Maison >interface Web >Tutoriel Layui >Explication détaillée du composant indépendant layui.layer
Explication détaillée du composant indépendant layui.layer
- 尚avant
- 2019-11-30 13:29:213547parcourir

layer est toujours l'œuvre représentative de layui. Son large public n'est pas accidentel, mais la persistance de plus de cinq ans, l'amélioration et la maintenance continues, la construction et l'amélioration continues des services communautaires, faire des singes Ils l'ont propagé spontanément les uns après les autres, et c'est devenu aujourd'hui la force motrice la plus puissante de Layui.
Actuellement, Layer est devenu le composant de couche élastique Web le plus populaire en Chine. GitHub compte naturellement plus de 3 000 étoiles, le site officiel a un volume de téléchargement cumulé de plus de 300 000 et environ 200 000 plates-formes Web utilisent Layer.
Scénarios d'utilisation :
Étant donné que la couche peut être utilisée indépendamment, elle peut également être utilisée de manière modulaire via Layui. Alors s'il vous plaît, choisissez en fonction de vos besoins réels
layer est toujours le travail représentatif de layui. Son large public n'est pas accidentel, mais la persistance de plus de cinq ans, l'amélioration et la maintenance continues, la construction et l'amélioration continues de la communauté. services , qui ont provoqué la propagation spontanée des singes les uns après les autres, et sont même devenus la force motrice la plus puissante de Layui aujourd'hui.
Actuellement, Layer est devenu le composant de couche élastique Web le plus populaire en Chine. GitHub compte naturellement plus de 3 000 étoiles, le site officiel a un volume de téléchargement cumulé de plus de 300 000 et environ 200 000 plates-formes Web utilisent Layer.
Scénarios d'utilisation :
Étant donné que la couche peut être utilisée indépendamment, elle peut également être utilisée de manière modulaire via Layui. Veuillez donc choisir en fonction de vos besoins réels
1. Utilisez layer
引入好layer.js后,直接用即可 <script ></script> <script> layer.msg('hello'); </script>
comme composant indépendant 2. Utilisez layer
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
});dans layui, à l'exception des différences ci-dessus. exactement pareil.
Paramètres de base :
Les paramètres de base que nous avons mentionnés font principalement référence aux éléments de configuration utilisés lors de l'appel de méthodes, tels que : layer.open({content: ''})layer.msg(' ', {time: 3}), etc. Le contenu et l'heure sont les paramètres de base, qui existent sous la forme de valeurs clés. Les paramètres de base peuvent être raisonnablement appliqués à n'importe quel type de couche. Vous n'avez pas besoin de tous les configurer. , la plupart d'entre eux peuvent être choisis. Parmi eux, layer.open et layer.msg sont des méthodes intégrées. Notez qu'à partir de la version 2.3, il n'est pas nécessaire de charger le module d'extension via layer.config
type - Type de couche de base
Type : Nombre, par défaut : 0
layer propose 5 types de calques. Les valeurs qui peuvent être transmises sont : 0 (zone d'information, par défaut) 1 (couche de page) 2 (couche iframe) 3 (couche de chargement) 4 (couche de conseils). Si vous appelez layer.open({type: 1}), le type est obligatoire (sauf pour les zones d'information)
titre - Titre
type : String/Array/ Booléen, par défaut : 'Information'
titre prend en charge trois types de valeurs. Si vous transmettez une chaîne ordinaire, telle que titre : 'Je suis le titre', alors seul le titre sera modifié si. vous devez également personnaliser le style de la zone de titre, vous pouvez alors titrer : ['text', 'font-size:18px;'], et le deuxième élément du tableau peut écrire n'importe quel style CSS si vous ne souhaitez pas l'afficher ; la barre de titre, vous pouvez titrer : false
content - Content
Type : String/DOM/Array, par défaut : ''
content Le La valeur qui peut être transmise est Il est flexible et modifiable. Non seulement le contenu HTML ordinaire peut être transmis, mais le DOM peut également être spécifié, et il peut également varier en fonction des différents types. Par exemple :
/!*
如果是页面层
*/
layer.open({
type: 1,
content: '传入任意的文本或html' //这里content是一个普通的String
});
layer.open({
type: 1,
content: $('#id') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
});
//Ajax获取
$.post('url', {}, function(str){
layer.open({
type: 1,
content: str //注意,如果str是object,那么需要字符拼接。
});
});
/!*
如果是iframe层
*/
layer.open({
type: 2,
content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
/!*
如果是用layer.open执行tips层
*/
layer.open({
type: 4,
content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
});skin - nom de classe de style
Type : String, par défaut : ''
skin vous permet non seulement de passer dans le nom de classe de styles intégrés de la couche, vous pouvez également transmettre votre nom de classe personnalisé. C'est un bon point d'entrée, ce qui signifie que vous pouvez facilement personnaliser différents styles à l'aide du skin.
Actuellement, les skins intégrés pour layer sont : layui-layer-lanlayui-layer-molv Nous en construirons de manière sélective à l'avenir, mais il est recommandé de les définir vous-même. Ce qui suit est un exemple simple de style personnalisé
//单个使用
layer.open({
skin: 'demo-class'
});
//全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
layer.config({
skin: 'demo-class'
})
//CSS
body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
body .demo-class .layui-layer-btn a{background:#333;}
body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;}
…
加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域。zone - largeur et hauteur
Type : chaîne/tableau, par défaut : 'auto'
in Par défaut, le calque est adaptatif en largeur et en hauteur, mais lorsque vous souhaitez uniquement définir la largeur, vous pouvez zoner : '500px', et la hauteur est toujours adaptative. Lorsque vous souhaitez définir à la fois la largeur et la hauteur, vous pouvez zone : ['500px', '300px']
décalage - coordonnées
Type : Chaîne/Tableau, par défaut : vertical et le décalage
centré horizontal n'est pas défini par défaut. Mais si vous ne souhaitez pas le centrer verticalement et horizontalement, vous pouvez également faire l'affectation suivante :

icône - icône. Paramètres privés de la boîte d'information et de la couche de chargement
Type : Nombre, par défaut : -1 (boîte d'information)/0 (couche de chargement)
La boîte d'information n'affiche pas l'icône par défaut. Lorsque vous souhaitez afficher l'icône, vous pouvez passer 0-6 pour le skin par défaut. S'il s'agit d'un calque de chargement, vous pouvez passer 0-2. Tels que :
//eg1
layer.alert('酷毙了', {icon: 1});
//eg2
layer.msg('不开心。。', {icon: 5});
//eg3
layer.load(1); //风格1的加载btn - Bouton
Type : Chaîne/Array, par défaut : 'Confirmer'
En mode boîte d'informations, btn est par défaut un bouton Confirmer. Les autres types de calques ne sont pas affichés par défaut. Le chargement des calques et des conseils n'est pas valide. Lorsque vous souhaitez personnaliser un seul bouton, vous pouvez appuyer sur : 'Je sais', lorsque vous souhaitez définir deux boutons, vous pouvez appuyer sur : ['oui', 'non']. Bien entendu, vous pouvez également définir plus de boutons, tels que : btn : ['Bouton 1', 'Bouton 2', 'Bouton 3', ...], le rappel du bouton 1 est oui, et à partir du bouton 2, le rappel est btn2 : function(){}, et ainsi de suite. Tels que :
//eg1
layer.confirm('纳尼?', {
btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
,btn3: function(index, layero){
//按钮【按钮三】的回调
}
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
//eg2
layer.open({
content: 'test'
,btn: ['按钮一', '按钮二', '按钮三']
,yes: function(index, layero){
//按钮【按钮一】的回调
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
}
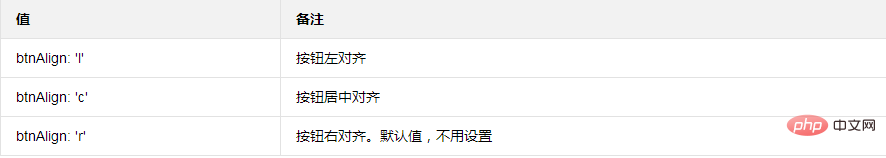
});btnAlign - disposition des boutons
Type : Chaîne, par défaut : r
你可以快捷定义按钮的排列位置,btnAlign的默认值为r,即右对齐。该参数可支持的赋值如下:

closeBtn - 关闭按钮
类型:String/Boolean,默认:1
layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0
shade - 遮罩
类型:String/Array/Boolean,默认:0.3
即弹层外区域。默认是0.3透明度的黑色背景('#000')。如果你想定义别的颜色,可以shade: [0.8, '#393D49'];如果你不想显示遮罩,可以shade: 0
shadeClose - 是否点击遮罩关闭
类型:Boolean,默认:false
如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹层外区域关闭。
time - 自动关闭所需毫秒
类型:Number,默认:0
默认不会自动关闭。当你想自动关闭时,可以time: 5000,即代表5秒后自动关闭,注意单位是毫秒(1秒=1000毫秒)
id - 用于控制弹层唯一标识
类型:String,默认:空字符
设置该值后,不管是什么类型的层,都只允许同时弹出一个。一般用于页面层和iframe层模式
anim - 弹出动画
类型:Number,默认:0
我们的出场动画全部采用CSS3。这意味着除了ie6-9,其它所有浏览器都是支持的。目前anim可支持的动画类型有0-6 如果不想显示动画,设置 anim: -1 即可。另外需要注意的是,3.0之前的版本用的是 shift 参数
isOutAnim - 关闭动画 (layer 3.0.3新增)
类型:Boolean,默认:true
默认情况下,关闭层时会有一个过度动画。如果你不想开启,设置 isOutAnim: false 即可
maxmin - 最大最小化。
类型:Boolean,默认:false
该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
fixed - 固定
类型:Boolean,默认:true
即鼠标滚动时,层是否固定在可视区域。如果不想,设置fixed: false即可
resize - 是否允许拉伸
类型:Boolean,默认:true
默认情况下,你可以在弹层右下角拖动来拉伸尺寸。如果对指定的弹层屏蔽该功能,设置 false即可。该参数对loading、tips层无效
resizing - 监听窗口拉伸动作
类型:Function,默认:null
当你拖拽弹层右下角对窗体进行尺寸调整时,如果你设定了该回调,则会执行。回调返回一个参数:当前层的DOM对象
resizing: function(layero){
console.log(layero);
}scrollbar - 是否允许浏览器出现滚动条
类型:Boolean,默认:true
默认允许浏览器滚动,如果设定scrollbar: false,则屏蔽
maxWidth - 最大宽度
类型:,默认:360
请注意:只有当area: 'auto'时,maxWidth的设定才有效。
zIndex - 层叠顺序
类型:,默认:19891014(贤心生日 0.0)
一般用于解决和其它组件的层叠冲突。
move - 触发拖动的元素
类型:String/DOM/Boolean,默认:'.layui-layer-title'
默认是触发标题区域拖拽。如果你想单独定义,指向元素的选择器或者DOM即可。如move: '.mine-move'。你还配置设定move: false来禁止拖拽
moveOut - 是否允许拖拽到窗口外
类型:Boolean,默认:false
默认只能在窗口内拖拽,如果你想让拖到窗外,那么设定moveOut: true即可
moveEnd - 拖动完毕后的回调方法
类型:Function,默认:null
默认不会触发moveEnd,如果你需要,设定moveEnd: function(layero){}即可。其中layero为当前层的DOM对象
tips - tips方向和颜色
类型:Number/Array,默认:2
tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, '#c00']
tipsMore - 是否允许多个tips
类型:Boolean,默认:false
允许多个意味着不会销毁之前的tips层。通过tipsMore: true开启
success - 层弹出后的成功回调方法
类型:Function,默认:null
当你需要在层创建完毕时即执行一些语句,可以通过该回调。success会携带两个参数,分别是当前层DOM当前层索引。如:
layer.open({
content: '测试回调',
success: function(layero, index){
console.log(layero, index);
}
});yes - 确定按钮回调方法
类型:Function,默认:null
该回调携带两个参数,分别为当前层索引、当前层DOM对象。如:
layer.open({
content: '测试回调',
yes: function(index, layero){
//do something
layer.close(index); //如果设定了yes回调,需进行手工关闭
}
});cancel - 右上角关闭按钮触发的回调
类型:Function,默认:null
该回调携带两个参数,分别为:当前层索引参数(index)、当前层的DOM对象(layero),默认会自动触发关闭。如果不想关闭,return false即可,如;
cancel: function(index, layero){
if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
layer.close(index)
}
return false;
}更多layui知识请关注layui使用教程栏目。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

