Maison >outils de développement >VSCode >Comment installer des extensions dans vscode
Comment installer des extensions dans vscode
- 藏色散人original
- 2019-12-16 11:02:056832parcourir

Comment installer des extensions pour vscode ?
Première étape : Tout d'abord, les plug-ins que notre logiciel VS Code doit installer incluent des plug-ins qui peuvent exécuter des fichiers HTML et JavaScript, ainsi que certaines des localisations et interfaces les plus basiques. paramètres.
Recommandations associées : Tutoriel vscode

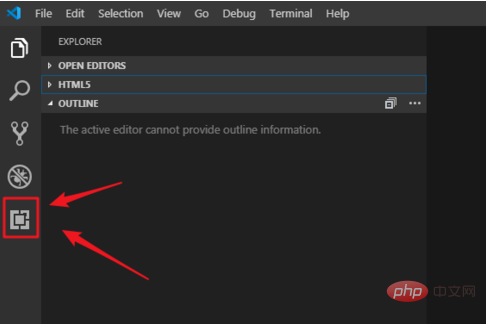
Étape 2 : Nous ouvrons d'abord notre logiciel VS Code, puis nous devons cliquer sur VS "Extensions" sur le côté gauche du logiciel Code, ou maintenez enfoncées simultanément les touches Ctrl+shift+I du clavier pour accéder à l'interface "Extensions"

Étape 3 : Nous sommes dans le champ de recherche Entrez « ouvrir », puis recherchez « ouvrir dans le navigateur », cliquez sur « installer » dans le coin inférieur droit pour installer, puis notre fichier HTML peut être exécuté

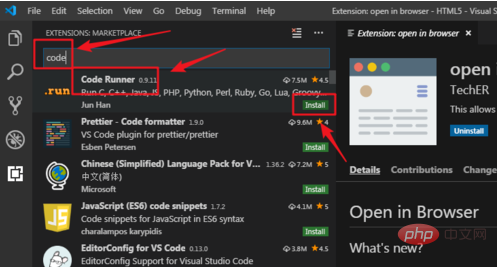
Chapitre Étape 4 : Après avoir installé "ouvrir dans le navigateur", nous entrons "code" dans le champ de recherche, trouvons "code runner", puis cliquez sur "installer" dans le coin inférieur droit pour installer

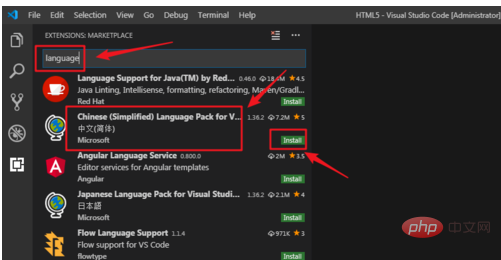
Étape 5 : Après l'installation, nous pouvons également Chineseiser notre interface. Nous continuons à saisir « langue » dans le champ de recherche, recherchons l'option « Langue chinoise », puis cliquez sur « ». install" ci-dessous pour installer. Installer Après succès, redémarrez l'ordinateur pour prendre effet

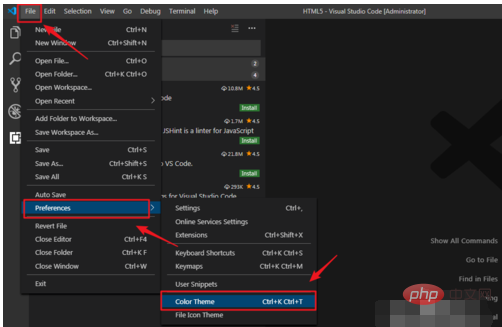
Étape 6 : Nous pouvons également configurer notre interface. On clique sur "fichier", "préférences", "thème de couleur"

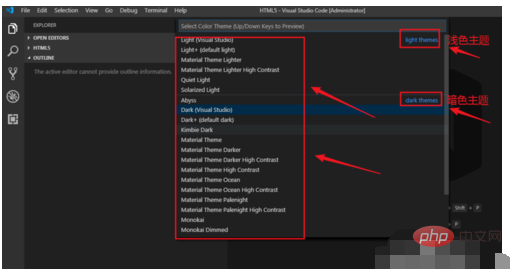
Étape 7 : Après avoir entré, tout le monde peut Vous pouvez définir l'interface selon vos préférences. Ce qui précède est ma méthode, j'espère que cela vous aidera. Veuillez me pardonner toute erreur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

