Maison >Tutoriel CMS >ECShop >Comment installer Baidu Editor UEditor dans ECSHOP
Comment installer Baidu Editor UEditor dans ECSHOP
- 藏色散人avant
- 2019-11-04 14:01:112892parcourir
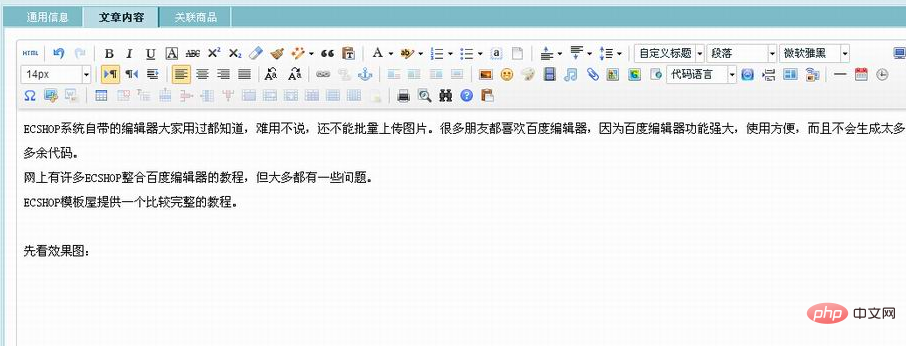
Tous ceux qui ont utilisé l'éditeur fourni avec le système ECSHOP savent qu'il est difficile à utiliser et qu'il ne peut pas télécharger d'images par lots. De nombreux amis aiment Baidu Editor car Baidu Editor est puissant, facile à utiliser et ne génère pas trop de code redondant.

Il existe de nombreux tutoriels sur Internet pour intégrer ECSHOP à Baidu Editor, mais la plupart d'entre eux présentent quelques problèmes.
Recommandé : "Tutoriel de développement d'ecshop"
Regardez d'abord les rendus :

Le le tutoriel commence :
Première étape :
Allez sur le site Web de l'éditeur Baidu pour télécharger la dernière version, renommez le dossier en « ueditor » et téléchargez-le dans le répertoire /includes/
(Vous pouvez également télécharger la version 1.4.3 préparée de l'éditeur au bas de ce tutoriel)
Étape 2 :
Ouvrez ces deux fichiers, l'un est destiné à l'édition du produit et l'autre est pour l'édition d'articles
/admin/templates/goods_info.htm /admin/templates/article_info.htm
Recherchez :
{$FCKeditor}et modifiez-le en :
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
.clear {
clear: both;
}
</style>
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>
<script type="text/javascript">
delete(Object.prototype.toJSONString);
UE.getEditor('goods_desc')
</script>Modifiez les deux fichiers de cette manière.
Faites attention à cette ligne de code :
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>la largeur et la hauteur font respectivement référence à la taille de l'éditeur, mais les navigateurs avec le noyau IE peuvent ne pas prendre en charge l'écriture de px, donc la taille de l'éditeur peut être un peu Pas parfait, c'est lié au CSS, cela peut être résolu par vous-même.
À l'heure actuelle, l'éditeur backend ECSHOP peut en fait être utilisé normalement. Entrez simplement la liste des produits, la catégorie, etc., et une erreur sera signalée, indiquant qu'Ajax est manquant :

La solution est fournie ci-dessous
Étape 3 : Résoudre le conflit js en arrière-plan
Ouvrir /admin/templates/pageheader.htm
Rechercher dans l'en-tête :
{insert_scripts files="../js/transport.js,common.js,../js/utils.js"}est remplacé par :
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.min.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.json-1.3.js" rel="stylesheet" /></script>
<script type="text/javascript" src="js/common.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/transport_json.js" rel="stylesheet" /></script>
{insert_scripts files="../js/utils.js"}C'est tout.
Remarque, n'oubliez pas de référencer le fichier JQ. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

