Comment changer l'éditeur DedeCMS fck en éditeur eWebEditor
- 藏色散人original
- 2020-01-04 10:25:462510parcourir

Comment changer l'éditeur DedeCMS fck en éditeur eWebEditor ?
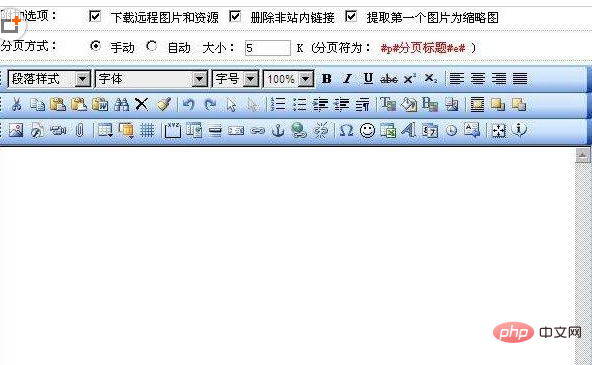
L'effet de l'insertion de l'éditeur eWebEditor dans l'arrière-plan DEDE :
Apprentissage recommandé : Dreamweaver cms

Fonction d'édition en ligne complète de Word, vous permettant de commencer dès maintenant sur Débarrassez-vous de l'éditeur bloqué et entrez dans une nouvelle ère d'interface d'édition fluide et propre.
Voici les étapes spécifiques :
Tout d'abord, vous devez savoir quel type d'outil est eWebEditor.
eWebEditor est un outil d'édition de texte en ligne développé par une société de logiciels nationale
Il a maintenant été intégré par plusieurs systèmes CMS
eWebEditor est un outil d'édition de texte en ligne open source. outil. Editor,
Sa dernière version payante est eWebEditor V6.2, et la dernière version gratuite est eWebEditor V4.6, qui est équivalente à la version payante originale V4.6.
Première étape :
Téléchargez d'abord la dernière version gratuite d'eWebEditor,
Le nom est eWebEditor V4.6 version Lite,
Mais en fait, il Il n'y a aucun défaut dans sa fonction. C'est la même chose que la version payante V4.6.
L'adresse est : http://www.ewebeditor.net/download.asp.
Deuxième étape :
Décompressez le fichier compressé téléchargé de la version eWebEditor V4.6 Lite,
Vous obtiendrez 7 dossiers et 3 fichiers,
Il suffit de changer le code dans le fichier ewebeditor.htm :
config.ServerExt = "asp";
et
à :
config.ServerExt = "php";
pour que l'éditeur eWebEdito puisse être utilisé sur le système PHP ( On voit que cet éditeur est extrêmement compatible).
Téléchargez tous les dossiers et fichiers ci-dessus dans le répertoire :
Il est préférable de créer vous-même un nom de dossier pour votre nom de dossier eWebEditor. N'utilisez pas le nom eWebEditor, afin que d'autres personnes ne puissent pas trouver votre éditeur eWebEditor et améliorer la sécurité du site Web.
La troisième étape :
Modifiez le fichier HTM d'arrière-plan de DEDECMS, insérez-y eWebEditor et remplacez l'éditeur de texte FCK d'origine.
Par exemple, si vous souhaitez remplacer l'éditeur de texte FCK pour ajouter des pages de document,
Recherchez le fichier /dede/templets/article_add.htm.
Modifiez le segment de code suivant dans le fichier article_add.htm :
Le code est le suivant :
<td>
<?php
GetEditor("body",$body,450);
?>
</td>Commentez d'abord ce code, l'effet est le suivant :
Le code est le suivant :
<td>
<!--<?php
GetEditor("body",$body,450);
?>-->
</td>Puis Insérer dans devant le commentaire, l'effet est le suivant :
Le code est le suivant :
<td>
<INPUT type="hidden" name="body" id="body" value="">
<iframe ID="eWebEditor1" src="/include/你的ewebeditor文件夹/ewebeditor.htm?id=body&style=coolblue" frameborder="0" scrolling="no" width="600" HEIGHT="350"></iframe>
<!--<?php
GetEditor("body",$body,450);
?>-->
</td>Ceci termine la modification du fichier article_add.htm.
Remarque : Le code iframe doit être inséré avant le code commenté, sinon l'éditeur ewebeditor ne pourra pas ouvrir le tableau le contenant et l'affichage sera incomplet.
Étape 4 :
Téléchargez le fichier article_add.htm modifié et remplacez le fichier d'origine. Ensuite, vous actualisez la page d'ajout de document en arrière-plan et le nouvel éditeur apparaîtra.
Remarque : les autres pages qui utilisent des éditeurs de texte peuvent être remplacées par la méthode ci-dessus.
J'espère que tout le monde entrera dans une nouvelle ère d'information et dira au revoir à l'éditeur du FCK (Fa Ke). Chérissez la vie et restez loin du FCK.
Ce qui suit est une capture d'écran d'un article publié avec succès en arrière-plan DEDECMS à l'aide de l'éditeur ewebeditor :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment DedeCMS appelle-t-il de manière circulaire les colonnes et listes de contenu multi-niveaux ?
- Comment modifier la méthode d'information d'invite Dedecms dans Dedecms
- Comment ajouter des numéros de série à la liste d'articles DEDECMS
- Comment ajouter un code de vérification sous forme personnalisée dans DedeCMS

