Maison >outils de développement >VSCode >Ce qui est bien avec vscode
Ce qui est bien avec vscode
- (*-*)浩original
- 2019-11-08 11:44:163710parcourir

Ma dernière aventure avec un éditeur de code est Visual Studio Code. Il apporte des fonctionnalités de style IDE avec la simplicité d'un éditeur de code léger classique, mais fournit également certaines fonctionnalités que je souhaite mais qu'Atom ne fournira probablement jamais. (Apprentissage recommandé : Tutoriel d'introduction au vscode)
Il est multiplateforme, gratuit et open source, et peut être téléchargé ici :
https://code.visualstudio.com/
Interface graphique conçue avec soin
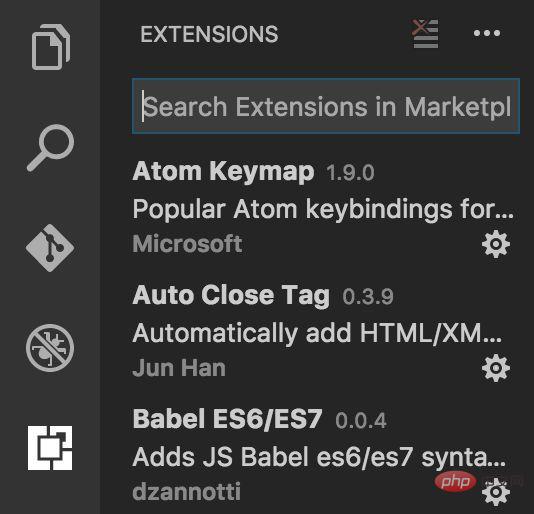
La conception de l'interface graphique de VSCode est complètement différente de celle d'Atom ou Sublime, elle commence par une barre latérale bien visible :

La barre latérale contient les éléments suivants éléments :
Explorateur (arborescence de fichiers)
Recherche
Git
Débogage
Extensions
Vous pouvez effectuer une recherche dans ce menu et trouver des extensions qui répondent à vos besoins. Je n'utilise jamais la recherche d'extensions dans Atom, mais comme les capacités d'extension de VSCode sont si importantes, j'ai installé quelques extensions via le menu.
Vous semblez toujours voir les fonctionnalités que vous devez utiliser, vous n'avez pas besoin de connaître tous les raccourcis clavier pour devenir un utilisateur expérimenté.
Paramètres par défaut puissants
VSCode fournit IntelliSense prêt à l'emploi pour "Java, Type, JSON, HTML, CSS, Less et Sass" très sympa. Dans Atom, je n'ai pas utilisé le plug-in d'indication de code, donc IntelliSense de VSCode semblait un peu verbeux, mais c'est quelque chose qui m'avait manqué auparavant. Il vous indiquera quelles parties de votre code ne sont pas valides en fonction des extensions que vous avez installées. Par exemple, lorsque chaque constante de votre code est marquée comme une erreur, vous savez qu'elle ne prend pas en charge ES6.
Extensions hautement détectables
Lorsque vous réalisez que vous devez installer un plugin ES6, il vous recommandera des extensions en fonction de votre espace de travail actuel, par exemple pour ES5/ES6, il vous proposera d'installer l'extension "Babel ES6/ES7". C’est bien mieux que de chercher en ligne quel plugin installer.
L'écosystème VSCode n'est pas encore si fragmenté, probablement parce qu'il est encore relativement nouveau. Il n'y a généralement qu'un seul package disponible pour une tâche donnée (comme le package pour la mise en évidence et les conseils ES6).
Écran partagé facile
Je ne me souviens toujours pas des touches de raccourci pour l'écran partagé. VSCode fournit une icône dans le coin supérieur droit de l'onglet du document ouvert qui peut être utilisée pour changer de mode d'écran. Je l'utiliserai lors de l'écriture du code de test, c'est-à-dire que je peux ouvrir le code de l'application et le code de test en même temps. Cette fonctionnalité est également utile lors du portage de code d’un framework (ou langage) à un autre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

