Maison >Tutoriel CMS >DEDECMS >Quelles sont les étapes pour imiter le site front-end du site dede ?
Quelles sont les étapes pour imiter le site front-end du site dede ?
- 王林original
- 2019-11-05 17:33:352949parcourir

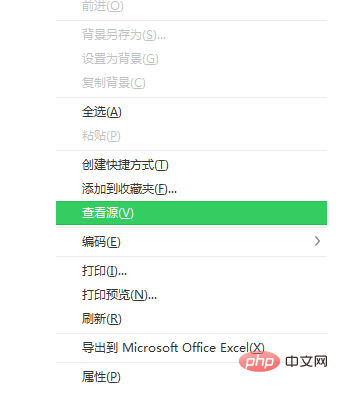
1. Nous faisons d'abord un clic droit sur la souris et sélectionnons l'option "Afficher le fichier source"

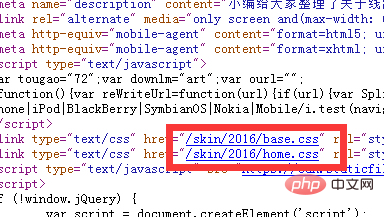
2. le fichier source La feuille de style CSS utilisée par ce site Web cible

3. Recherchez la feuille de style car de nombreux sites Web écrivent des images et des graphiques dans la feuille de style, ce qui vous oblige à l'enregistrer sous Lors de la vérification de la page Web, nous ne trouvons pas les images dans le CSS
4. Après avoir obtenu le lien vers la feuille de style, nous devons utiliser des outils pour rechercher et télécharger les images dans la feuille de style
5. Après avoir obtenu les images en CSS, nous devons faire un travail global, c'est-à-dire que nous créons des images, CSS et JS dans le dossier
6. Enregistrez directement le site Web cible en tant que page Web, afin que vous puissiez voir les fichiers CSS et JS de la page Web cible, ainsi que les images qui ne sont pas écrites dans le CSS. Nous les organisons et les mettons dans les dossiers correspondants que nous venons d'organiser
Tutoriel recommandé : Tutoriel dedecms
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

