Maison >développement back-end >Problème PHP >Comment implémenter le code de vérification php
Comment implémenter le code de vérification php
- (*-*)浩original
- 2019-09-16 11:54:316750parcourir
Captcha est l'abréviation du test de Turing entièrement automatique qui distingue les ordinateurs des humains. Il s'agit d'un programme public entièrement automatique qui distingue l'utilisateur en tant qu'ordinateur et humain.

Principaux scénarios d'application du code de vérification : avant de vous connecter et de vous inscrire, avant de publier et de répondre à des informations, et lorsqu'une demande de machine suspectée est effectuée, une vérification homme/machine est effectuée .
Étapes de mise en œuvre :
(1) Générer une carte de base
S'appuyer sur la bibliothèque de traitement d'images php GD
(2) Générer du contenu de vérification ; (Apprentissage recommandé : Programmation PHP de l'entrée à la maîtrise)
Générez des nombres aléatoires et utilisez la fonction PHP rand() ;
(3) Générer une image de code de vérification ;
(4) Vérifier le contenu de la vérification
Nécessite PHP pour faire fonctionner SESSION bases, enregistrez le contenu de vérification côté serveur ; bases du front-end Ajax
code :
Créez un nouveau fichier captcha.php et écrivez ce qui suit code. Implémentez l'image du code de vérification :
<?php
//必须至于顶部,多服务器端记录验证码信息,便于用户输入后做校验
session_start();
//默认返回的是黑色的照片
$image = imagecreatetruecolor(100, 30);
//将背景设置为白色的
$bgcolor = imagecolorallocate($image, 255, 255, 255);
//将白色铺满地图
imagefill($image, 0, 0, $bgcolor);
//空字符串,每循环一次,追加到字符串后面
$captch_code='';
//验证码为随机四个数字
for ($i=0; $i < 4; $i++) {
$fontsize=6;
$fontcolor=imagecolorallocate($image,rand(0,120),rand(0,120),rand(0,120));
//产生随机数字0-9
$fontcontent = rand(0,9);
$captch_code.= $fontcontent;
//数字的位置,0,0是左上角。不能重合显示不完全
$x=($i*100/4)+rand(5,10);
$y=rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
$_SESSION['authcode'] = $captch_code;
//为验证码增加干扰元素,控制好颜色,
//点
for ($i=0; $i < 200; $i++) {
$pointcolor = imagecolorallocate($image,rand(50,200),rand(50,200),rand(50,200));
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//为验证码增加干扰元素
//线
for ($i=0; $i < 3; $i++) {
$linecolor = imagecolorallocate($image,rand(80,220),rand(80,220),rand(80,220));
imageline($image, rand(1,99), rand(1,29),rand(1,99), rand(1,29) ,$linecolor);
}
header('content-type:image/png');
imagepng($image);
//销毁
imagedestroy($image);L'effet est le suivant : actualisez une fois, le contenu peut changer une fois

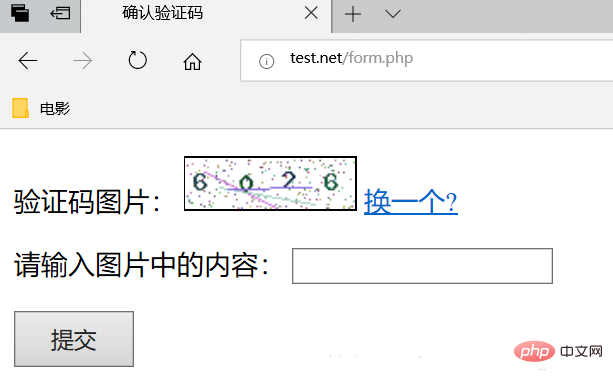
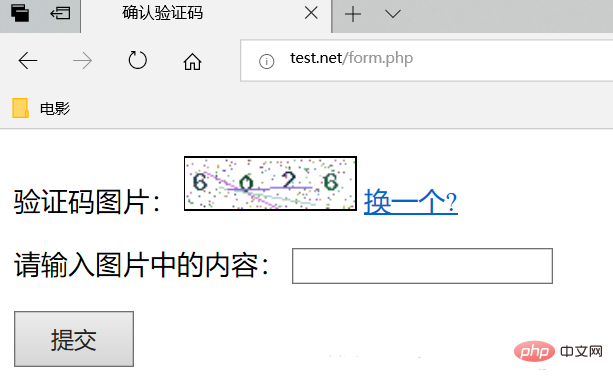
Créez un nouveau fichier form.php et écrivez le code suivant. Vérification de l'implémentation :
<?php
if (isset($_REQUEST['authcode'])) {
session_start();
if (strtolower($_REQUEST['authcode'])==$_SESSION['authcode']) {
echo'<font color ="#0000CC"> 输出正确</font>';
# code...
}else{
echo $_REQUEST['authcode'];
echo $_SESSION['authcode'];
echo'<font color ="#CC0000"> 输出错误</font>';
}
exit();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>确认验证码</title>
</head>
<body>
<form method="" ="post" action="./form.php">
<p>验证码图片:
<img src="/static/imghwm/default1.png" data-src="./captcha.php?r=<?php echo rand(); ? alt="Comment implémenter le code de vérification php" >" class="lazy" id="captcha_img" border="1" alt="" width="100" style="max-width:90%">
<a href="javascript:void(0)" οnclick="document.getElementById('captcha_img').src='./captcha.php?r='+Math.random() ">换一个?</a>
</p>
<p>请输入图片中的内容:
<input type="text" name="authcode" value="" />
</p>
<p>
<input type="submit" value="提交" style="padding: 6px 20px;">
</p>
</form>
</body>
</html>Les résultats de l'implémentation sont les suivants. Cliquez pour en modifier un, et un code de vérification sera modifié.

Entrez le contenu de l'image. S'il est correct, il vous indiquera que l'entrée est correcte. S'il est erroné, il vous indiquera que l'entrée est incorrecte. Modifiez le style vous-même.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

