Comment utiliser les formulaires dans le framework yii
- (*-*)浩original
- 2019-11-26 17:09:252433parcourir

Comment créer une page de formulaire qui permet aux utilisateurs de soumettre des données. La page affichera un formulaire contenant une zone de saisie de nom et une zone de saisie d'e-mail. Après avoir soumis ces deux parties d'informations, la page affichera les informations saisies par l'utilisateur. (Apprentissage recommandé : framework yii )
Afin d'atteindre cet objectif, en plus de créer une opération et deux vues, vous devez également créer un modèle.
Grâce à ce tutoriel, vous apprendrez à :
Créer un modèle pour représenter les données saisies par l'utilisateur via le formulaire
Déclarer des règles à valider les données d'entrée
Générer un formulaire HTML dans la vue
Créer un modèle
La classe modèle EntryForm représente les données demandées à l'utilisateur La classe. est le suivant et stocké dans le fichier models/EntryForm.php.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class EntryForm extends Model
{
public $name;
public $email;
public function rules()
{
return [
[['name', 'email'], 'required'],
['email', 'email'],
];
}
}Cette classe hérite d'une classe de base yiibaseModel fournie par Yii, qui est généralement utilisée pour représenter des données.
信息: yii\base\Model 被用于普通模型类的父类并与数据表无关。yii\db\ActiveRecord 通常是普通模型类的父类但与数据表有关联(译注:yii\db\ActiveRecord 类其实也是继承自 yii\base\Model,增加了数据库处理)。
La classe EntryForm contient deux membres publics : le nom et l'adresse e-mail, qui sont utilisés pour stocker les données saisies par l'utilisateur. Il contient également une méthode appelée Rules() qui renvoie une collection de règles de validation des données. Les règles de validation indiquées ci-dessus indiquent :
Les valeurs de nom et d'e-mail sont requises
La valeur de l'e-mail doit satisfaire à la vérification de la règle d'e-mail
Si vous en avez une qui traite l'objet EntryForm de données soumises par l'utilisateur, vous pouvez appeler sa méthode validate() pour déclencher la validation des données. En cas d'échec de la validation des données, l'attribut hasErrors sera défini sur true. Si vous souhaitez savoir quelle erreur s'est produite, appelez getErrors.
<?php
$model = new EntryForm();
$model->name = 'Qiang';
$model->email = 'bad';
if ($model->validate()) {
// 验证成功!
} else {
// 失败!
// 使用 $model->getErrors() 获取错误详情
}Créer une action
Ensuite, vous devez créer une opération d'entrée dans le contrôleur de site pour le nouveau modèle.
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\EntryForm;
class SiteController extends Controller
{
// ...现存的代码...
public function actionEntry()
{
$model = new EntryForm;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// 验证 $model 收到的数据
// 做些有意义的事 ...
return $this->render('entry-confirm', ['model' => $model]);
} else {
// 无论是初始化显示还是数据验证错误
return $this->render('entry', ['model' => $model]);
}
}
}Cette opération crée d'abord un objet EntryForm. Essayez ensuite de collecter les données soumises par l'utilisateur à partir de $_POST, qui sont collectées par la méthode yiiwebRequest::post() de Yii. Si le modèle est correctement rempli avec des données (c'est-à-dire que l'utilisateur a soumis le formulaire HTML), l'opération appellera validate() pour garantir que l'utilisateur a soumis des données valides.
信息: 表达式 Yii::$app 代表应用实例,它是一个全局可访问的单例。 同时它也是一个服务定位器, 能提供 request,response,db 等等特定功能的组件。 在上面的代码里就是使用 request 组件来访问应用实例收到的 $_POST 数据。
Une fois que l'utilisateur a soumis le formulaire, l'opération affichera une vue nommée Entry-Confirm pour confirmer les données saisies par l'utilisateur. Si le formulaire est soumis sans remplir le formulaire, ou si les données contiennent des erreurs (Traducteur : par exemple, le format de l'e-mail est incorrect), la vue des entrées affichera la sortie, ainsi que le formulaire et les détails de l'erreur de validation.
Remarque : Dans cet exemple simple, nous présentons uniquement la page de confirmation avec des données valides. En pratique, vous devriez envisager d'utiliserfresh() ou redirect() pour éviter le problème de la soumission répétée de formulaires.
Créer une vue ?
Enfin, créez deux fichiers de vue entrée-confirmation et entrée. Ils seront rendus par l'opération de saisie qui vient d'être créée.
La vue de confirmation d'entrée affiche simplement le nom et les données de courrier électronique soumis. Le fichier de vue doit être enregistré dans views/site/entry-confirm.php. La vue d'entrée
<?php
use yii\helpers\Html;
?>
<p>You have entered the following information:</p>
<ul>
<li><label>Name</label>: <?= Html::encode($model->name) ?></li>
<li><label>Email</label>: <?= Html::encode($model->email) ?></li>
</ul>affiche un formulaire HTML. Les fichiers de vue doivent être enregistrés dans views/site/entry.php.
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>Utilisez votre navigateur pour accéder à l'URL suivante pour voir si cela fonctionne :
http://hostname/index.php?r=site/entry
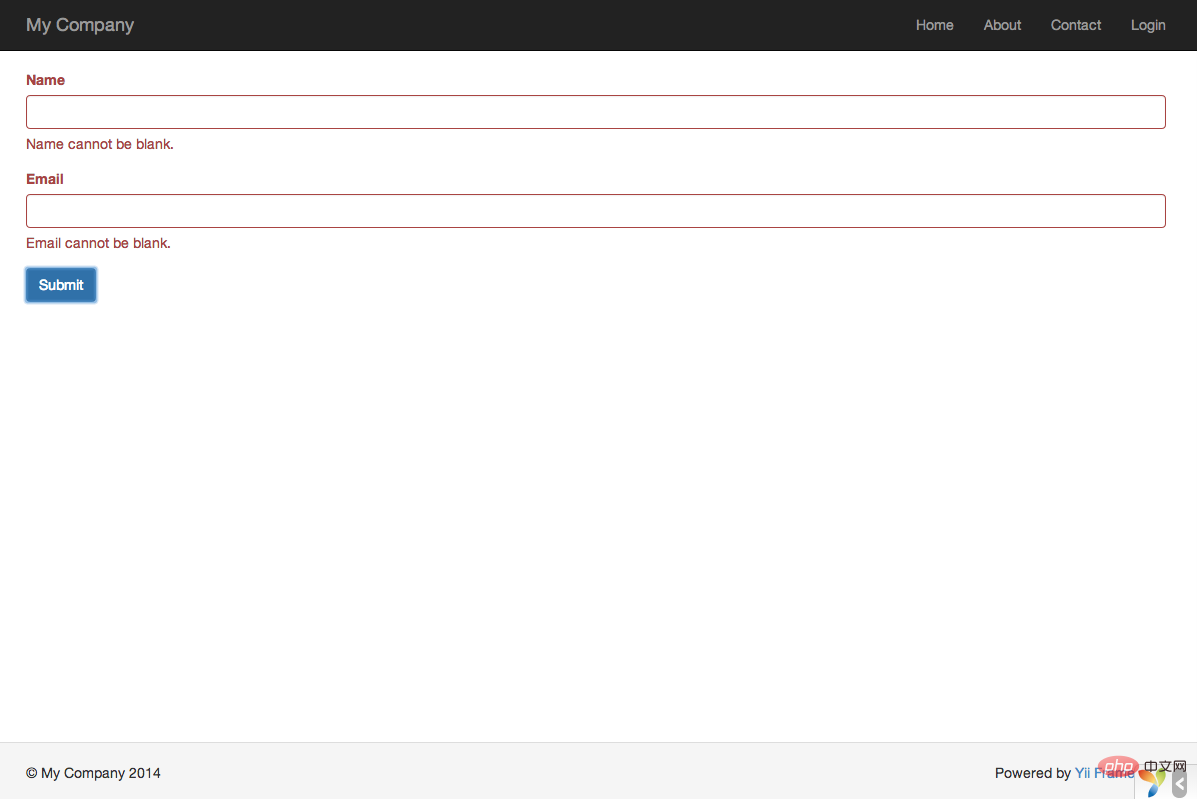
Vous verrez une page contenant un formulaire avec deux zones de saisie. Chaque zone de saisie est précédée d'une étiquette indiquant le type de données à saisir. Si vous cliquez sur le bouton Soumettre sans rien remplir, ou si vous remplissez une adresse e-mail avec un format incorrect, vous verrez un message d'erreur affiché sous la zone de saisie correspondante.
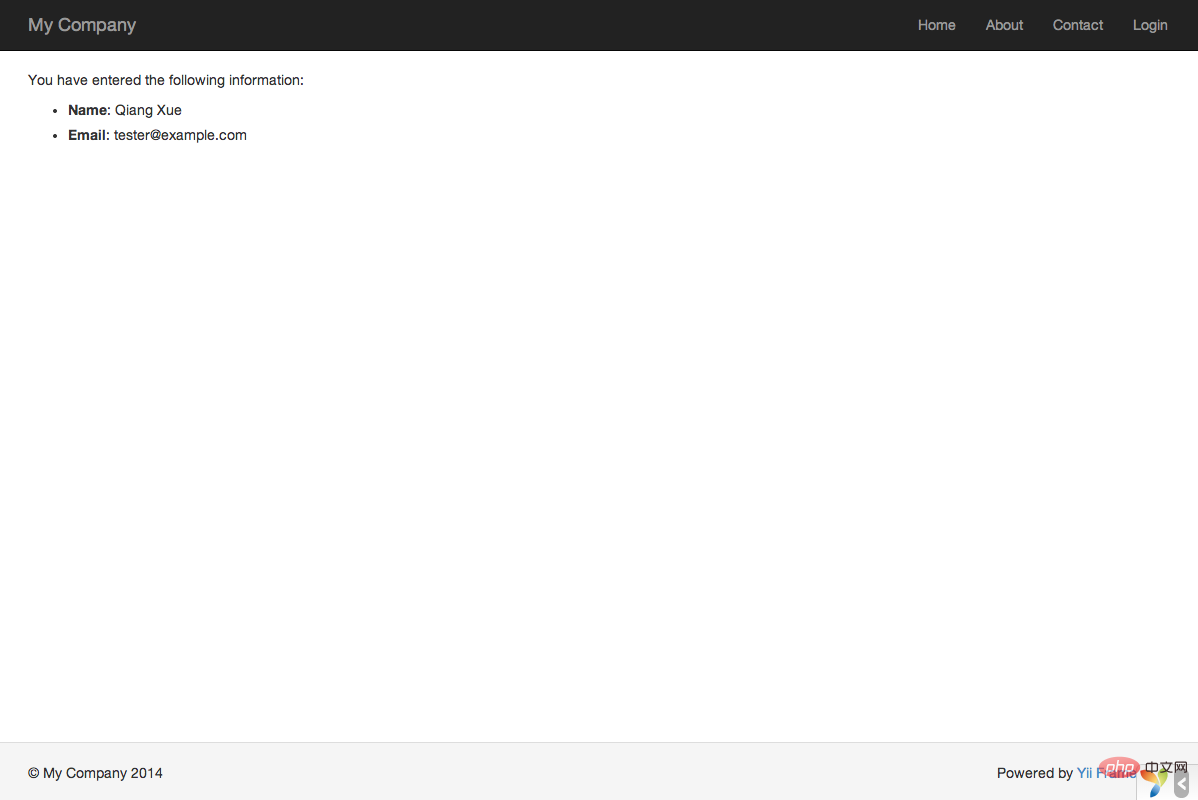
 Après avoir saisi un nom et des informations de courrier électronique valides et soumis votre candidature, vous verrez une page de confirmation affichant les données que vous avez soumises.
Après avoir saisi un nom et des informations de courrier électronique valides et soumis votre candidature, vous verrez une page de confirmation affichant les données que vous avez soumises.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

