Maison >interface Web >js tutoriel >Comment résoudre le problème selon lequel le contrôle de date (input[type='date']) ne peut pas être déclenché en raison des compétences fastclick plug-in_javascript
Comment résoudre le problème selon lequel le contrôle de date (input[type='date']) ne peut pas être déclenché en raison des compétences fastclick plug-in_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:33:161502parcourir
En tant que débutant dans cet article, j'aimerais vous demander votre avis si je ne suis pas doué pour écrire cet article. Le contenu suivant est juste pour encourager tout le monde à partager ma solution, et c'est aussi mon opinion personnelle. qui ont des opinions et des solutions différentes, veuillez également demander Partagez vos propres solutions.
Tout d'abord, notre intention initiale en utilisant le plug-in fastclick est de résoudre le bug de « clic » de l'événement « tap » ; 🎜>
Jetons ensuite un aperçu général du fonctionnement de fastclick (copié ci-dessus) :Suivez tous les événements TouchStart dans notre application et déclenchez un événement de clic lors de la réception de l'événement touchend
;
Comment l'utiliser pour trouver une filleMais voici le problème. Lors de l'utilisation de fastclick, nous avons constaté que le contrôle « date » ne peut pas être déclenché par un clic normal. Si vous maintenez enfoncé pendant 0,5 s, il peut toujours être déclenché. le problème est toujours là. Il existe déjà et doit être résolu !
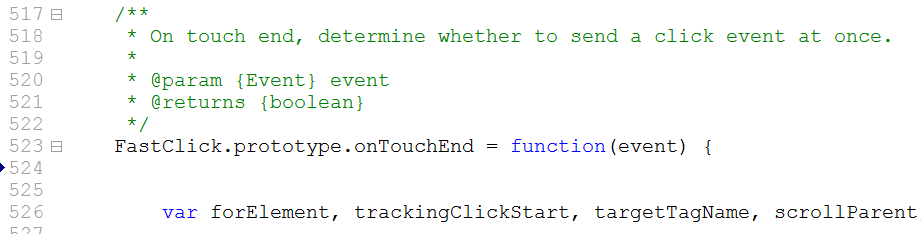
En lisant le code source de fastclick, j'ai découvert qu'il contenait cette méthode

;
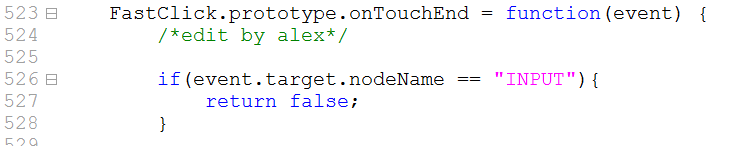
Alors ma solution et ma prévention sont :Lorsque vous touchez, déterminons quel est son event.target. Si c'est la date, nous ne jouerons pas avec. Nous n'avons pas besoin de cliquer rapidement. C'est OK d'utiliser le déclencheur natif.
Mon code :
 Écrivez simplement les conditions dans le cas ici avec désinvolture. Vous pouvez décider en fonction des besoins du projet. Quoi qu'il en soit, ce que vous voulez, c'est quitter lorsqu'une certaine condition spéciale est atteinte ;
Écrivez simplement les conditions dans le cas ici avec désinvolture. Vous pouvez décider en fonction des besoins du projet. Quoi qu'il en soit, ce que vous voulez, c'est quitter lorsqu'une certaine condition spéciale est atteinte ;
En tant que débutant dans cet article, j'aimerais vous demander votre avis si je ne suis pas doué pour écrire cet article. Le contenu suivant est juste pour encourager tout le monde à partager ma solution, et c'est aussi mon opinion personnelle. qui ont des opinions et des solutions différentes, veuillez également demander Partagez vos propres solutions. Merci à tous d'avoir prêté attention à cet article. Je ferai mieux avec votre soutien.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

