Maison >outils de développement >VSCode >Comment rendre le thème vscode transparent
Comment rendre le thème vscode transparent
- 爱喝马黛茶的安东尼original
- 2019-12-06 10:58:305746parcourir

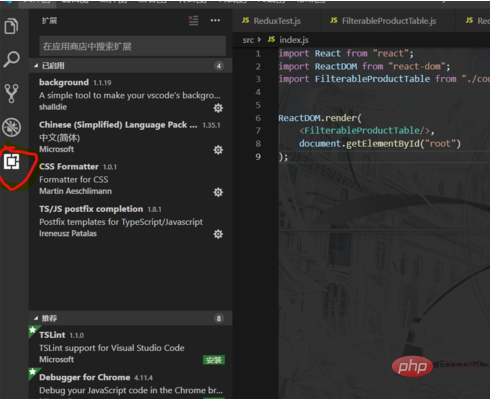
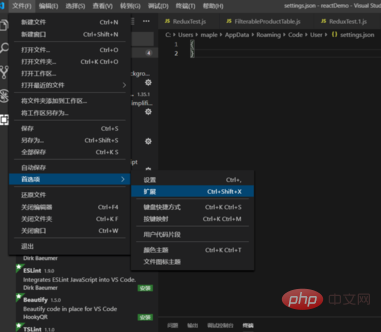
Ouvrez vscode, nous pouvons utiliser Ctrl+Shift+X ou cliquer sur la dernière colonne de la barre d'icônes de gauche pour afficher la liste des plug-ins.

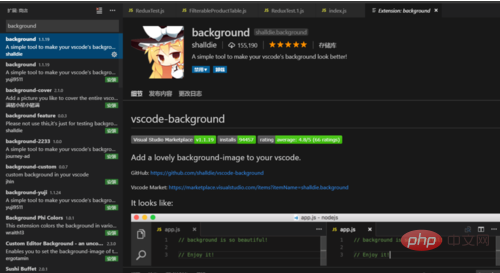
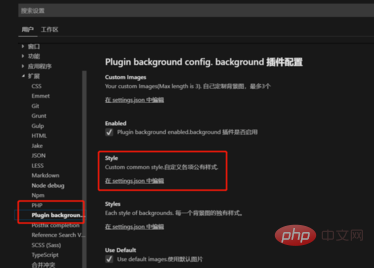
Nous recherchons le fond dans la liste et cliquons sur le premier plug-in. Ici, nous pouvons voir l'introduction de ce plug-in.

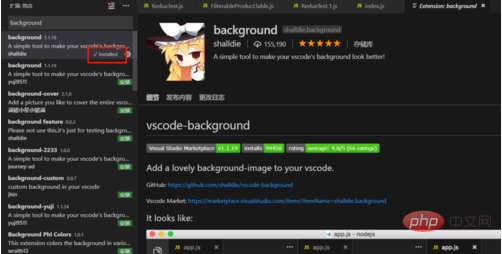
Une fois l'installation terminée, une invite d'installation apparaîtra dans le coin inférieur droit du plug-in.

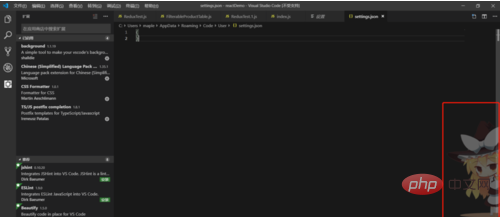
À ce moment-là, nous verrons un personnage de dessin animé apparaître sur la droite.

Nous pouvons modifier le mode d'affichage des images, images et autres informations dans le fichier settings.json dans vscode. Cliquez sur Fichier -> Préférences -> Extensions pour rechercher les configurations liées au plug-in.


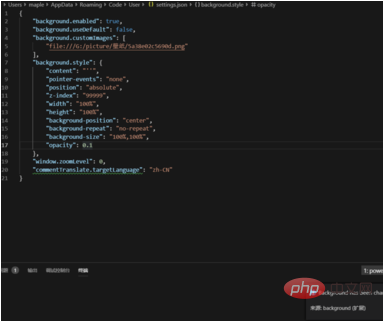
Ici, nous cliquons sur modifier dans settings.json et modifions la configuration du plug-in.
L'attribut background.enabled configure s'il faut activer le plug-in
L'attribut background.useDefault configure s'il faut utiliser l'image par défaut
background.style utilise la feuille de style pour configurer le style d'affichage de l'image
Une fois la configuration terminée et enregistrée, nous serons invités à redémarrer vscode dans le coin inférieur droit.

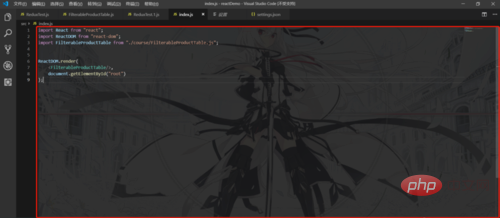
Une fois le redémarrage terminé, l'icône sera agrandie et affichée dans la barre d'édition du code.

Le site Web chinois PHP propose un grand nombre de tutoriels d'introduction au vscode gratuits, tout le monde est invité à apprendre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

