Maison >interface Web >Tutoriel Layui >Introduction aux zones de saisie couramment utilisées dans le framework layui
Introduction aux zones de saisie couramment utilisées dans le framework layui
- 尚avant
- 2019-12-03 16:47:5611274parcourir

1. Zone de saisie ordinaire

<div class="layui-form-item">
<label class="layui-form-label"><span class="f_orange">*</span>字段编号</label>
<div class="layui-input-block width_250 pos-r">
<input type="text" class="layui-input" name="ColumnCode" lay-verify="required|inputLength_100" placeholder="" autocomplete="off">
<i class="icon_ca_layui"></i>
</div>
</div>2.
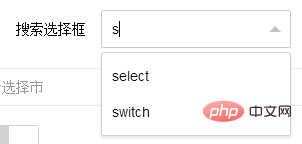
1. Assurez-vous que layui présente le plug-in autoComplete.
2. Assurez-vous que le code d'initialisation s'exécute dans la fonction de rappel de layui.use.
3. Présentez baseUtility.js.

HTML
@* 备案网点 *@
<div class="layui-input-block" style="margin-top:5px; margin-left:320px;">
<label class="layui-form-label">备案网点</label>
<div class="layui-input-inline">
<input type="text" id="txtRegisterCompanyId_searchForm" lay-verify="required" style="width:200px;"
placeholder="请输入" data-provide="typeahead" class="layui-input" autocomplete="off">
<input type="hidden" name="RegisterCompanyId" id="hiddenRegisterCompanyId_searchForm" />
</div>
</div>initialisation de la source de données js
doit être définie dans la fonction de rappel de layui.use.
// 备案网点
siteUtility.GetAllSiteByKey("#txtRegisterCompanyId_searchForm", "#hiddenRegisterCompanyId_searchForm");L'un est l'identifiant de la zone de saisie et l'autre est l'identifiant du champ caché.
La fonction publique GetAllSiteByKey a été définie dans baseUtility.js.
Obtenir sa valeur
// 收集 查询表单数据
var serializeForm = $("#searchForm").formSerialize(true);Cette méthode de sérialisation peut obtenir la valeur d'identification du champ caché.
Méthode de mise en œuvre (référence)
/*
获取全部的网点
@param txtElementId 输入框Id
@param hiddenElementId 与输入框匹配的隐藏域Id
*/
GetAllSiteByKey: function (txtElementId, hiddenElementId) {
$(txtElementId).typeahead({
minLength: 0,
//items: 'all',
source: function (query, process) {
var xdata = [];
console.group('查询条件 = ' + query);
$.ajax({
type: "GET",
url: urlEnum.GetAllSiteByKey,
async: false,
data: { "q": query },
success: function (result) {
console.info('GetAllSiteByKey result');
console.info(result);
if (result != null && result != undefined) {
$.each(result.list, function (i, item) {
xdata.push({
id: item.value,
name: item.key,
obj: item
});
}); // end each
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// layer.msg("数据加载失败", { icon: 1 });
},
timeout: 5000
});
console.info('Auto 返回值:');
console.info(xdata);
// 如果 Auto 控件被用户置空则同时将隐藏域也置空
if ($(txtElementId).val() == "") {
$(hiddenElementId).val("");
}
console.groupEnd();
return process(xdata);
},
updater: function (item) {
console.info('updater = ' + item);
console.info(item);
$(hiddenElementId).val(item.id);
return item;
}
}); // end typeahead
}3. Affectation
Que la zone de saisie soit ordinaire ou remplie automatiquement, vous pouvez attribuer une valeur directement
// 备案网点
$("#txtRegisterCompanyId_editForm").val(registerCompanyName);Pour plus de connaissances sur Layui, veuillez faire attention à la colonne Tutoriel d'utilisation de Layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

