Maison >outils de développement >VSCode >Comment embellir le code avec vscode
Comment embellir le code avec vscode
- 藏色散人original
- 2019-12-21 09:56:466885parcourir

Comment embellir le code en vscode ?
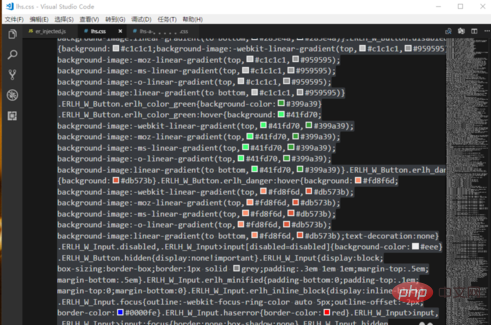
Tout d'abord, l'image montre l'effet d'un fichier CSS ouvert sans saut de ligne. Il n’y a qu’une seule ligne dans tout le fichier et le formatage n’a aucun effet.
Recommandations associées : Tutoriel d'introduction au vscode

Le formatage fait référence au code qui est séparé en lignes mais n'est pas en retrait et a un espacement inapproprié , devient approprié. VSCode est livré avec le formatage du code.
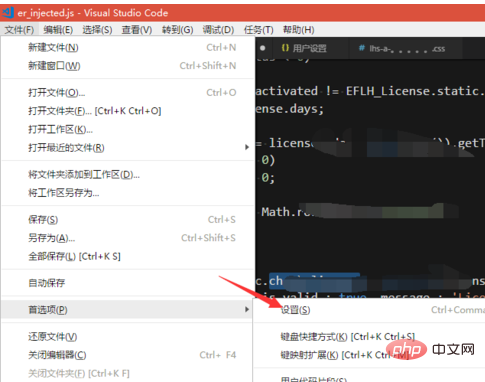
Ouvrir fichier->Préférences pour ouvrir le panneau des paramètres.

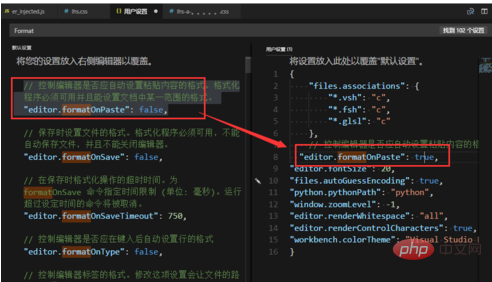
Comme indiqué sur l'image, recherchez format pour trouver les options liées au formatage. Copiez les paramètres que vous souhaitez modifier vers la droite et modifiez-les.

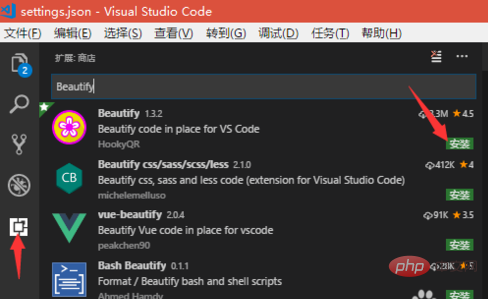
Si vous souhaitez embellir le code (retour à la ligne), cliquez d'abord sur le bouton d'extension à gauche, puis recherchez Beautify dans le magasin d'extensions, puis téléchargez le premier plug-in.

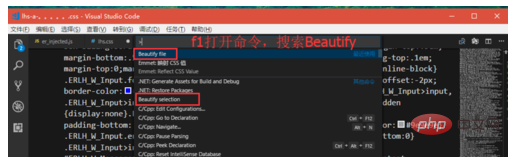
Après l'installation, rechargez VSCode, appuyez sur f1 pour ouvrir la commande, recherchez Beautify et cliquez sur Beautify file pour embellir l'intégralité du fichier.

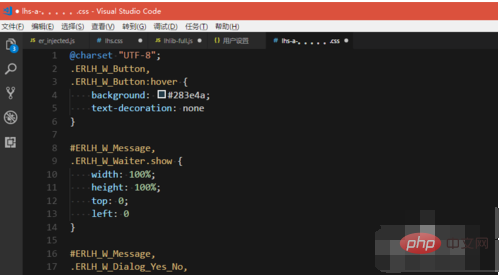
Comme le montre l'image, c'est l'effet après embellissement. Le code est automatiquement enveloppé et formaté. Cette opération d'embellissement prend en charge le code source dans de multiples formats.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

