Maison >outils de développement >bloc-notes >Comment éditer du HTML dans le bloc-notes
Comment éditer du HTML dans le bloc-notes
- 藏色散人original
- 2019-11-15 09:06:076030parcourir

Comment éditer du HTML avec le bloc-notes ?
Écrire du HTML avec le bloc-notes
Le processus d'écriture de code dans le Bloc-notes :
Recommandation : "Tutoriel Notepad++"
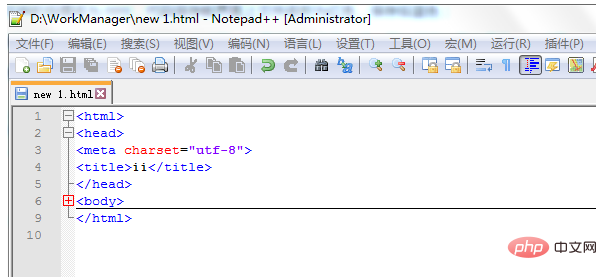
1. Ouvrez le Bloc-notes, créez un nouveau document, puis enregistrez-le. Le suffixe du fichier est .html , le nom du fichier sur l'interface est rouge avant d'enregistrer le code et bleu après l'enregistrement
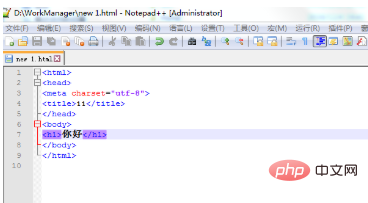
2. Après avoir enregistré au format HTML, entrez le code si la correspondance automatique est définie, le code peut être complété automatiquement. Si la paire d'étiquettes comporte plus d'une ligne, un signe moins sera affiché sur le côté gauche de l'étiquette de départ
Lorsqu'une ligne est sélectionnée, la marque gauche de la paire d'étiquettes deviendra automatiquement rouge ; 🎜>



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

