Maison >interface Web >js tutoriel >Analyse des principes de la carte ES6
Analyse des principes de la carte ES6
- angryTomavant
- 2019-11-27 15:05:324947parcourir

Les clés d'ES6 Map peuvent être n'importe quelle structure de données et ne sont pas répétées.
Alors, quel est le principe sous-jacent de la carte ?
La carte est implémentée à l'aide de listes chaînées et d'idées de hachage.
Tout d'abord, la carte peut être supprimée et les données supprimées peuvent être des valeurs intermédiaires. L'avantage d'une liste chaînée est que l'ajout et la suppression d'éléments n'importe où au milieu sont très rapides. Il n'est pas nécessaire de déplacer d'autres éléments, il suffit de changer le pointage du pointeur.
[Recommandations de cours associées : Tutoriel vidéo JavaScript]
 .
.
Lorsque beaucoup de données sont stockées, la chaîne sera trop longue et l'efficacité de la recherche sera lente. Par conséquent, nous pouvons créer un bucket (un conteneur pour stocker des objets) et modifier la valeur de hachage en fonction de la valeur de hachage. algorithme de hachage. en une valeur fixe) pour répartir uniformément les données afin d'éviter que la chaîne ne soit trop longue.
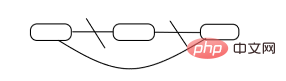
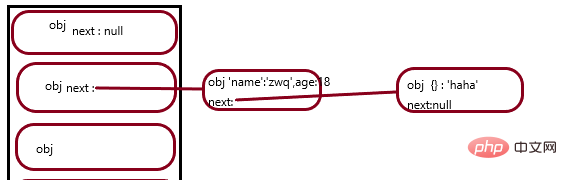
Comme indiqué ci-dessous : il y a 3 positions dans le compartiment, chaque position est un objet et l'attribut suivant pointe vers l'objet suivant pour connecter des objets non liés entre eux.

Enregistrez la valeur de l'attribut Map et le nom de l'attribut dans la valeur de l'objet.
Simulation simple de Map, le code est le suivant :
function Mymap() { //构造函数
this.init();
}
//初始化函数,创建桶(数组),每个位置都是一个对象,每个对象的属性上设置next属性,并且初始化为null。
Mymap.prototype.init = function () {
this.tong = new Array(8);
for (var i = 0; i < 8; i++) {
this.tong[i] = new Object();
this.tong[i].next = null;
}
};
//添加数据。
Mymap.prototype.set = function (key, value) {
var index = this.hash(key); //获取到当前设置的key设置到那个位置上
var TempBucket = this.tong[index]; //获取当前位置的对象
while (TempBucket.next) { //遍历如果当前对象链接的下一个不为空
if (TempBucket.next.key == key) { //如果要设置的属性已经存在,覆盖其值。
TempBucket.next.value = value;
return; //return ,不在继续遍历
} else {
TempBucket = TempBucket.next; //把指针指向下一个对象。 }
}
TempBucket.next = { //对象的next是null ,添加对象。
key: key,
value: value,
next: null
}
};
//查询数据
Mymap.prototype.get = function (key) {
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return TempBucket.value;
}else{
TempBucket = TempBucket.next;
}
}
return undefined;
}
//删除数据
Mymap.prototype.delete = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.next.key == key){
TempBucket.next = TempBucket.next.next;
return true;
}else{
TempBucket = TempBucket.next;
}
}
}
//看当前属性是否存在
Mymap.prototype.has = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return true;
}else{
TempBucket = TempBucket.next;
}
}
return false;
}
//清空这个map
Mymap.prototype.clear = function(){
this.init();
}
//使设置的属性平均分配到每个位置上,使得不会某个链条过长。
Mymap.prototype.hash = function (key) {
var index = 0;
if (typeof key == "string") {
for (var i = 0; i < 3; i++) {
index = index + isNaN(key.charCodeAt(i)) ? 0 : key.charCodeAt(i);
}
}
else if (typeof key == 'object') {
index = 0;
}
else if (typeof key == 'number') {
index = isNaN(key) ? 7 : key;
} else {
index = 1;
}
return index % 8;
}
var map = new Mymap(); //使用构造函数的方式实例化map
map.set('name','zwq');
map.get('name');
map.has('name);
Cet article est issu de la rubrique tutoriel js , bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

