Maison >outils de développement >sublime >Utilisez Sublime Text 3 pour écrire du code frontal
Utilisez Sublime Text 3 pour écrire du code frontal
- 藏色散人avant
- 2019-09-24 11:27:063723parcourir
La colonne suivante du tutoriel sublime vous présentera comment utiliser Sublime Text pour écrire du code front-end.

Bien que je sois tout aussi à l'aise pour écrire des pages dans IDEA, en ce qui concerne le front-end, je suis toujours un élève du primaire. J'espère donc utiliser un IDE relativement léger pendant le processus d'apprentissage. La combinaison de Sublime et de plug-ins peut simplement répondre à mes besoins.
Exigences
Tout d'abord, un IDE frontal léger nécessite les fonctions suivantes :
● Navigation dans l'arborescence
● Fichier de création rapide
● Remplissage automatique du code
● Mise en surbrillance du code
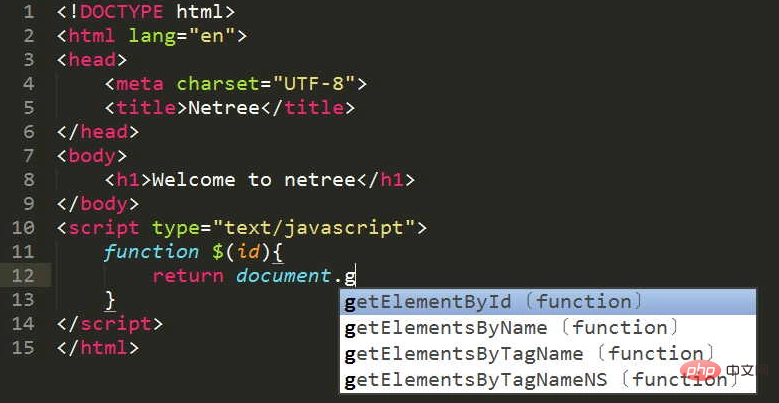
● Invites de code
● Formatage du code
● Suivi du code
Sélection de plug-ins
● SideBarEnhancements : barre d'outils améliorée
● Advanced NewFile : créez rapidement des fichiers
greent ConvertToUTF8 : utiliser UTF8 pour taper Fichier
● Emmet : Achèvement rapide du code front-end (HTML/CSS)
● SublimeCodeIntel : Conseils de code
● DocBlockr : Commentaires JS avancés
● JSHint : vérification de la syntaxe JS
● JsFormart : formatage du code JS
● Javascript Beautify : formatage du code JS
● Git : plug-in de suivi de code git
Rendu

P.S. Pour la méthode d'installation du plug-in Sublime, voir Plug-in d'installation Sublime Text
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

