Maison >développement back-end >tutoriel php >Comment utiliser php pour appeler la caméra afin d'implémenter la fonction caméra
Comment utiliser php pour appeler la caméra afin d'implémenter la fonction caméra
- 藏色散人avant
- 2019-12-04 13:55:285898parcourir
Le backend marchand sur lequel j'ai récemment travaillé devait implémenter la fonction d'appel de la caméra pour prendre des photos des utilisateurs qui s'enregistraient. J'ai recherché des informations et je les ai recherchées. Finalement, Huang Tian a payé et j'ai réussi à publier l'étape de code. par étape ci-dessous, en espérant que cela sera utile.
Il y a beaucoup de code, mais chaque étape est facile à comprendre. La première est le code HTML. Lorsque viendra le temps de télécharger l'image, l'ajax sera soumis de manière asynchrone. Besoin d'introduire d'autres js. Il existe une méthode pour h5 pour ajuster directement Obtenez le périphérique multimédia.
Cependant, il convient de noter que pour de nombreux navigateurs tels que Google, QQ, 360, etc., pour des raisons de sécurité, les sites Web sans protocoles HTTPS sont considérés comme dangereux. Par conséquent, s'ils ne peuvent pas être récupérés, n'oubliez pas de le faire. demander le certificat HTTPS du site Web, installé sur le serveur
Pendant la période de test, leur navigateur a désactivé le flash et l'appareil photo par défaut, et n'a pas pu l'ouvrir. J'ai cherché différentes entrées, mais il n'y en avait pas. bouton d'enregistrement. Enfin, je l'ai essayé. Essayez Firefox, Firefox peut être récupéré, il est donc recommandé d'utiliser Firefox pendant la phase de test pour le développement
Exigences :
La prise de photos doit être au même endroit, après avoir pris la photo. À l'avenir, la boîte vidéo affichera la photo. Si vous souhaitez reprendre la photo, cliquez sur le bouton Activer l'appareil photo. La boîte vidéo s'affichera et la photo. sera masqué. Cliquez ensuite sur Tirer. Si la prise de vue réussit, cliquez sur Télécharger.
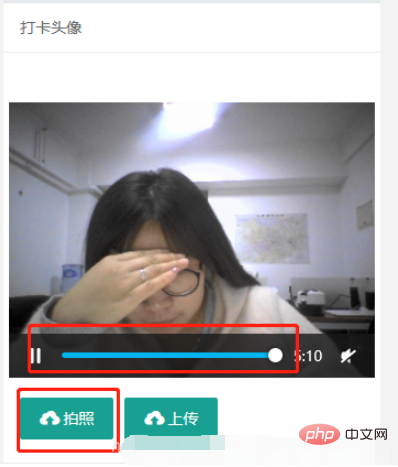
La caméra est appelée avec succès, comme le montre la boîte vidéo avec une barre de progression comme indiqué ci-dessous :

Cliquez pour prendre une photo, la prise de vue est réussi, et l'activation de la caméra sera affichée sur le bouton de gauche, ne cliquez pas pour activer la caméra. Si vous n'êtes pas satisfait et cliquez pour prendre une photo, vous pouvez prendre une photo, mais vous ne pouvez pas voir. à quoi cela ressemble, comme le montre l'image :

La prise de vue est terminée. Cliquez sur Télécharger pour télécharger en arrière-plan pour les opérations de données.
Fichier de style :
.coach-price{display: none}
.input-but{display: inline-flex;}
#canvas{display: none}
#showVideo{display: none}
#input-picture{width:100%;}
HTML代码:
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>打卡头像</h5>
</div>
<div class="ibox-content img-content">
<form class="form-horizontal m-t" id="upPictureForm" method="post" action="">
<div class="form-group " id="input-picture">
<div class="img-box" id="results">
<input name="image_code" id="image_code" type="hidden" value=""/>
<input name="userId" class="userId" type="hidden" value=""/>
//这是一个画布的容器
<canvas id="canvas" width="300" height="260"></canvas>
</div>
</div>
<div class="form-group ">
//要拍照的视频框
<video id="video" controls>
</video>
</div>
<div class="form-group ">
//各种按钮
<div class="input-but">
<button type="button" class="layui-btn" id="showVideo">
激活摄像头
</button>
<button type="button" class="layui-btn" id="capture">
<i class="layui-icon"></i>拍照
</button>
<button type="button" id="uppicture" class="layui-btn" >
<i class="layui-icon"></i>上传
</button>
</div>
</div>
</form>
</div>
</div>Code JS :
<script>
//访问用户媒体设备的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的标准API
navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);
} else if (navigator.webkitGetUserMedia) {
//webkit核心浏览器
navigator.webkitGetUserMedia(constraints,success, error)
} else if (navigator.mozGetUserMedia) {
//firfox浏览器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//旧版API
navigator.getUserMedia(constraints, success, error);
}
}
function success(stream) {
//兼容webkit核心浏览器
let CompatibleURL = window.URL || window.webkitURL;
//将视频流设置为video元素的源
console.log(stream);
//video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
}
function error(error) {
alert(`访问用户摄像头失败${error.name}, ${error.message}`);
}
//从 canvas 提取图片 image
function convertCanvasToImage(canvas) {
//新Image对象,可以理解为DOM
var image = new Image();
// canvas.toDataURL 返回的是一串Base64编码的URL
// 指定格式 PNG
image.src = canvas.toDataURL("image/png");
return image;
}
function getnavigator() {
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//获取video宽高
var v_height,v_width;
var myvObj = document.getElementById("video");
myvObj.addEventListener("loadedmetadata", function () {
v_height = this.videoHeight;
v_width =this.videoWidth;
$('#canvas').attr('width',v_width);
$('#canvas').attr('height',v_height);
});
//调用用户媒体设备, 访问摄像头
getUserMedia({video : {width: 320, height: 240}}, success, error);
} else {
alert('不支持访问用户媒体');
}
}
getnavigator();
function showVideo(){
$('#results').find('img').remove();
$('#canvas').css('display','none');
$('#video').css('display','block');
$('#showVideo').css('display','none');
getnavigator();
}
function showpicture(picture) {
if($('#results').find('img').attr('src')){
$('#results').find('img').attr('src',picture);
}else{
$('#results').append('<img src="/static/imghwm/default1.png" data-src="'+picture+'" class="lazy" / alt="Comment utiliser php pour appeler la caméra afin d'implémenter la fonction caméra" >');
}
$('#video').css('display','none');
$('#canvas').css('display','none');
$('#showVideo').show();
$('.picture').val(1);
}
function hidepicture() {
$('#results').find('img').remove();
getnavigator();
$('#video').css('display','block');
$('#canvas').css('display','none');
$('#showVideo').css('display','none');
}
$('#showVideo').click(function () {
showVideo();
});
document.getElementById('capture').addEventListener('click', function () {
let video = document.getElementById('video');
let canvas = document.getElementById('canvas');
let context = canvas.getContext('2d');
context.drawImage(video, 0, 0);
//获取网页中的canvas对象
var mycans=$('canvas')[0];
//调用convertCanvasToImage函数将canvas转化为img形式
var img=convertCanvasToImage(mycans);
if(img.src){
$('#results').find('#image_code').val(img.src);
// $('#capture').text('修改');
$('#video').css('display','none');
$('#canvas').css('display','block');
$('#showVideo').show();
}
})
//点击图片上传按钮
$('#uppicture').click(function () {
var userId = $('.userId').val();
var image_code = $('#image_code').val();//图片值
if(!userId){
alert('用户不存在');return;
}
if(!image_code){
alert('请先拍照');return;
}
$.post("{:url('upPicture')}", {'userId':userId,'image_code':image_code}, function(res){
// console.log(res);
if(1 == res.code){
layer.alert(res.msg, {title: '友情提示', icon: 1});
$('.picture').val(1);
}else{
layer.alert(res.msg, {title: '友情提示', icon: 2});
}
});
});
</script>Soumettre en arrière-plan, PHP le traite et le framework utilisé est tp5 , il est donc très pratique d'utiliser directement le succès et l'erreur de tp lors d'un retour ultérieur. Son premier paramètre est msg, le deuxième est l'URL et le troisième est les données.
public function upPicture(){
$image_code = input('image_code');
if(empty($image_code)){
$this ->error('照片为空');
}
$uId = input('userId');
//处理接收过来的图片
$img = str_replace('data:image/png;base64,', '', $image_code);
$img = str_replace(' ', '+', $img);
$data = base64_decode($img);
// 图片名称
$file_name = "./uploads/head/".time().".png";
$fp = fopen($file_name, 'w');
fwrite($fp, $data);
fclose($fp);
$array = array(
"picture" => substr($file_name,1)
);
$res = Db::table("table")->where("userId",$uId)->setField($array);
if($res){
$this ->success('编辑成功!');
}else{
$this ->error('编辑失败,请刷新重试!');
}
}Recommandations associées : "Tutoriel PHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment appeler la caméra avec js ? méthode js pour appeler la caméra (explication détaillée du code)
- PHP récupère la nième occurrence d'un caractère dans une chaîne et la position de la chaîne
- Comment convertir PHP-xml et jsonp en tableau
- PHP-Ajax implémente le téléchargement asynchrone d'images sur Sina Picture Bed

