Comment télécharger des images dans l'éditeur de texte enrichi thinkphp
- 王林original
- 2019-09-11 17:51:193831parcourir

Les étapes de téléchargement d'images dans l'éditeur de texte enrichi thinkphp sont :
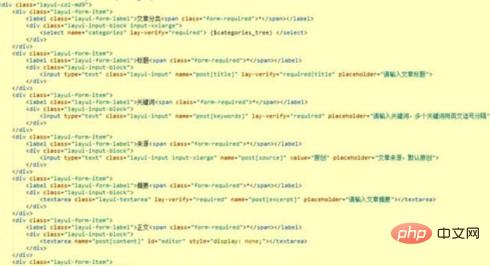
1. Tout d'abord, implémentez le formulaire de publication ou d'édition d'article. l'éditeur de texte enrichi layui, l'effet est le suivant : Le code HTML correspondant au formulaire de publication de l'article est le suivant :


2, où se trouve l'élément cible de layedit, le code js pour la création de l'éditeur et la soumission du formulaire est la suivante :
Pour implémenter l'interface d'insertion d'image layedit, vous devez configurer uploadImage avant de créer l'éditeur. Dans cet exemple, le code de configuration est tel qu'indiqué dans le code JS ci-dessus.

3. Layedit ne fournit pas d'acceptation d'image côté serveur. Nous devons l'implémenter dans l'interface une fois l'image téléchargée avec succès. Les informations JSON au format spécifié sont renvoyées, le format est le suivant :
{
"code": 0, //0表示成功,其它失败
"msg": "", //提示信息 //一般上传失败后返回
"data": {
"src": "图片路径",
"title": "图片名称" //可选
}
}
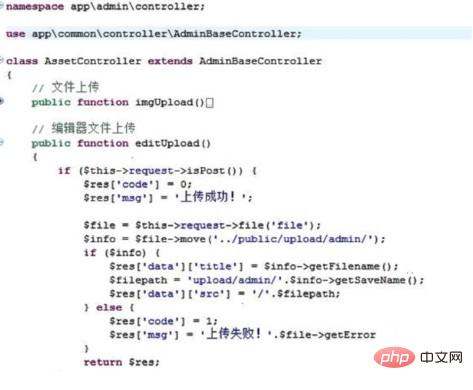
4 Dans cet exemple, thinkPHP5 est utilisé pour implémenter le code. de l'interface d'insertion d'images de l'éditeur comme suit :
J'ai créé un contrôleur de téléchargement de ressources spécifiquement pour gérer les activités liées au téléchargement de fichiers. Veuillez vous référer à la documentation officielle de TP pour le code de téléchargement. fichiers dans thinkPHP5, je ne vais pas trop expliquer ici.

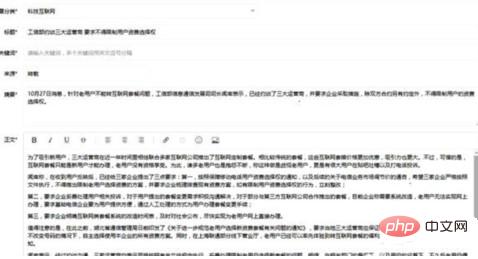
5. Ensuite, publiez un article d'actualité technologique sur Internet pour démontrer l'effet.
Ajoutez une image après le premier paragraphe. L'effet après la soumission est le suivant :

Le contenu ci-dessus est à titre de référence uniquement !
Tutoriel recommandé : tutoriel thinkphp
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

