Maison >interface Web >js tutoriel >Un examen plus approfondi des prototypes d'objets Javascript
Un examen plus approfondi des prototypes d'objets Javascript
- 青灯夜游avant
- 2019-11-27 18:19:422518parcourir
JavaScript est souvent décrit comme un langage basé sur un prototype - chaque objet a un objet prototype, et l'objet utilise son prototype comme modèle et hérite des méthodes et propriétés du prototype.

Les objets prototypes peuvent également avoir des prototypes et en hériter de méthodes et de propriétés, couche par couche, et ainsi de suite. Cette relation est souvent appelée chaîne de prototypes et explique pourquoi un objet possède des propriétés et des méthodes définies dans d'autres objets.
[Recommandations de cours associées : Tutoriel vidéo JavaScript]
Prototype d'objet Prototype
1. Surcharge de méthode
Créez un constructeur de chaton avec le code suivant :
function Cat(name,color){
this.name = name;
this.color = color;
this.run=function(){
alert(“一只”+this.color +”的小猫飞奔过来...”);
}
this.eat=function(){
alert(this.name +”要吃鱼”);
}
}
var cat1 = new Cat();Above All les méthodes définies avec this, qui représente une nouvelle instance, créeront une copie de la méthode lors de la création de la nouvelle instance.
Est-ce un peu redondant ? Comment le résoudre ? ?
Analyse : c'est un peu inutile de définir à chaque fois les caractéristiques de chaque type au niveau de l'instance. Ce serait formidable s'il pouvait être défini au niveau de la classe, et chaque instance aurait automatiquement les caractéristiques communes. de la classe. Ici, nous utiliserons un prototype.
2. Utilisation de prototypes
2.1. Attributs du prototype
En JavaScript, la fonction elle-même est aussi une fonction qui contient des "méthodes" et " objet "propriétés". Par exemple, j'ai déjà appris certaines méthodes (telles que constructor()) et propriétés (telles que le nom et la longueur).
Introduisons maintenant un nouvel attribut-Prototype.
Chaque fonction que nous créons a un attribut prototype, qui pointe vers un objet, et le but de cet objet est de contenir des propriétés et des méthodes qui peuvent être partagées par toutes les instances d'un type spécifique.
// 定义一个构造器
function Person(name,age){
}
// 函数的形参个数
console.debug(Person.length)// ==>2
// 构造函数
console.debug(Person.constructor)// ==> Function()
// 原型类型
console.debug(typeof Person.prototype)// ==>object
// 原型内容
console.debug(Person.prototype)// ↓↓Chaque classe (constructeur) possède un attribut prototype Lorsqu'un objet instance de cette classe est créé, tous les attributs de l'objet prototype sont immédiatement affectés à l'objet à créer.
2.2. Fonctionnement du prototype
Définir la valeur :
构造函数.原型.属性=属性值 构造函数.原型.方法=函数
Valeur :
对象.属性 对象.方法()
2.3.Priorité d'accès aux attributs
Les propriétés natives ont priorité plus élevée que les propriétés du prototype. Suivez la recherche de haut en bas :

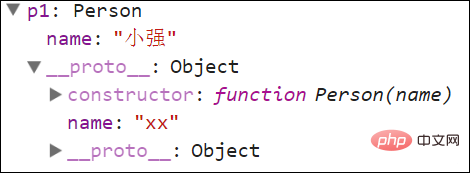
2.4. Le mystérieux attribut __proto__
accède aux attributs de l'objet directement via object.name.
L'attribut magique user.__proto__, qui est en fait l'attribut prototype correspondant à la classe User.
console.debug(user.__proto__===User.prototyp);//==> true;
L'attribut _proto_ appartient à l'instance d'objet et est un attribut du prototype classe d'attribut.
Après la création de chaque objet, une référence au prototype est automatiquement établie, afin que l'objet possède toutes les caractéristiques du prototype de type.
Les membres de l'attribut __proto__(prototype) d'un objet sont accessibles directement via le membre de l'objet.
Résumé :
Chaque classe a un attribut de prototype indépendant. Ajoutez des attributs à l'objet prototype. Les instances d'objet peuvent partager des attributs sur l'objet prototype si. un certain attribut existe déjà, utilisez l'attribut sur l'objet lui-même. Sinon, utilisez l'attribut sur le prototype. Si vous ajoutez un attribut à l'objet, cela n'affectera pas l'objet prototype de l'objet.
Cet article provient de la rubrique tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La différence entre undefined et null en JavaScript (explication détaillée)
- Compréhension approfondie des variables, de la portée et du levage en JavaScript
- Une brève discussion sur la portée et la fermeture des variables JavaScript
- Compréhension approfondie du modèle de concurrence et du mécanisme de boucle d'événements de JavaScript

