Maison >Tutoriel CMS >WordPresse >Comment ajouter de nouvelles couleurs à l'interface d'administration backend de WordPress
Comment ajouter de nouvelles couleurs à l'interface d'administration backend de WordPress
- 藏色散人avant
- 2019-11-20 11:02:313010parcourir
La colonne suivante du Tutoriel WordPress vous présentera comment ajouter de nouvelles couleurs à l'interface de gestion backend de WordPress. J'espère que cela sera utile aux amis dans le besoin !

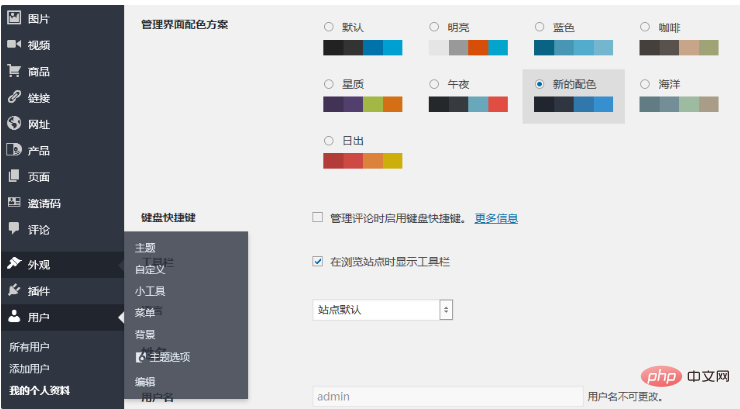
À partir de la version 3.8 de WordPress, l'interface de gestion d'arrière-plan adopte la conception d'interface utilisateur plate populaire. La page d'arrière-plan--utilisateur--mon profil propose huit types de gestion par défaut. Les utilisateurs peuvent choisir la palette de couleurs de l’interface, mais ils ont toujours l’impression qu’elle ne répond pas à leurs besoins. Le tout-puissant WordPress a également pris cela en considération et a prédéfini une fonction permettant d’ajouter des couleurs personnalisées.
Cette fonction se trouve à la ligne 3839 du fichier /wp-includes/general-template.php :
Allows a plugin to register a new admin colour scheme. For example: wp_admin_css_color( 'classic', __( 'Classic' ), admin_url( "css/colors-classic.css" ), array( '#07273E', '#14568A', '#D54E21', '#2683AE' ) );
Avec la fonction prête à l'emploi, elle est facile à manipuler.
La première étape consiste à créer un nouveau dossier nommé css dans le thème actuel et à copier le fichier colours.css dans n'importe quel dossier du répertoire wordpresswp-admincsscolors dans ce dossier css.
La deuxième étape, ajoutez le code suivant au thème actuel function.php :
// 添加后台配色 wp_admin_css_color( 'my_css', __( '新的配色' ), // 文字可以修改 get_template_directory_uri() . '/css/colors.css', array( '#21252e', '#2f3541', '#3078ab', '#3690cf' ), array( 'base' => '#e5f8ff', 'focus' => '#fff', 'current' => '#fff' ) );
La troisième étape, modifiez la valeur de couleur dans colours.css comme vous le souhaitez.
Il est à noter que lors du processus de modification du style, vous devez vider le cache du navigateur à tout moment pour voir l'effet de la modification.
Par analogie, plusieurs jeux de couleurs personnalisés peuvent être ajoutés.
En utilisant la méthode ci-dessus, vous pouvez théoriquement modifier n'importe quel style en arrière-plan, y compris en masquant certaines fonctions inutiles via display: none.
L'effet après ajout :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

