Maison >interface Web >js tutoriel >Parlons de la précision de calcul de js
Parlons de la précision de calcul de js
- angryTomavant
- 2019-11-25 17:27:552337parcourir

Nous savons tous qu'utiliser js pour faire des calculs rencontrera certainement des problèmes de précision des calculs (ou des erreurs d'arrondi), mais comment éviter ces pièges, voici la solution que j'ai compilée sur Internet, bienvenue pour discuter.

Raisons de la perte de précision
La mise en œuvre binaire des ordinateurs et le nombre de bits limité de certains nombres ne peuvent pas être représentés de manière finie. Tout comme certains nombres irrationnels ne peuvent pas être représentés de manière finie, comme pi 3,1415926…, 1,3333… etc. JavaScript utilise 64 bits pour stocker les types numériques, donc tout excès est supprimé. La partie omise est la partie où la précision est perdue.
Ce qui suit est la représentation binaire des décimales décimales
0.1 >> 0.0001 1001 1001 1001…(1001无限循环) 0.2 >> 0.0011 0011 0011 0011…(0011无限循环)
Solution
Si vous avez besoin d'une bibliothèque de calcul plus complexe, vous pouvez envisager math.js , etc. Bibliothèques de classes bien connues
Nombres à virgule flottante (décimales)
Pour les décimales, il existe encore de nombreuses chances de problèmes au niveau du front-end, notamment dans certains sites de commerce électronique qui impliquent montants et autres données. Solution : Mettez la décimale dans un entier (multipliez le multiple), puis réduisez-la au multiple d'origine (divisez le multiple). Le résultat de l'opération après la conversion en un entier ne peut pas dépasser Math.pow(2,53)
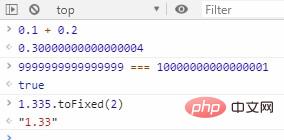
.// 0.1 + 0.2 (0.1*10 + 0.2*10) / 10 == 0.3 // true
Opération de précision en virgule flottante
/**
* floatObj 包含加减乘除四个方法,能确保浮点数运算不丢失精度
*
* ** method **
* add / subtract / multiply /divide
*
* ** explame **
* 0.1 + 0.2 == 0.30000000000000004 (多了 0.00000000000004)
* 0.2 + 0.4 == 0.6000000000000001 (多了 0.0000000000001)
* 19.9 * 100 == 1989.9999999999998 (少了 0.0000000000002)
*
* floatObj.add(0.1, 0.2) >> 0.3
* floatObj.multiply(19.9, 100) >> 1990
*
*/
var floatObj = function() {
/*
* 判断obj是否为一个整数
*/
function isInteger(obj) {
return Math.floor(obj) === obj
}
/*
* 将一个浮点数转成整数,返回整数和倍数。如 3.14 >> 314,倍数是 100
* @param floatNum {number} 小数
* @return {object}
* {times:100, num: 314}
*/
function toInteger(floatNum) {
var ret = {times: 1, num: 0}
if (isInteger(floatNum)) {
ret.num = floatNum
return ret
}
var strfi = floatNum + ''
var dotPos = strfi.indexOf('.')
var len = strfi.substr(dotPos+1).length
var times = Math.pow(10, len)
var intNum = parseInt(floatNum * times + 0.5, 10)
ret.times = times
ret.num = intNum
return ret
}
/*
* 核心方法,实现加减乘除运算,确保不丢失精度
* 思路:把小数放大为整数(乘),进行算术运算,再缩小为小数(除)
*
* @param a {number} 运算数1
* @param b {number} 运算数2
* @param digits {number} 精度,保留的小数点数,比如 2, 即保留为两位小数
* @param op {string} 运算类型,有加减乘除(add/subtract/multiply/divide)
*
*/
function operation(a, b, digits, op) {
var o1 = toInteger(a)
var o2 = toInteger(b)
var n1 = o1.num
var n2 = o2.num
var t1 = o1.times
var t2 = o2.times
var max = t1 > t2 ? t1 : t2
var result = null
switch (op) {
case 'add':
if (t1 === t2) { // 两个小数位数相同
result = n1 + n2
} else if (t1 > t2) { // o1 小数位 大于 o2
result = n1 + n2 * (t1 / t2)
} else { // o1 小数位 小于 o2
result = n1 * (t2 / t1) + n2
}
return result / max
case 'subtract':
if (t1 === t2) {
result = n1 - n2
} else if (t1 > t2) {
result = n1 - n2 * (t1 / t2)
} else {
result = n1 * (t2 / t1) - n2
}
return result / max
case 'multiply':
result = (n1 * n2) / (t1 * t2)
return result
case 'divide':
result = (n1 / n2) * (t2 / t1)
return result
}
}
// 加减乘除的四个接口
function add(a, b, digits) {
return operation(a, b, digits, 'add')
}
function subtract(a, b, digits) {
return operation(a, b, digits, 'subtract')
}
function multiply(a, b, digits) {
return operation(a, b, digits, 'multiply')
}
function divide(a, b, digits) {
return operation(a, b, digits, 'divide')
}
// exports
return {
add: add,
subtract: subtract,
multiply: multiply,
divide: divide
}
}();Utilisation :
floatTool.add(a,b);//相加 floatTool.subtract(a,b);//相减 floatTool.multiply(a,b);//相乘 floatTool.divide(a,b);//相除
Entier extra large
Bien que le résultat de l'opération le fasse ne dépasse pas Math.pow(2,53) La méthode ci-dessus peut également être utilisée pour les entiers (9007199254740992), mais s'il y en a plusieurs, dans le scénario réel, il peut y avoir un numéro de lot, un segment numérique et d'autres exigences. a également trouvé une solution, entrez directement le code .
Calcul en ligne : https://www.shen.ee/math.html
function compare(p, q) {
while (p[0] === '0') {
p = p.substr(1);
}
while (q[0] === '0') {
q = q.substr(1);
}
if (p.length > q.length) {
return 1;
} else if (p.length < q.length) {
return -1;
} else {
let i = 0;
let a, b;
while (1) {
a = parseInt(p.charAt(i));
b = parseInt(q.charAt(i));
if (a > b) {
return 1;
} else if (a < b) {
return -1;
} else if (i === p.length - 1) {
return 0;
}
i++;
}
}
}
function divide(A, B) {
let result = [];
let max = 9;
let point = 5;
let fill = 0;
if (B.length - A.length > 0) {
point += fill = B.length - A.length;
}
for (let i = 0; i < point; i++) {
A += '0';
}
let la = A.length;
let lb = B.length;
let b0 = parseInt(B.charAt(0));
let Adb = A.substr(0, lb);
A = A.substr(lb);
let temp, r;
for (let j = 0; j < la - lb + 1; j++) {
while (Adb[0] === '0') {
Adb = Adb.substr(1);
}
if (Adb.length === lb) {
max = Math.ceil((parseInt(Adb.charAt(0)) + 1) / b0); // 不可能取到这个最大值,1<= max <= 10
} else if (Adb.length > lb) {
max = Math.ceil((parseInt(Adb.substr(0, 2)) + 1) / b0);
} else {
result.push(0);
Adb += A[0];
A = A.substr(1);
continue;
}
for (let i = max - 1; i >= 0; i--) {
if (i === 0) {
result.push(0);
Adb += A[0];
A = A.substr(1);
break;
} else {
temp = temp || multiply(B, i + '');
r = compare(temp, Adb);
if (r === 0 || r === -1) {
result.push(i);
if (r) {
Adb = reduce(Adb, temp);
Adb += A[0];
} else {
Adb = A[0];
}
A = A.substr(1);
break;
} else {
temp = reduce(temp, B);
}
}
}
temp = 0;
}
for (let i = 0; i < fill; i++) {
result.unshift('0');
}
result.splice(result.length - point, 0, '.');
if (!result[0] && result[1] !== '.') {
result.shift();
}
point = false;
let position = result.indexOf('.');
for (let i = position + 1; i < result.length; i++) {
if (result[i]) {
point = true;
break;
}
}
if (!point) {
result.splice(position);
}
result = result.join('');
return result;
}
function multiply(A, B) {
let result = [];
(A += ''), (B += '');
const l = -4; // 以支持百万位精确运算,但速度减半
let r1 = [],
r2 = [];
while (A !== '') {
r1.unshift(parseInt(A.substr(l)));
A = A.slice(0, l);
}
while (B !== '') {
r2.unshift(parseInt(B.substr(l)));
B = B.slice(0, l);
}
let index, value;
for (let i = 0; i < r1.length; i++) {
for (let j = 0; j < r2.length; j++) {
value = 0;
if (r1[i] && r2[j]) {
value = r1[i] * r2[j];
}
index = i + j;
if (result[index]) {
result[index] += value;
} else {
result[index] = value;
}
}
}
for (let i = result.length - 1; i > 0; i--) {
result[i] += '';
if (result[i].length > -l) {
result[i - 1] += parseInt(result[i].slice(0, l));
result[i] = result[i].substr(l);
}
while (result[i].length < -l) {
result[i] = '0' + result[i];
}
}
if (result[0]) {
result = result.join('');
} else {
result = '0';
}
return result;
}
function add(A, B) {
let result = [];
(A += ''), (B += '');
const l = -15;
while (A !== '' && B !== '') {
result.unshift(parseInt(A.substr(l)) + parseInt(B.substr(l)));
A = A.slice(0, l);
B = B.slice(0, l);
}
A += B;
for (let i = result.length - 1; i > 0; i--) {
result[i] += '';
if (result[i].length > -l) {
result[i - 1] += 1;
result[i] = result[i].substr(1);
} else {
while (result[i].length < -l) {
result[i] = '0' + result[i];
}
}
}
while (A && (result[0] + '').length > -l) {
result[0] = (result[0] + '').substr(1);
result.unshift(parseInt(A.substr(l)) + 1);
A = A.slice(0, l);
}
if (A) {
while ((result[0] + '').length < -l) {
result[0] = '0' + result[0];
}
result.unshift(A);
}
if (result[0]) {
result = result.join('');
} else {
result = '0';
}
return result;
}
function reduce(A, B) {
let result = [];
(A += ''), (B += '');
while (A[0] === '0') {
A = A.substr(1);
}
while (B[0] === '0') {
B = B.substr(1);
}
const l = -15;
let N = '1';
for (let i = 0; i < -l; i++) {
N += '0';
}
N = parseInt(N);
while (A !== '' && B !== '') {
result.unshift(parseInt(A.substr(l)) - parseInt(B.substr(l)));
A = A.slice(0, l);
B = B.slice(0, l);
}
if (A !== '' || B !== '') {
let s = B === '' ? 1 : -1;
A += B;
while (A !== '') {
result.unshift(s * parseInt(A.substr(l)));
A = A.slice(0, l);
}
}
while (result.length !== 0 && result[0] === 0) {
result.shift();
}
let s = '';
if (result.length === 0) {
result = 0;
} else if (result[0] < 0) {
s = '-';
for (let i = result.length - 1; i > 0; i--) {
if (result[i] > 0) {
result[i] -= N;
result[i - 1]++;
}
result[i] *= -1;
result[i] += '';
while (result[i].length < -l) {
result[i] = '0' + result[i];
}
}
result[0] *= -1;
} else {
for (let i = result.length - 1; i > 0; i--) {
if (result[i] < 0) {
result[i] += N;
result[i - 1]--;
}
result[i] += '';
while (result[i].length < -l) {
result[i] = '0' + result[i];
}
}
}
if (result) {
while ((result[0] = parseInt(result[0])) === 0) {
result.shift();
}
result = s + result.join('');
}
return result;
}Utilisation : les nombres négatifs ne sont pas autorisés et il est préférable d'utiliser des chaînes pour les paramètres
divide(A,B) // 除法 multiply(A,B) //乘法 add(A,B) //加法 reduce(A,B) //减法
Corrections pour toFixed
Dans Firefox/Chrome, toFixed n'arrondit pas le dernier chiffre s'il est 5.
1.35.toFixed(1) // 1.4 正确 1.335.toFixed(2) // 1.33 错误 1.3335.toFixed(3) // 1.333 错误 1.33335.toFixed(4) // 1.3334 正确 1.333335.toFixed(5) // 1.33333 错误 1.3333335.toFixed(6) // 1.333333 错误
Il n'y a aucun problème avec l'implémentation de Firefox et Chrome. La cause première est la perte de précision des nombres à virgule flottante dans l'ordinateur.
Méthode de réparation :
function toFixed(num, s) {
var times = Math.pow(10, s)
var des = num * times + 0.5
des = parseInt(des, 10) / times
return des + ''
}Cet article est terminé ici Pour un contenu plus passionnant, vous pouvez prêter attention au Tutoriel vidéo JavaScript sur le site Web PHP chinois. Chronique !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

