Maison >interface Web >Tutoriel Layui >Utilisation du contrôle de date Layui (exemple)
Utilisation du contrôle de date Layui (exemple)
- 尚avant
- 2019-11-29 13:44:435422parcourir

1. Introduction à layui :
layui est un framework d'interface utilisateur frontal écrit en utilisant ses propres spécifications de module. Il s'agit d'un framework d'interface utilisateur frontal modulaire open source. qui est différent de ceux basés sur MVVM, le cadre d'interface utilisateur sous-jacent.
Avantages : mode de développement natif, modularité, forte compatibilité
layui peut être utilisé comme une solution de développement rapide pour le système backend côté Web et l'interface frontale du PC
Pour pour plus de connaissances sur Layui, veuillez suivre la colonne Tutoriel d'utilisation de Layui.
2. Exemple d'utilisation du contrôle de date layui
Présentation de Layui :
<link href="~/Content/layui/css/layui.css" rel="stylesheet" />
<script ></script>
<script src="~/Content/layui/layui.js"></script>Html :
<div class="layui-input-inline">
<input id="start" class="layui-input" name="start" placeholder="开始时间"/>
</div>JS :
layui.use('laydate', function () {
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
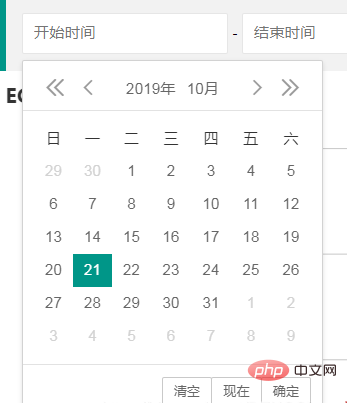
});Atteindre l'objectif effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

