Maison >interface Web >js tutoriel >Une brève discussion sur les opérations principales du DOM de JavaScript
Une brève discussion sur les opérations principales du DOM de JavaScript
- 青灯夜游avant
- 2019-11-30 17:21:022544parcourir
Document Object Model (DOM) est une interface de programmation standard recommandée par l'organisation W3C pour le traitement du langage de balisage extensible (HTML ou XML).

Le W3C a défini une série d'interfaces DOM à travers lesquelles le contenu, la structure et le style des pages Web peuvent être modifiés.
1. Pour JavaScript, afin de permettre à JavaScript de faire fonctionner HTML, JavaScript possède sa propre interface de programmation DOM
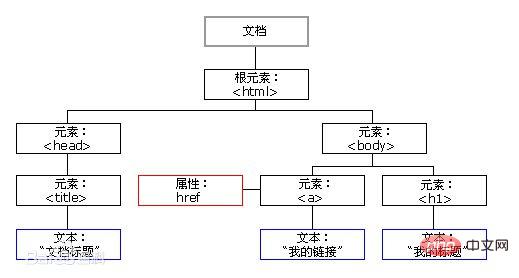
2. , DOM fait en sorte que HTML forme une arborescence DOM, comprenant des documents, des éléments et des nœuds.
Document : La page entière est un document
Élément : Toutes les balises de la page sont appelées éléments ;
Nœud : tout le contenu de la page est des nœuds.Nœud document (objet ducument), nœud élément (objet élément), nœud attribut (objet attribut), nœud texte (objet texte) , nœud commentaire (objet commentaire), Le saut de ligne entre les codes est également un nœud.
Tous les éléments DOM que nous obtenons sont des objets.

la création, l'ajout, la suppression, la modification, la recherche, les opérations d'attribut et les opérations d'événement .
1. La création
comprend principalement trois types :1. document.write
Caractéristiques : si le flux de documents de la page est chargé (c'est-à-dire que tous les codes sont exécutés), l'appel de cette phrase
entraînera le redessinage de la page (C'est-à-dire qu'une nouvelle page html est créée pour nous, et tout ce que nous avons écrit auparavant a disparu). (Rarement utilisé)
2. innerHTML : écrire du contenu sur un nœud DOM n'entraînera pas le redessin de la page entière.3. createElement : Cela ne provoquera pas le redessin de la page.
Comparaison de l'efficacité d'InnerHTML et createElement :
①Test d'efficacité d'épissage innerHTML :
<script>
function fn() {
var d1 = +new Date();
var str = '';
for (var i = 0; i < 1000; i++) {
document.body.innerHTML += '<div style="width:100px; height:2px; border:1px solid blue;"></div>';
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
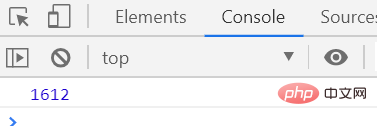
Les résultats d'exécution sont les suivants



②Test d'efficacité createElement
<script>
function fn() {
var d1 = +new Date();
for (var i = 0; i < 1000; i++) {
var div = document.createElement('div');
div.style.width = '100px';
div.style.height = '2px';
div.style.border = '1px solid red';
document.body.appendChild(div);
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
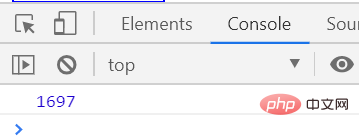
Les résultats d'exécution sont les suivants


执行速度为十几秒
③innerHTML数组效率测试
<script>
function fn() {
var d1 = +new Date();
var array = [];
for (var i = 0; i < 1000; i++) {
array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
}
document.body.innerHTML = array.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
执行结果如下



执行速度为个位数秒
结果分析:
执行效率:innerHTML数组效率 > createElement效率 > innerHTML拼接效率
所以创建多个元素时innerHTML效率更高(不要拼接字符串,采用数组形式拼接),结构稍微复杂麻烦一些。
createElement()创建多个元素时效率稍微低一些,但结构清晰。
二、增
主要包括两种:
1、appendChild:node.appendChild(child)是在后面追加元素
2、insertBefore:node.insertBefore(child)是添加到最前面
三、删
removeChild:node.removeChild(child)删除父节点中的一个子节点,并返回被删除的节点。
四、改
主要是修改dom元素的属性,dom元素的内容、属性,表单的值等。
1、修改元素属性:src、href、title等。可以直接修改,这些属性都是可读写的。
2、修改普通元素内容:innerText、innerHTML。(两者都是可读写的)
element.innerText:读取时,只读取标签里面的内容,不会少文字,但不会读取里边的标签、空格和换行。(非标准)
element.innerHTML:读取时,整个读取出来,包括html标签,同时保留空格和换行。(W3C标准,常用)
3、修改表单元素:value(表单里边的内容)、type(表单类型)、disabled(是否被使用)等。
4、修改元素样式:style、className。可以直接通过style修改属性,如果需要修改的属性较多或者为了方便操作,建议修改className。
五、查
主要获取查询dom的元素
1、DOM提供的API方法:getEementById、getElementsByTagName等古老的方法。
2. Nouvelles méthodes fournies par H5 : querySelector, querySelectorAll. (Préconisé)
3. Utilisez les opérations de nœud pour obtenir des éléments : parent (parentNode), enfant (enfants), frère (previousElementSibling, nextElementSibling). (Préconisé)
6. Opérations d'attribut
Principal Pour les attributs personnalisés
1. setAttribute : définissez la valeur de l'attribut de dom. element.setAttribute('attribute', 'value'); Principalement pour les attributs personnalisés
2. >
Il existe deux façons d'obtenir la valeur d'attribut de dom : element.attribute et element.getAttribute('attribute')Différence :
element.Attribute obtient la valeur de l'attribut intégré (l'attribut fourni avec l'élément lui-même) ;
element.getAttribute (« attribut ») obtient principalement les
Attributs personnalisés (attributs ajoutés par nos soins).
3. RemoveAttribute : Supprimez l'attribut. RemoveAttribute('attribute')
7. Opérations événementielles
Donner Les éléments enregistrent les événements, prenez : source de l'événement = gestionnaire d'événements
onclick : événement de clic gauche de la souris.onmouseover : Déclenché lorsque la souris passe dessus.
onmouseout : Déclenché lorsque la souris part.
onfocus : Déclenché en obtenant le focus de la souris.
onblur : Déclenché lorsque le focus de la souris est perdu.
dblclick : événement de double-clic sur le bouton gauche de la souris.
onmousemove : Déclenché par le mouvement de la souris.
onmousedown : Déclenché lorsque le bouton de la souris est enfoncé.
onmouseup : déclenché lorsque le bouton de la souris enfoncé est relâché.
Apprentissage recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

