Maison >outils de développement >VSCode >Comment compiler et exécuter des fichiers HTML avec vscode
Comment compiler et exécuter des fichiers HTML avec vscode
- 王林original
- 2019-12-30 11:07:208948parcourir

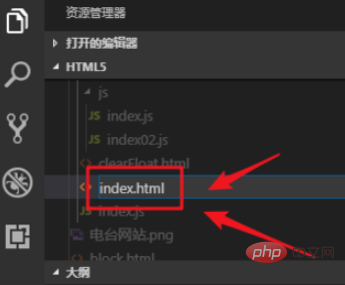
Ouvrez d'abord notre logiciel VS Code, puis créez un nouveau fichier HTML. Notez que lors de la création d'un nouveau fichier dans le logiciel VS Code, son suffixe doit également être écrit avec
.
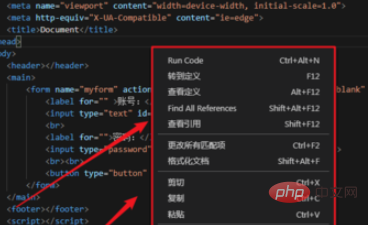
Après avoir écrit le contenu HTML, nous avons cliqué avec le bouton droit et constaté qu'il n'y avait pas de bouton pour exécuter le fichier HTML

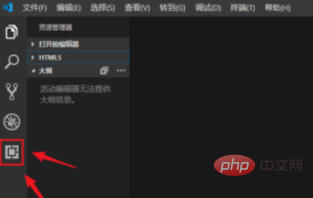
Nous devons cliquer sur le logiciel VS Code "Extensions" à gauche, ou maintenir enfoncées simultanément les touches Ctrl+shift+I du clavier pour accéder à l'interface "Extensions"

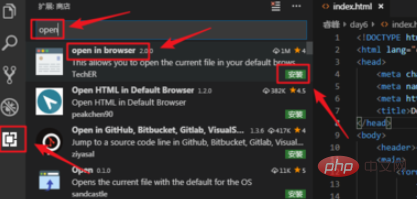
Après être entré dans l'interface "Extensions", nous entrons dans l'interface "Extensions" dans le champ de recherche. Entrez "ouvrir", puis recherchez "ouvrir dans le navigateur", cliquez sur "installer" dans le coin inférieur droit pour installer

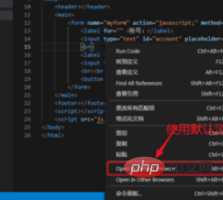
Après l'installation, nous pouvons installer notre fichier HTML. Il est en cours d'exécution. Une fois l'installation terminée, nous retournons à notre interface HTML, puis faisons un clic droit sur la souris et trouvons l'option marquée ci-dessous pour exécuter

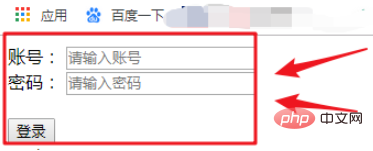
Nous pouvons également maintenir directement Alt enfoncé le clavier. Touche +B pour exécuter, nous pouvons alors voir sur la page Web que notre fichier HTML a été exécuté

Tutoriels d'articles connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

