Maison >interface Web >tutoriel HTML >Incident envoyé par le serveur HTML
Incident envoyé par le serveur HTML
- (*-*)浩original
- 2019-10-30 15:19:442393parcourir
L'événement Server-Sent permet à une page Web d'obtenir des mises à jour du serveur.

Événement envoyé par le serveur - Messagerie à sens unique
L'événement envoyé par le serveur signifie que la page Web est automatiquement obtenue depuis le serveur renouveler. (Apprentissage recommandé : Tutoriel HTML)
Il était également possible de le faire auparavant, à condition que la page Web demande si des mises à jour étaient disponibles. Les mises à jour peuvent arriver automatiquement via l'événement Server-Sent.
Par exemple : mises à jour Facebook/Twitter, mises à jour du cours des actions, nouveaux articles de blog, résultats d'événements, etc.
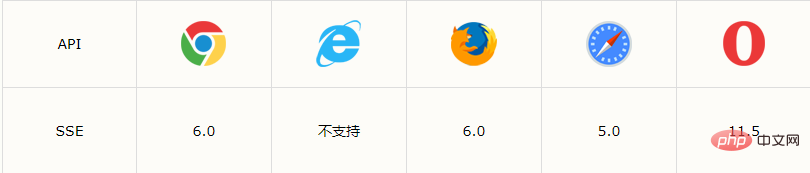
Prise en charge des navigateurs
Les chiffres dans le tableau indiquent les premiers navigateurs qui prennent entièrement en charge l'événement envoyé par le serveur.

Recevoir une notification d'événement envoyée par le serveur
L'objet EventSource est utilisé pour recevoir une notification d'événement envoyée par le serveur :
Exemple
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};Exemple d'explication :
Créez un nouvel objet EventSource, puis spécifiez l'URL de la page pour envoyer les mises à jour (dans dans ce cas "demo_sse .php")
Chaque fois qu'une mise à jour est reçue, l'événement onmessage se produira
Lorsque l'événement onmessage se produit, poussez les données reçues dans l'élément avec l'identifiant "result"
Détection de la prise en charge des événements envoyés par le serveur
Dans l'exemple TIY, nous avons écrit un morceau de code supplémentaire pour détecter la prise en charge du navigateur pour les événements envoyés par le serveur :
if(typeof(EventSource) !== "undefined") {
// 是的!支持服务器发送事件!
// 一些代码.....
} else {
// 抱歉!不支持服务器发送事件!
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

