Maison >outils de développement >VSCode >Où le plug-in vscode est-il installé ?
Où le plug-in vscode est-il installé ?
- 藏色散人original
- 2019-12-23 09:35:599760parcourir

Où est installé le plug-in vscode ?
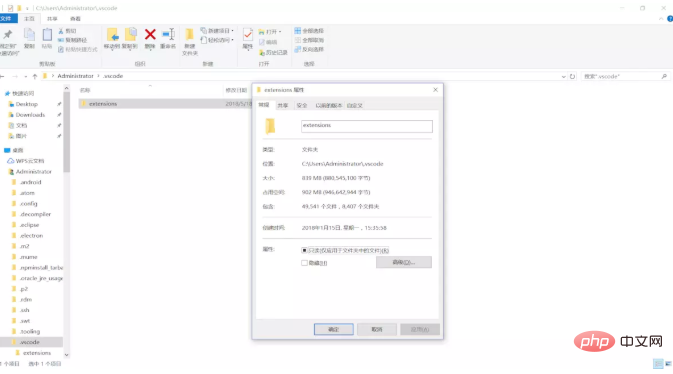
Si le plug-in vscode est installé par défaut sur le lecteur C, le fichier d'extensions sera très volumineux et occupera l'espace du lecteur C

Emplacement d'installation du plug-in vscode personnalisé
1 Condition préalable : VSCode a été installé et ajouté au chemin de la variable d'environnement
2. --help, l'affichage est le suivant :
Méthode :
1 (Recommandée, pas besoin de redémarrer l'ordinateur à chaque fois) Saisissez la commande : code --extensions-dir votre cible. dossier, appuyez sur Entrée pour démarrer vscode, qui est installé à ce moment-là. Le plug-in sera placé dans le répertoire spécifié.
code --extensions-dir D:\software\vscode\extensions
2. Ou écrivez un fichier bat et appelez cette commande pour démarrer vscode à chaque fois (c'est un peu gênant, car si vous n'appelez pas cette batte, vous ne pourrez pas trouver l'emplacement d'installation de le plug-in à chaque démarrage de l'ordinateur) :
@echo off
if "%1" == "h" goto begin
mshta vbscript:createobject("wscript.shell").run("%~nx0 h",0)(window.close)&&exit
:begin
code --extensions-dir F:\ProgramFiles\VSCode\extensionsQuelle que soit la méthode utilisée, la nouvelle adresse doit contenir ces plug-ins ou être réinstallée. À ce moment, l'ouverture de vscode vous demandera de le faire. recharger, mais recharger est inutile
Raison : Parce que dans votre Il n'y a pas de plug-in dans le nouvel emplacement du plug-in, copiez-le simplement, de sorte qu'après la réinstallation, le plug-in système soit toujours là

Après l'avoir copié, tout ira bien et 900 M resteront sur l'espace C

Recommandations associées. : Tutoriel d'introduction au vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

