Maison >outils de développement >VSCode >Comment utiliser l'icône vscode
Comment utiliser l'icône vscode
- 藏色散人original
- 2019-11-08 10:38:444245parcourir

Comment utiliser l'icône vscode ?
Utilisation du plug-in vscode-icons
1 Fonction
Peut faire en sorte que le gestionnaire de ressources se trouve sur le côté gauche de l'affichage VScode. icônes en fonction du type de fichier
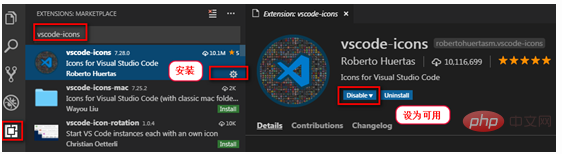
2. Télécharger

3. Configuration
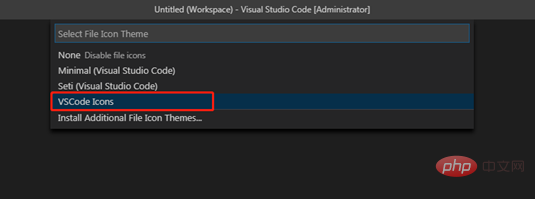
Cliquez sur l'option de menu : Fichier->Préférences-. >Thème d'icône de fichier

Recommandations associées : "Tutoriel d'utilisation de vscode"
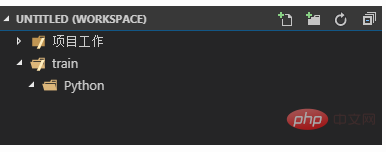
Sélectionnez les icônes VSCode, le gestionnaire de ressources à gauche Selon le type de fichier, il s'affiche comme suit :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:vscode n'affiche pas les vignettesArticle suivant:vscode n'affiche pas les vignettes

