Maison >outils de développement >VSCode >Tutoriel sur l'utilisation du plug-in vim dans vscode
Tutoriel sur l'utilisation du plug-in vim dans vscode
- 王林original
- 2019-12-17 09:39:067397parcourir

L'éditeur VSCode est un éditeur intégré avec un ensemble très riche de plug-ins. Actuellement, j'ai écrit des fichiers markdown, des programmes C++, des codes python, etc. sur l'éditeur VSCode. Récemment, j'ai appris que l'éditeur VSCode prend réellement en charge vim. J'avais donc hâte d'installer le plug-in vim sur VSCode. De nos jours, j'ai l'impression que l'éditeur VSCode avec le plug-in vim installé est le compilateur le plus puissant de l'univers, sans exception !
1. Installez vim dans VSCode
Il est très simple d'installer vim dans VSCode. Recherchez simplement le mot-clé vim directement dans l'extension VSCode. Après avoir trouvé le plug-in, cliquez simplement sur [installer]. Voici une syntaxe de base de vim, ainsi qu'une syntaxe plus complexe. Vous pourrez étudier davantage une fois que vous serez familiarisé avec cette syntaxe de base.
2. Syntaxe de base
2.1 Coller et copier
Comme vim et le système n'utilisent pas le même presse-papiers, ctrl+c et ctrl+v ne peuvent pas être utilisés directement. D'autres réglages sont nécessaires.
Sous vscode, il suffit de définir la configuration appropriée de vim. Les détails sont les suivants :
Défini dans [Préférences].
"vim.useSystemClipboard": true
Après avoir effectué les réglages ci-dessus. Vous pouvez utiliser le presse-papiers du système.
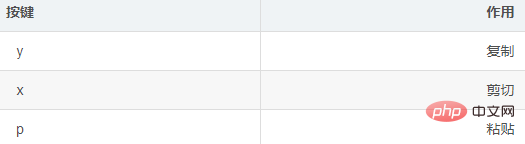
Plus précisément :

2.2 Déplacer le curseur
L'une des meilleures fonctionnalités de vim est la possibilité de contrôler le curseur avec précision et rapidité. Les touches de mouvement spécifiques sont les suivantes :

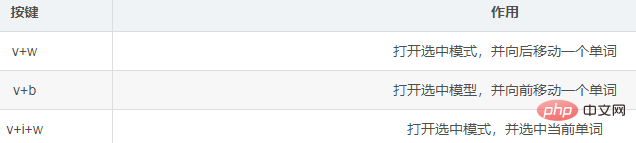
2.3 Sélectionner la fonction
La fonction sélectionnée est principalement utilisée pour couper, copier et coller

Supplément
Il existe un plug-in divin viminum dans Google Chrome (chrome). Ce plug-in peut grandement améliorer l'efficacité de la navigation Web. Il introduit la syntaxe vim dans la navigation Web, de sorte que les utilisateurs n'ont plus besoin d'une souris pour parcourir efficacement les pages. Je recommande vivement ce plugin !
Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

