Maison >Applet WeChat >Développement de mini-programmes >Quel est le principe du développement de mini-programmes ?
Quel est le principe du développement de mini-programmes ?
- 爱喝马黛茶的安东尼original
- 2019-09-02 10:14:549252parcourir

Les mini-programmes sont un ensemble de frameworks basés sur des spécifications WEB, utilisant HTML, CSS et JS. WeChat leur a officiellement donné un nom très sympa : WXML, WXSS, mais essentiellement il est construit sous. l'ensemble du système WEB.
WXML, je suppose personnellement que le nom a été donné au XML de WeChat. Après tout, c'est un sous-ensemble de XML.
WXML utilise un petit nombre de balises WXSS définies par WeChat lui-même, que chacun peut comprendre comme son propre CSS défini. JS qui implémente la partie logique est toujours une spécification ES générale. Et le runtime est toujours Webview (IOS WKWEBVIEW, ANDROID X5).
Mini programme
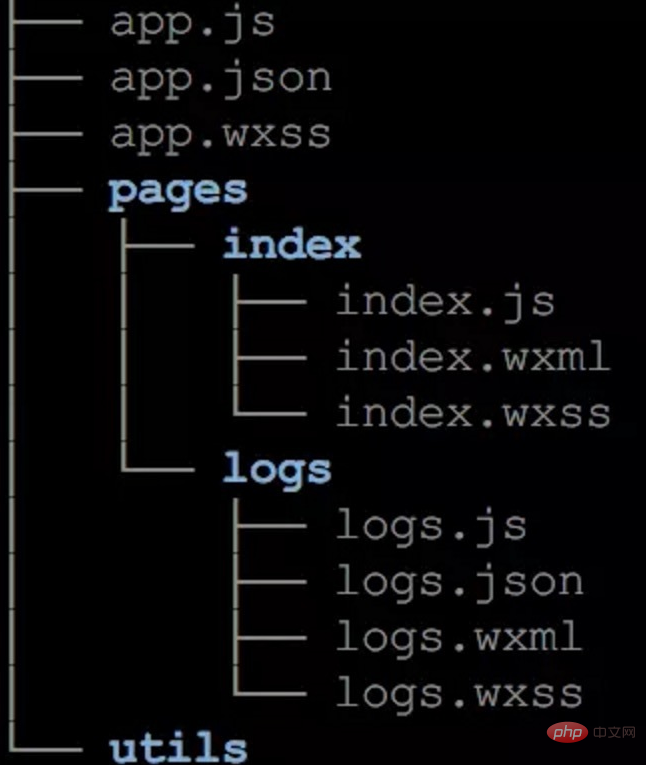
Structure des dossiers du mini programme

Un mini programme complet Le programme se compose principalement des parties suivantes :
Un fichier d'entrée : app.js
Un style global : app.wxss
Une configuration globale : app.json
Page : sous les pages. Chaque page est divisée en dossiers. 4 fichiers par page
Vue : wxml, wxss
Logique : js. json (configuration de la page, non obligatoire)
Remarque : les pages peuvent également être divisées en sous-dossiers et dossiers petits-enfants en fonction des modules. Il vous suffit de renseigner le chemin lors de votre inscription dans app.json.
Emballage du mini programme
Une fois le développement terminé. On peut visualiser le bouton ici. Cliquez pour emballer directement et télécharger pour publication. Après avoir réussi l'examen, les utilisateurs pourront le rechercher.
Recommandations associées : "Mini programme WeChat"
Alors, comment l'emballage est-il mis en œuvre ?
Cela implique le principe et la méthode de mise en œuvre de cet éditeur. Il est lui-même également implémenté sur la base du système technologique WEB, nwjs+react, qu'est-ce que nwjs : pour parler simplement, c'est node+webkit, node nous fournit des capacités API locales, et webkit nous fournit des capacités web, et la combinaison des deux nous permettent d'utiliser JS+HTML et d'implémenter des applications locales.
Comme il existe nodejs, les fonctions des options de packaging ci-dessus peuvent être facilement réalisées.
ES6 à ES5 : Présentation du package de nœuds de babel-core
Achèvement CSS : Présentation du package de nœuds de postcss et d'autoprefixer (voir ici pour les principes de postcss et d'autoprefixer)
Compression de code : Présentation du package de nœuds d'uglifyjs
Remarque : noyau x5 utilisé sur Android. Le support pour ES6 n'est pas bon. Pour être compatible, utilisez la syntaxe ES5 ou introduisez la bibliothèque de compatibilité babel-polyfill.
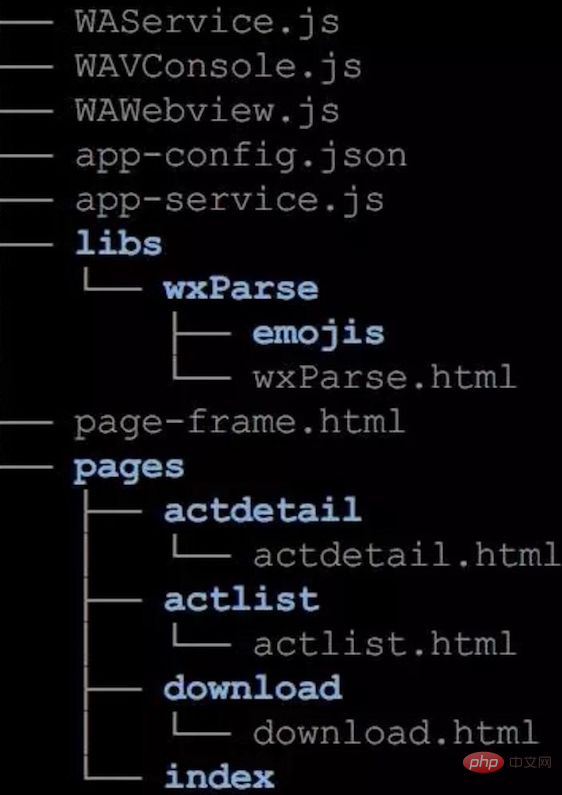
Structure des dossiers packagés
La structure packagée du mini programme est la suivante :

Tous les mini programmes sont essentiellement finalement tapés dans la structure ci-dessus
1. Fournit des fonctionnalités API de base pour la couche logique
2. Bibliothèque JS du framework WAWebview.js, fournit des fonctionnalités API de base pour la couche logique
3. Console
4. Configuration complète de l'applet app-config.js. Y compris toutes les configurations que nous avons transmises dans app.json, combinées avec le type de configuration par défaut
5 app-service.js et notre propre code JS, le tout regroupé dans ce fichier
6. - frame.html est le fichier modèle de la vue applet. Toutes les pages sont chargées et rendues à l'aide de ce fichier. Et tout WXML est démonté en JS et emballé ici
7. pages Toutes les pages. Ce n'est pas notre précédent fichier wxml. Il gère principalement la conversion WXSS et l'insère dans la zone d'en-tête à l'aide de js.
Architecture du mini programme
Le cadre du mini programme WeChat comprend deux parties : la couche de vue et la couche logique App Service. La couche View est utilisée pour restituer la structure de la page et la couche AppService est utilisée pour le traitement logique, les demandes de données et les appels d'interface. Ils sont exécutés en deux processus (deux Webviews).
La couche de vue et la couche logique communiquent via le JSBridage de la couche système. La couche logique notifie la couche de vue des modifications de données et déclenche les mises à jour de page dans la couche de vue. couche logique pour le traitement métier.
Schéma de l'architecture du mini programme :
Lorsque le mini programme démarre, le package complet du mini programme sera téléchargé à partir du CDN. Généralement nommé numériquement, tel que : _-2082693788_4.wxapkg
Mise en œuvre de la technologie du mini-programme
La vue de l'interface utilisateur et le traitement logique du mini-programme sont implémentés à l'aide de plusieurs vues Web. Le code JS pour le traitement logique est entièrement chargé dans une seule vue Web, appelée AppService. Il n'y en a qu'une dans l'ensemble du mini-programme. De plus, l'intégralité du cycle de vie réside en mémoire et toutes les vues (wxml et wxss) sont hébergées par des Webviews distinctes, appelées AppView. Par conséquent, lorsqu'un petit programme est ouvert, il y aura au moins deux processus de visualisation Web. Puisque chaque vue est un processus de visualisation Web indépendant, compte tenu de la consommation de performances, le petit programme ne permet pas d'ouvrir des pages avec plus de 5 niveaux. C'est aussi pour le plaisir de l'expérience.
AppService
Être capable de comprendre qu'AppService est une page simple. Sa fonction principale est d'exécuter la partie de traitement logique. La couche inférieure fournit un fichier WAService.js. pour fournir divers L'interface API se compose principalement des parties suivantes :
Le package de communication de messages est WeixinJSBridge (l'environnement de développement est window.postMessage, sous IOS c'est window.webkit.messageHandlers.invokeHandler.postMessage de WKWebview. Sous Android, utilisez WeixinJSCore.invokeHandler )
1. Encapsulation du composant Log Reporter
2 Méthodes API sous l'objet wx
3. d'autres méthodes globales
4. Il y a aussi l'implémentation des spécifications du module AMD
Ensuite, la page entière charge un tas de fichiers JS, y compris la configuration de configuration du mini programme, et le WAService.js ci-dessus. (il y a asdebug.js en mode débogage) ). Le reste est constitué de tous les fichiers js que nous avons écrits nous-mêmes, qui sont chargés en même temps.
Dans l'environnement de développement
1. Modèle de page : app.nw/app/dist/weapp/tpl/appserviceTpl.js
2. Les informations de configuration sont écrites directement dans une variable js. __wxConfig.
3. Autres configurations
Environnement en ligne
Après la mise en ligne, la partie application sera conditionnée comme 2 fichiers, nommés app-config.json et app-service.js, puis WeChat ouvrira la vue Web pour la charger. Pour la partie en ligne, WeChat lui-même aurait dû fournir le fichier modèle correspondant, mais celui-ci n'a pas été trouvé dans le package compressé.
1. WAService.js (support sous-jacent)
2. app-config.json (configuration de l'application)
3. 🎜>
Ensuite, exécutez dans le moteur JavaScriptCore.AppView
Cela peut être compris comme une page h5. Fournit le rendu de l'interface utilisateur et la couche inférieure fournit un WAWebview.js pour fournir les fonctions sous-jacentes. Les détails sont les suivants : 1. Le package de communication des messages est WeixinJSBridge (l'environnement de développement est window.postMessage, et sous. IOS, il s'agit du window.webkit de WKWebview. messageHandlers.invokeHandler.postMessage. Utilisez WeixinJSCore.invokeHandler sous Android) 2. API du composant de journal 3. L'API ici n'est pas la même que celle de WAService. Certaines fonctions sont presque les mêmes que celles présentes, mais la plupart d'entre elles traitent des méthodes liées à l'affichage de l'interface utilisateur 4. 5. Implémentation de VirtualDOM, Diff et Render UI 6. Déclenchement d'événements de pageSur cette base, AppView dispose d'un fichier modèle HTML, à travers lequel des informations détaillées sont chargées sur la page. . Ce modèle a principalement une méthode, $gwx, qui renvoie principalement le VirtualDOM de la page spécifiée, lors de l'empaquetage, le WXML de toutes les pages sera converti en VirtualDOM à l'avance et placé dans le fichier modèle, et WeChat a écrit 2 outils wcc (. Convertir WXML en VirtualDOM) et wcsc (convertir WXSS en chaîne JS et l'ajouter à l'en-tête via la balise de style).Communication entre les services et les vues
Utilisez des mécanismes de publication et d'abonnement de messages pour implémenter la communication entre deux Webviews. La méthode d'implémentation consiste à encapsuler uniformément un objet WeixinJSBridge. Différents environnements encapsulent différentes interfaces. La technologie d'implémentation détaillée est la suivante :l'environnement Windows
est implémenté via window.postMessage (utilisez l'interface d'extension Chrome pour injecter un contentScript.js. Il encapsule le méthode postMessage, réalise la communication entre les vues Web. Et il fournit également une interface pour faire fonctionner directement les méthodes natives de Chrome via la méthode chrome.runtime.connect) Envoyer un message : window.postMessage(data, '*'); // Spécifiez webviewID dans data pour recevoir des messages : window.addEventListener('message', messageHandler); // Le traitement et la distribution des messages prennent également en charge la capacité native d'appeler nwjs. J'ai vu une phrase dans contentScript. Il est confirmé que l'appservice est également implémenté via une webview. Le principe d'implémentation est le même que celui de view, mais la logique métier traitée est différente. 'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)IOSwindow.webkit via WKWebview . messageHandlers.NAME.postMessage implémente deux processeurs de messages de gestionnaire dans le code de navigation de WeChat : invokeHandler : appel de capacités natives publishHandler : distribution de messages
Réalisé via WeixinJSCore.invokeHanlder Ce WeixinJSCore est l'interface fournie par WeChat pour les appels JS (implémentation native)
invokeHandler : Invoke native. capacités
publishHandler : distribution des messages
Composant WeChat
Il existe un objet appelé exparser dans WAWebview.js. Il implémente complètement les composants du mini-programme. En regardant la méthode d'implémentation détaillée, l'idée est similaire à la spécification des composants Web du w3c, mais l'implémentation détaillée est différente. Tous les composants que nous utilisons seront enregistrés à l'avance et dans Webview Replace. et assembler pendant le rendu.
exparser a une méthode de base :
registerBehavior : enregistre certains comportements de base du composant pour que le composant hérite
registerElement : enregistre le composant, l'interface pour interagir avec nous Il s'agit principalement de propriétés et d'événements. Le composant
déclenche un événement (avec webviewID), appelle l'interface WeixinJSBridge et publie en natif. Ensuite, le natif est distribué à la méthode de traitement des événements d’enregistrement de page du webviewID spécifié dans la couche AppService.
Résumé
La couche inférieure du mini programme est toujours basée sur Webview. Il n’y a pas d’invention ou de création de nouvelles technologies ou de l’ensemble du système-cadre. Il est relativement clair et simple et s'appuie sur des spécifications Web pour garantir que la valeur des compétences existantes est maximisée. Il vous suffit de comprendre les spécifications du cadre pour utiliser les technologies Web existantes pour le développement. Facile à comprendre et à développer.
MSSM : la logique et l'interface utilisateur sont complètement isolées. Ceci est fondamentalement différent de React, Agular et Vue actuellement populaires. La logique et l'interface utilisateur de l'applet sont entièrement exécutées dans deux vues Web indépendantes, et cette dernière comporte plusieurs frameworks. toujours exécuté dans une vue Web, si vous le souhaitez. Il est toujours possible d'exploiter directement les objets DOM et d'effectuer le rendu de l'interface utilisateur.
Mécanisme de composants : introduction d'un mécanisme basé sur les composants, mais il n'est pas entièrement basé sur le développement de composants. Comme vue, la plupart des interfaces utilisateur sont toujours des rendus basés sur des modèles. L'introduction d'un mécanisme de composants peut mieux standardiser le modèle de développement et faciliter sa mise à niveau et sa maintenance.
Retenues multiples : pas plus de 5 fenêtres peuvent être ouvertes en même temps. Le fichier packagé ne peut pas dépasser 1 Mo, les objets DOM ne peuvent pas dépasser 16 000, etc. Tout cela vise à garantir une meilleure expérience.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!





