Maison >outils de développement >VSCode >vscode définit l'achèvement du code de balise HTML
vscode définit l'achèvement du code de balise HTML
- 王林original
- 2019-12-30 15:31:274324parcourir

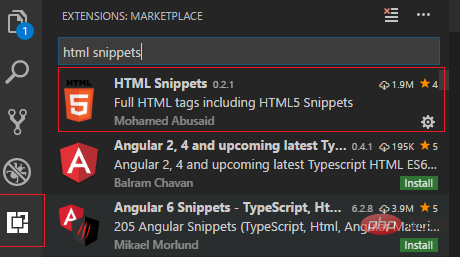
1. Installez le plug-in

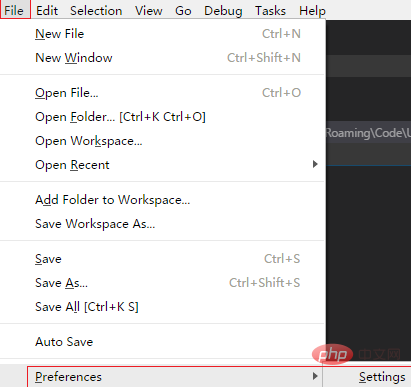
2. Configurez l'objet files.associations

La page après ouverture est la suivante :

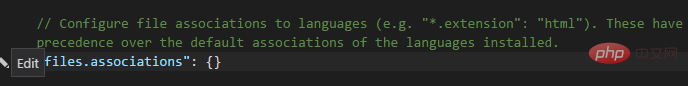
Recherchez "files.associations" dans la liste Comm Used : {}

Cliquez sur le bouton Modifier à gauche et modifiez dans la zone d'édition à droite. Il s'avère que c'est

Ajouter une ligne<.>


 Après l'enregistrement, revenez au fichier js, appuyez sur la balise
Après l'enregistrement, revenez au fichier js, appuyez sur la balise
Conseils : Si le fichier que vous souhaitez compléter n'est pas un fichier js, mais un autre suffixe, comme un fichier .vue, ajoutez simplement le suffixe du fichier à la fin de la liste
Pour exemple :
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}N'oubliez pas d'ajouter les deux paramètres.
Articles et tutoriels connexes recommandés :
tutoriel vscodeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

