Maison >outils de développement >VSCode >Comment vscode convertit px en rem
Comment vscode convertit px en rem
- 王林original
- 2019-12-30 09:49:578250parcourir

Le plug-in px to rem est sélectionné ici. Les étapes à utiliser sont :
1. Tout d'abord, installez le plug-in px to rem ; >
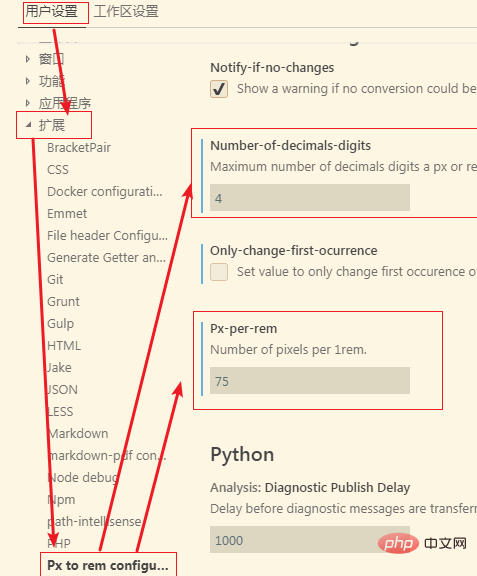
2. Ensuite, recherchez [px à rem] dans Paramètres->Paramètres utilisateur->Extensions comme indiqué :
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,dans .json 4. Enfin, modifiez la largeur : 200px dans le fichier de style, appuyez sur la touche de raccourci ALt+Z pour convertir en largeur : Remarque :
La valeur de base définie ici est de 75, car la largeur de brouillon de conception par défaut est de 750 px.
Articles et tutoriels connexes recommandés :
tutoriel vscodeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

