Maison >outils de développement >VSCode >Comment vscode permet d'ouvrir le code dans le navigateur et de l'actualiser en temps réel
Comment vscode permet d'ouvrir le code dans le navigateur et de l'actualiser en temps réel
- 王林original
- 2019-12-14 16:11:428155parcourir

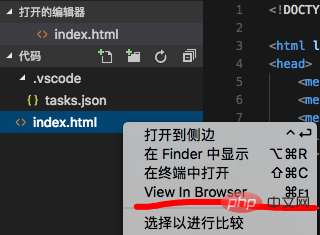
Recherchez le plug-in "Afficher dans le navigateur" dans l'extension vscode et cliquez pour l'installer. Cliquez sur l'explorateur pour sélectionner le fichier actuel, faites un clic droit et sélectionnez "Afficher dans". Navigateur" pour ouvrir la page dans le navigateur par défaut

Méthode d'actualisation en temps réel : livereload
Exécutez la commande dans le répertoire du projet :
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
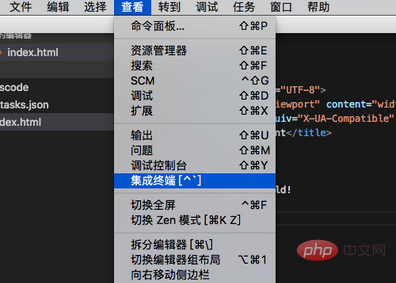
Sélectionnez "Terminal intégré" dans View", commande Entrez la commande ci-dessus sur la ligne

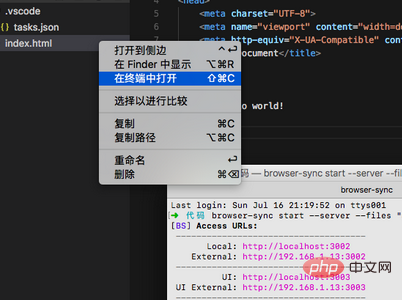
Cliquez avec le bouton droit sur le fichier local et sélectionnez "Ouvrir dans Terminal", entrez la commande

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

