Maison >interface Web >tutoriel CSS >Comment créer de nouvelles règles CSS dans DW
Comment créer de nouvelles règles CSS dans DW
- 王林original
- 2019-10-29 10:15:3024308parcourir

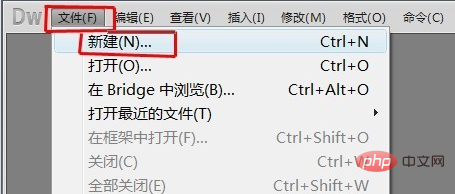
1. Cliquez sur "Fichier" dans le menu et sélectionnez "Nouveau"

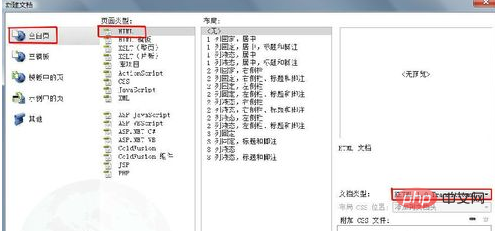
2. Dans la fenêtre du nouveau document, sélectionnez "Page blanche" - "HTML", sélectionnez "XHTML1.0 transitional" comme type de document, cliquez sur le bouton "Créer"

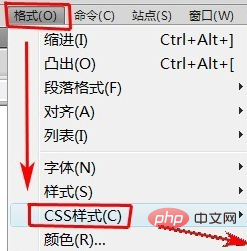
3. Placez le point d'insertion dans le document, puis cliquez sur "Format" dans la barre de menu, sélectionnez "Style CSS" - "Nouveau" dans le menu déroulant contextuel

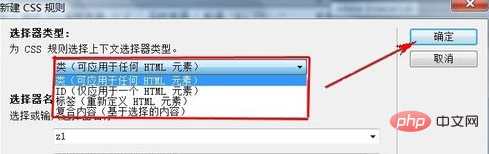
4. Dans le Boîte de dialogue "Nouvelle règle CSS", spécifiez le type de sélecteur de la règle CSS que vous souhaitez créer :
Pour créer un style personnalisé pouvant être appliqué à n'importe quel élément HTML en tant qu'attribut de classe, sélectionnez Classe dans le sélecteur. Tapez l'option du menu contextuel et entrez un nom pour le style dans la zone de texte Nom du sélecteur.
Pour formater une étiquette contenant un attribut d'ID spécifique, sélectionnez l'option ID dans le menu contextuel Type de sélecteur et entrez un ID unique dans la zone de texte Nom du sélecteur.
Pour redéfinir le format par défaut d'une balise HTML spécifique, sélectionnez l'option Balise dans le menu contextuel Type de sélecteur et saisissez une balise HTML dans la zone de texte Nom du sélecteur ou sélectionnez Sélectionner une balise dans

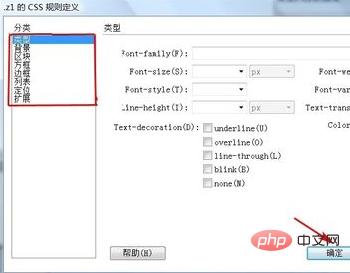
5. Définissez le type, l'arrière-plan, le bloc, la zone, la bordure, la liste, le positionnement et l'affichage dans la fenêtre « Paramètres de définition de règle CSS », puis cliquez sur. le bouton "OK" pour compléter les réglages

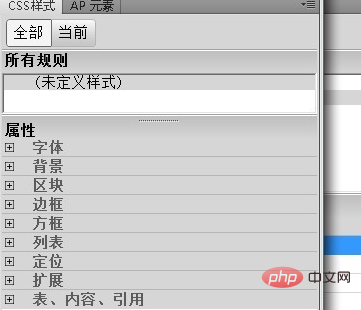
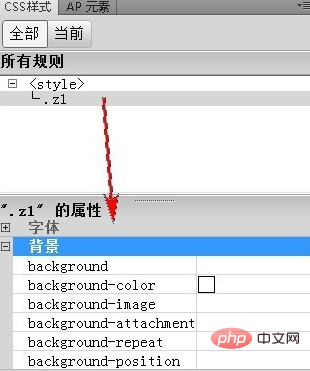
6. Vous pouvez également le définir dans le panneau de style CSS. Placez le point d'insertion dans le document et cliquez sur l'icône "Nouvelle règle CSS" sous le panneau Styles CSS. Complétez ensuite les paramètres à l'étape 6

7. Définissez les paramètres requis dans les propriétés CSS pour le type, l'arrière-plan, le bloc, la zone, la bordure, la liste, le positionnement et la protection de l'affichage. . Paramètres

Tutoriel recommandé : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

