Maison >interface Web >tutoriel HTML >Comment introduire des icônes dans le développement Web
Comment introduire des icônes dans le développement Web
- angryTomavant
- 2019-11-30 15:35:013326parcourir

Comment introduire des icônes en HTML
1. Citer quelque chose dans l'en-tête en HTML. >
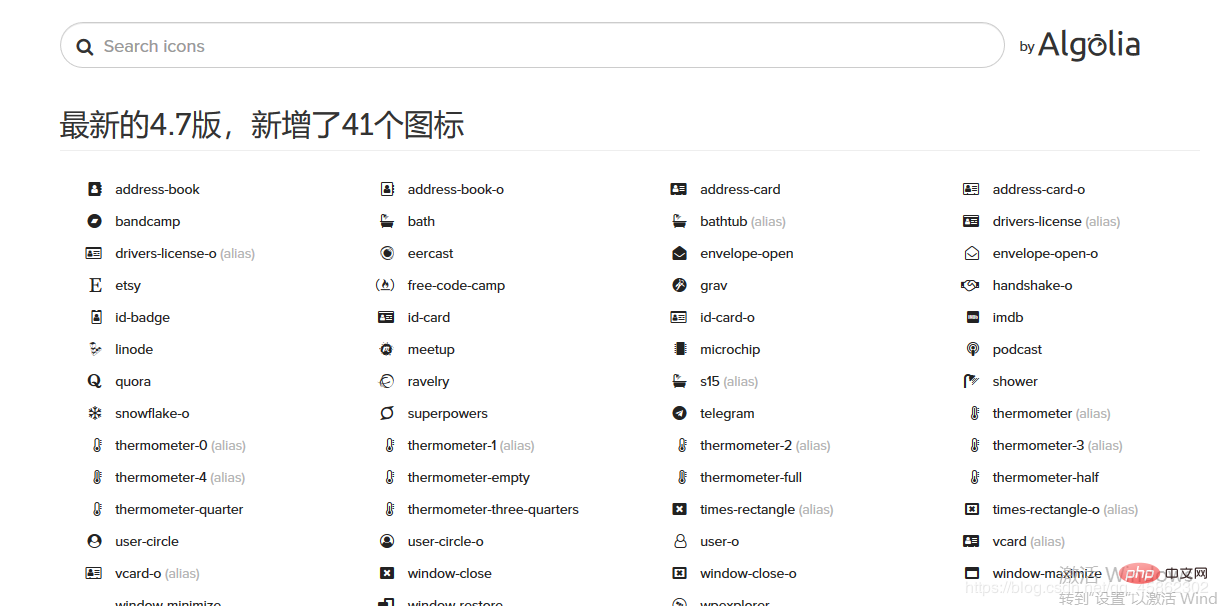
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>2. Recherchez ensuite Font Awesome en ligne. Vous pouvez accéder à ce site officiel (les sites étrangers sont relativement lents). Voici le clic pour accéder au site Web chinois - icône de police Cliquez sur la bibliothèque d'icônes dans le coin supérieur droit


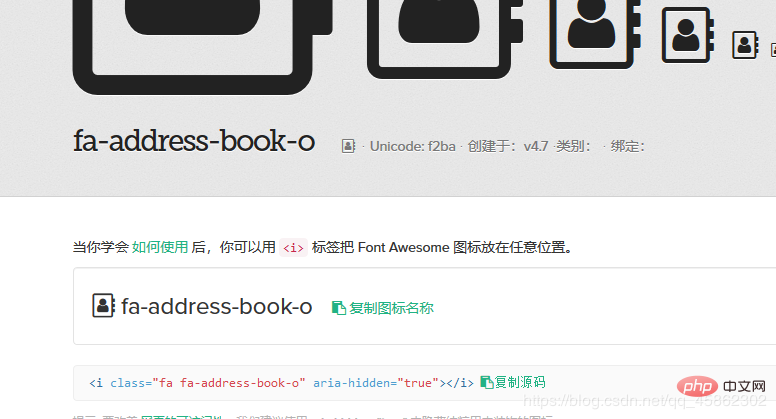
<div><i class="fa fa-address-book-o" aria-hidden="true"></i>></div>en div ou Referenced in span, vous pouvez réaliser les fonctions des éléments de bloc et des éléments en ligne, quelle que soit la balise i. Utilisez font-size pour modifier la taille de l'icône, ajustez le haut et le bas. hauteurs de ligne et ajustez les positions gauche et droite pour aligner le texte.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment utiliser la balise HTML Article suivant:Comment utiliser la balise HTML

