Maison >interface Web >js tutoriel >Implémentation des compétences javascript d'effet de glissement d'image_javascript
Implémentation des compétences javascript d'effet de glissement d'image_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:32:432132parcourir
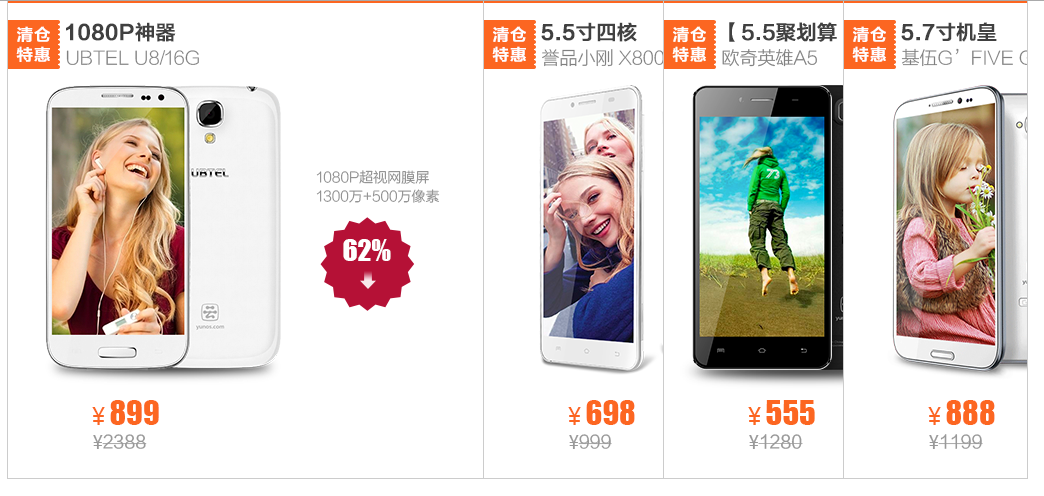
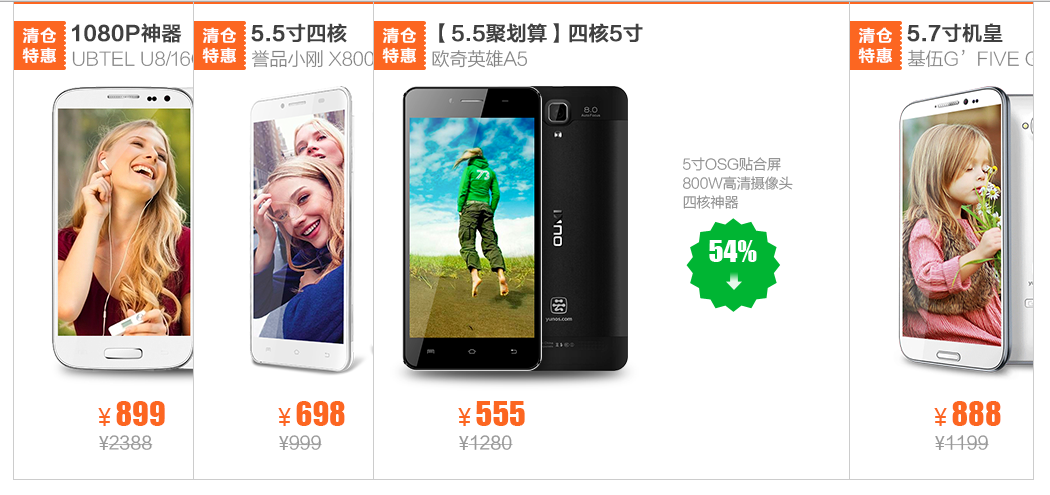
Cet article explique avec vous comment implémenter l'effet de glissement d'image JavaScript. Le contenu spécifique est le suivant. Jetons d'abord un coup d'œil au rendu :
.
Passez la souris sur cette image pour afficher l'image complète. Si vous la supprimez, elle sera réinitialisée :

Implémentation DOM simple des opérations CSS et JS :
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>sliding doors</title> <link rel="stylesheet" href="styles/reset.css" /> <link rel="stylesheet" href="styles/slidingdoors.css" /> <script src="scripts/slidingdoors.js"></script> </head> <body> <div id='container'> <img src="/static/imghwm/default1.png" data-src="images/door1.png" class="lazy" alt="Implémentation des compétences javascript deffet de glissement dimage_javascript" title="Implémentation des compétences javascript deffet de glissement dimage_javascript" /> <img src="/static/imghwm/default1.png" data-src="images/door2.png" class="lazy" alt="5.5寸四核" title="5.5寸四核" /> <img src="/static/imghwm/default1.png" data-src="images/door3.png" class="lazy" alt="四核5寸" title="四核5寸" /> <img src="/static/imghwm/default1.png" data-src="images/door4.png" class="lazy" alt="5.7寸机皇" title="5.7寸机皇" /> </div> </body> </html>
css :
#container {
height: 477px;
margin: 0 auto;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
overflow: hidden;
position: relative;
}
#container img {
position: absolute;
display: block;
left: 0;
border-left: 1px solid #ccc;
}
Opération js :
window.onload = function() {
//容器对象
var box = document.getElementById('container');
//获得图片NodeList对象集合
var imgs = box.getElementsByTagName('img');
//单张图片的宽度
var imgWidth = imgs[0].offsetWidth;
//设置掩藏门体露出的宽度
var exposeWidth = 180;
//设置容器总宽度
var boxWidth = imgWidth + (imgs.length - 1) * exposeWidth;
box.style.width = boxWidth + 'px';
//设置每道门的初始位置
function setImgsPos() {
for (var i = 1, len = imgs.length; i < len; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + 'px';
}
}
setImgsPos();
//计算每道门打开时应移动的距离
var translate = imgWidth - exposeWidth;
//为每道门绑定事件
for (var i = 0, len = imgs.length; i < len; i++) {
//使用立即调用的函数表答式,为了获得不同的i值
(function(i) {
imgs[i].onmouseover = function() {
//先将每道门复位
setImgsPos();
//打开门
for (var j = 1; j <= i; j++) {
imgs[j].style.left = parseInt(imgs[j].style.left, 10) - translate + 'px';
//imgs[j].style.left = j*exposeWidth +"px";
}
};
imgs[i].onmouseout = function(){
setImgPos();
};
})(i);
}
};
J'espère que cet article sera utile à tous ceux qui apprennent la programmation JavaScript.
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:js implémentation de l'effet carrousel d'images compétences code_javascriptArticle suivant:js implémentation de l'effet carrousel d'images compétences code_javascript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

