Maison >développement back-end >tutoriel php >Exemples d'utilisation d'ajax en php
Exemples d'utilisation d'ajax en php
- 王林original
- 2019-09-03 11:08:294044parcourir

1. Résumé
1. Les codes sont assez simples, mais ils doivent être revus. plus. Voir
2. Principe Ajax : ajax consiste à mettre à jour partiellement la page. En fait, une fois que la page html surveille toujours l'événement, elle le transmet ensuite au serveur pour fonctionnement. pour transmettre la valeur au serveur.
3. La différence entre ajax et mise à jour pleine page : La différence entre ajax et mise à jour pleine page est que la mise à jour pleine page renvoie la page entière, tandis que ajax ne renvoie que la partie modifiée. des données, et principalement via le XMLHttpRequest de l'objet fenêtre L'objet est implémenté
4. Étapes pour implémenter ajax : Implémenter ajax côté serveur revient à renvoyer une partie des données, côté page c'est pour créer un nouvel objet puis exécuter plusieurs fonctions de cet objet, a. créer un objet b. onreadystatechange open d.
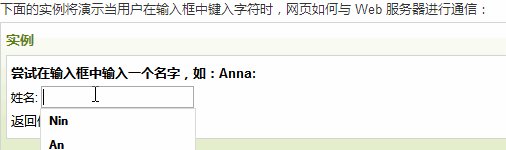
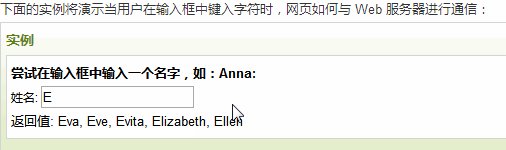
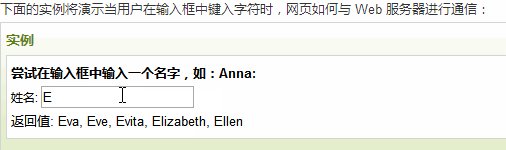
AJAX est utilisé pour créer des applications plus interactives. Exemple php ajax
Exemple de page HTML d'explication :

<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp=new XMLHttpRequest();
}
else
{
//IE6, IE5 浏览器执行的代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>在输入框中输入一个姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>Explication du code source : Si la zone de saisie est vide (str.length==0), cette fonction s'effacera le bit du compte txtHint et quittez la fonction. Si la zone de saisie n'est pas vide, alors showHint() effectuera les étapes suivantes :
1 Créer un objet XMLHttpRequest
Créer une fonction à exécuter. lorsque la réponse du serveur est prête
3. Envoyez une requête au fichier sur le serveur
4. Veuillez faire attention au paramètre (q) ajouté à la fin de l'URL (y compris le paramètre (q) ajouté à la fin de l'URL. contenu de la zone de saisie)
Notes:
1. Laissez le champ de texte de l'étiquette vide : Ligne 8, laissez le champ de texte de l'étiquette vide 2. Ajoutez une fonction : Ligne 21, pour le nouveau Ajoutez une fonction à l'objet XMLHttpRequest Cette fonction accepte les données du serveur
3. réponseText peut être un attribut de l'objet XMLHttpRequest
4 , obtenir le transfert de valeur : Ligne 28, obtenir la valeur de transfert de méthode, ? Suivi des paramètres, le signe = relie la touche et la valeur
5. Événement Onkeyup : Ligne 37, l'événement onkeyup se produira lorsque la touche du clavier sera relâchée.
6. Application de ceci dans le passage du paramètre tag js : Ligne 37, l'objet this dans la balise fait référence à la balise elle-même
fichier php
La page du serveur ci-dessus appelée via JavaScript est un fichier PHP nommé "gethint.php". Le code source dans "gethint.php" vérifie le tableau de noms et renvoie le nom correspondant au navigateur : <?php
// 将姓名填充到数组中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//从请求URL地址中获取 q 参数
$q=$_GET["q"];
//查找是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")//是否是第一个
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// 如果没有匹配值设置输出为 "no suggestion"
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//输出返回值
echo $response;
?>Explication : Si JavaScript envoie du texte (c'est-à-dire strlen($q ) > ; 0), que se passe-t-il :
recherche les noms qui correspondent aux caractères envoyés par JavaScript. Si aucune correspondance n'est trouvée, la chaîne de réponse est définie sur "aucune suggestion". puis définissez la chaîne de réponse avec tous les noms et envoyez la réponse à "txtHint" Placeholder
Notes:
1,
: Ligne 35, utilisation super globale de variable $_GET[]2. : Ligne 38, utilisation de la fonction strlen
3. Connexion de données : Lignes 43-52, recherchez les données de paramètre entrantes $_GET[] 4. Connexion de chaîne : Ligne 51, les variables de point sont utilisées pour la connexion de caractères
5. Logique de l'algorithme : Toute la logique de l'algorithme consiste à utiliser les paramètres transmis depuis la page pour rechercher Retourner à la page le cas échéant strlen()
Pour plus de problèmes connexes, veuillez visiter le site Web PHP chinois :
Tutoriel vidéo PHPCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

