Comment yii renvoie-t-il 404
- 爱喝马黛茶的安东尼original
- 2019-11-09 10:00:503137parcourir

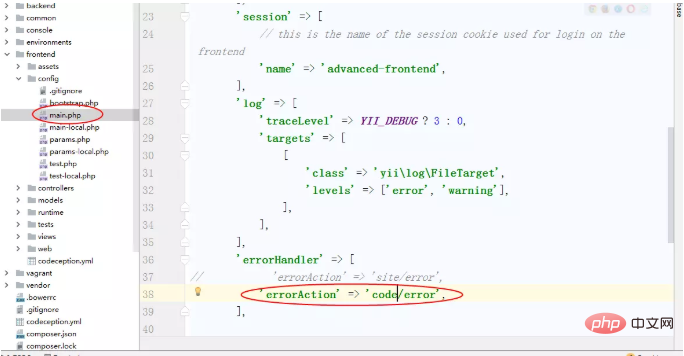
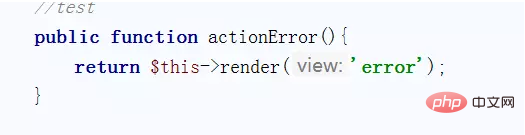
1. Allez d'abord dans le dossier frontendconfig du framework yii. Il contient un fichier main.php. Ouvrez-le pour l'éditer et modifiez le nom du contrôleur et le nom de la méthode :


<?php
use yii\helpers\Html;
$this->title = $name;
$this->context->layout = false; //不使用布局,或者改为自己所需要使用的布局
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>这个.. 页面没有找到!!!_SJ5D.COM</title>
<style type="text/css">
body{ margin:0; padding:0; background:#efefef; font-family:Georgia, Times, Verdana, Geneva, Arial,
Helvetica, sans-serif; }
div#mother{ margin:0 auto; width:943px; height:572px; position:relative; }
div#errorBox{ background: url(/404_bg.png) no-repeat top left;width:943px; height:572px;margin:auto;}
div#errorText{ color:#39351e; padding:146px 0 0 446px }
div#errorText p{ width:303px; font-size:14px; line-height:26px; }
div.link{ /*background:#f90;*/ height:50px; width:145px; float:left; }
div#home{ margin:20px 0 0 444px;}
div#contact{ margin:20px 0 0 25px;}
h1{ font-size:40px; margin-bottom:35px; }
</style>
</head>
<body>
<div id="mother">
<div id="errorBox">
<div id="errorText">
<h1>Sorry..页面没有找到!</h1>
<p>
似乎你所寻找的网页已移动或丢失了。
<p>或者也许你只是键入错误了一些东西。</p>
请不要担心,这没事。如果该资源对你很重要,请与管理员联系。
</p>
<p>
火星不太安全,我可以免费送你回地球
</p>
</div>
<a href="http://www.baidu.com" title="返回SJ5D首页">
<div class="link" id="home"></div>
</a>
<a href="http://www.aliyun.com" title="联系管理员">
<div class="link" id="contact"></div>
</a>
</div>
</div>
</body>
</html>php Site chinois, beaucoup de sont Tutoriel d'introduction gratuit à Yii , bienvenue pour apprendre en ligne !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment installer YiiArticle suivant:Comment installer Yii

