Maison >Tutoriel CMS >DEDECMS >Comment DreamWeaver parcourt-il les sous-colonnes à plusieurs niveaux, telles qu'une colonne de deuxième niveau et une colonne de troisième niveau ?
Comment DreamWeaver parcourt-il les sous-colonnes à plusieurs niveaux, telles qu'une colonne de deuxième niveau et une colonne de troisième niveau ?
- 藏色散人original
- 2019-12-17 09:10:472247parcourir

Comment DreamWeaver parcourt-il les sous-colonnes à plusieurs niveaux, telles qu'une colonne de deuxième niveau et une colonne de troisième niveau ?
Cet article concerne DedeCMS appelant des sous-colonnes à plusieurs niveaux, veuillez le partager.
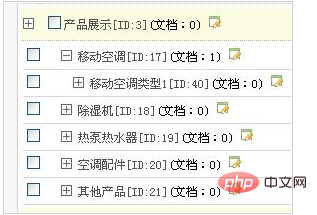
Les colonnes ont été construites en arrière-plan. La navigation dans la colonne d'affichage du produit est la suivante :
Apprentissage recommandé : Dreamweaver cms

Le code est le suivant :
{dede:channelartlist cacheid='channelsonlist' typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:channel type='sun' row='10' noself='yes'}
<li>· <a href="[field:typeurl/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</dd>
</dl>
</dd>
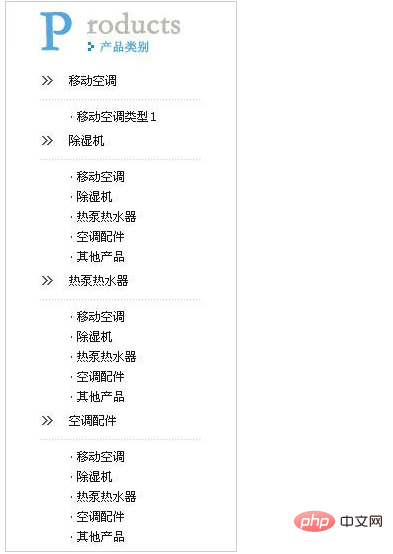
{/dede:channelartlist}Si le code ci-dessus est utilisé, l'affichage de la première page ne sera pas satisfaisant. Pour les répertoires secondaires avec sous-catégories, leurs sous-catégories s'afficheront correctement, et ceux sans sous-catégories afficheront leur liste similaire. Comme indiqué ci-dessous.

Un tel résultat est vraiment déroutant.
Ensuite, regardez la deuxième méthode d'écriture de code comme suit :
Le code est le suivant :
{dede:channelartlist typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:sql sql='Select * from `lzz_arctype` where reid=~id~ ORDER BY id'}
<li>· <a href="[field:typedir function="cn_substr(@me,200,9) " /]">[field:typename/]</a></li>
{/dede:sql}
</ul>
</dd>
</dl>
</dd>
{/dede:channelartlist}Remarque : lzz_arctype est dû au fait que j'ai changé le préfixe du nom de la table en lzz_ .
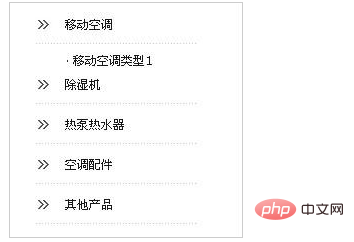
Le résultat, bien sûr, doit être celui que vous souhaitez, comme indiqué ci-dessous.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment exporter le formulaire personnalisé dedecms vers Excel
- Comment la balise dedecms dreamweaver TAG affiche-t-elle le nombre d'articles contenus dans une seule balise ?
- Comment obtenir le nom de la colonne supérieure de la colonne actuelle de Dreamweaver CMS
- Comment supprimer les cadres qui apparaissent lorsque les images sont utilisées comme liens hypertexte dans DreamWeaver

