Maison >outils de développement >VSCode >Comment vscode crée du HTML
Comment vscode crée du HTML
- 藏色散人original
- 2019-11-11 09:51:2210691parcourir

Comment vscode crée-t-il du HTML ?
Première ouverture de vsCode
Tutoriel recommandé : tutoriel vscode

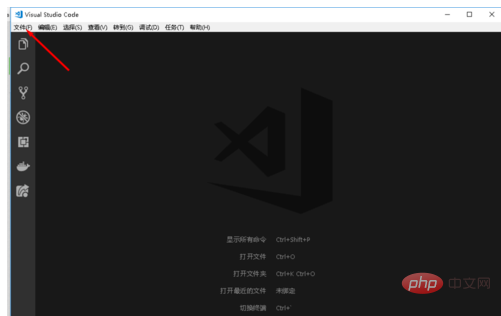
dans le coin supérieur gauche de la fenêtre principale Recherchez le fichier

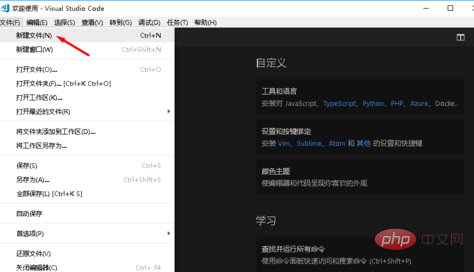
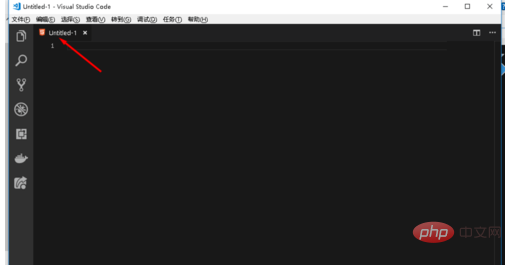
Dans le fichier, sélectionnez le nouveau fichier

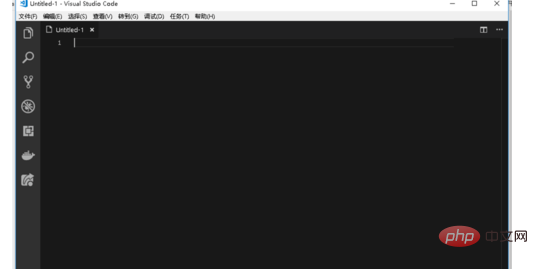
Le nouveau fichier par défaut est un fichier nommé sans titre - 1 fichier texte brut

Dans le petit coin droit de la fenêtre principale, recherchez ce texte brut et cliquez sur le texte brut

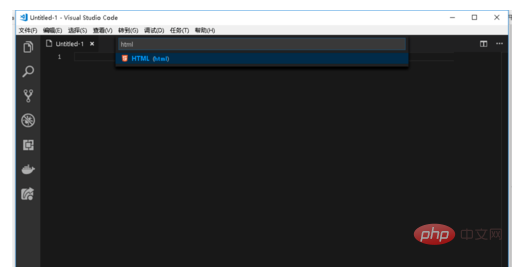
Dans la fenêtre de commande qui apparaît en haut, saisissez html
et appuyez sur Entrée

À ce moment, le l'icône du fichier a été modifiée en html
La balise de fichier dans le coin inférieur droit a également été modifiée en html

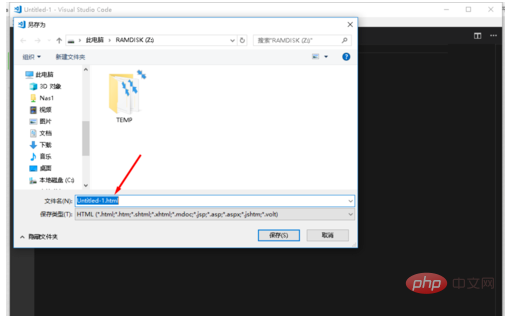
Lors de l'enregistrement, elle est également par défaut vers un fichier html

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

