Maison >outils de développement >VSCode >Comment prédéfinir un modèle HTML dans vscode
Comment prédéfinir un modèle HTML dans vscode
- 王林original
- 2019-11-09 15:20:265086parcourir

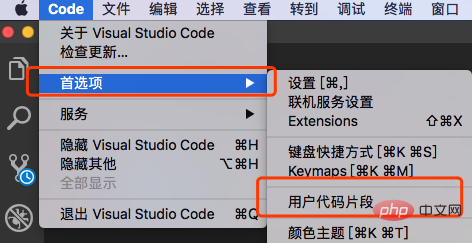
1. Ouvrir : Préférences - Extraits de code utilisateur

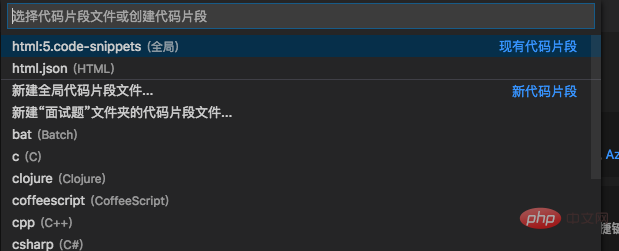
2. vous pouvez également saisir une recherche rapide dans le champ de recherche)

3. Supprimez les commentaires par défaut et saisissez le modèle suivant (par exemple, vous pouvez l'écrire dans le format dont vous avez besoin)
{
"html:5": {
"prefix": "h",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title></title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "HTML5"
}
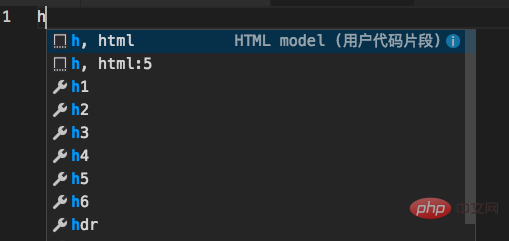
}La valeur de l'attribut préfixe, ici est "h", lorsque vous entrez h sur la page, vous serez invité.
Faites attention aux caractères qui s'échappent pour le contenu du côté de la tête.

Tutoriel recommandé : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:vscode configurer l'environnement de développement phpArticle suivant:vscode configurer l'environnement de développement php

