Maison >outils de développement >VSCode >Que dois-je faire si vscode eslint ne peut pas être utilisé ?
Que dois-je faire si vscode eslint ne peut pas être utilisé ?
- 藏色散人original
- 2019-11-14 09:20:553409parcourir

Que dois-je faire si vscode eslint ne peut pas être utilisé ?
Le plug-in eslint de vscode ne fonctionne pas
J'ai développé avec vue récemment, mais le plug-in eslint dans vsCode ne fonctionne pas après l'installation it
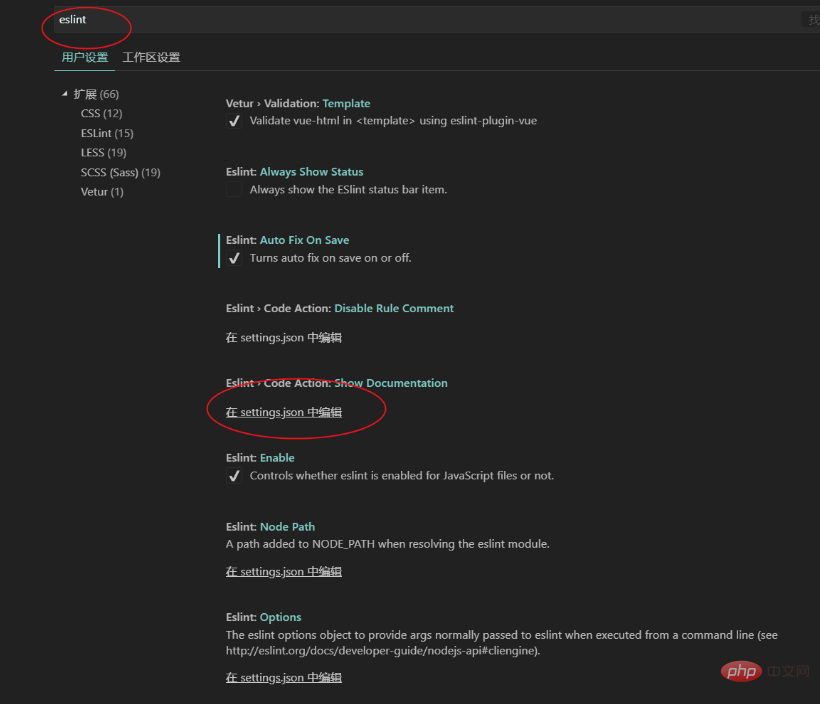
1.vsCode ouvrez "Paramètres" et sélectionnez "settings.json"

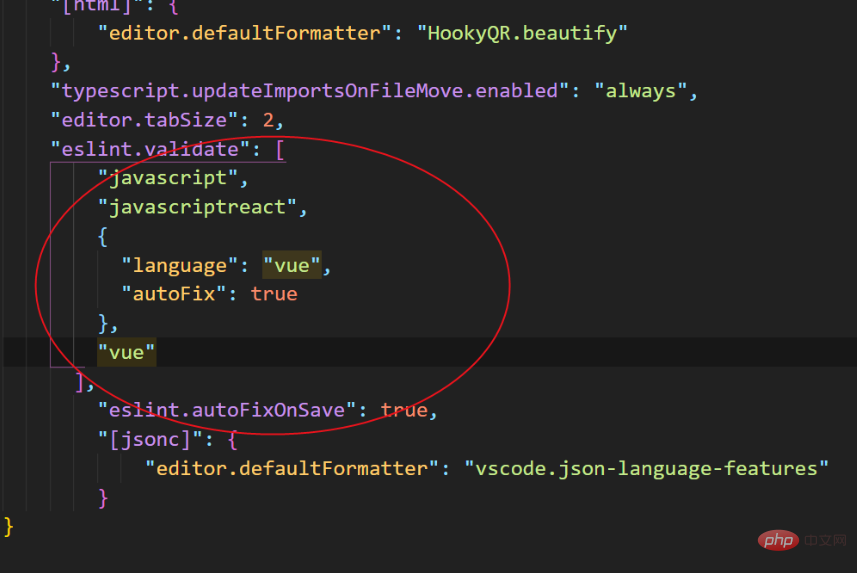
2. Entrez un script
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quelle est la différence entre vs et vscode ?Article suivant:Quelle est la différence entre vs et vscode ?

