Maison >Tutoriel CMS >DEDECMS >Comment ajouter un menu déroulant au lien convivial dedecms
Comment ajouter un menu déroulant au lien convivial dedecms
- 藏色散人original
- 2019-12-07 10:21:012009parcourir

Comment ajouter un menu déroulant aux liens conviviaux dedecms ?
1) Méthode d'implémentation
Trouvez /include/taglib/flink.lib.php, trouvez else if($type=='image'), et ajoutez la ligne au-dessus :
Apprentissage recommandé : Dreamweaver cms
Le code est le suivant :
else if($type=='option')
{
$link = "<option value='".$dbrow->url."'>".cn_substr($dbrow->webname,$titlelen)."</option>";
}2) Méthode d'appel
Réduire et développer XML/HTML
Le code est le suivant :
<select onchange="window.open(this.options[this.selectedIndex].value,'_blank')">
<option>--相关链接地址--</option>
{dede:flink row='24' type='option'/}
</select>
3) Brève description
1. Cette extension conserve toutes les fonctions du DedeCMS d'origine. lien convivial ;
2. _blank est la méthode d'ouverture du lien. Vous pouvez le modifier en fonction des besoins réels
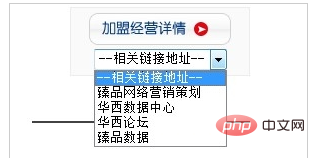
L'effet est le suivant :
 .
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment DedeCMS appelle-t-il le nombre de commentaires sur la page de contenu de l'article ?
- Dedecms a ajouté la fonction de maintenir les articles en haut de la liste pendant une journée
- Comment utiliser la balise DedeCMS [field:highlight/]
- Comment supprimer la balise LI dans les liens conviviaux dedecms

