Maison >développement back-end >Tutoriel Python >Du bronze au roi, cinq bibliothèques Python pour une visualisation de données avancée 2.0 !
Du bronze au roi, cinq bibliothèques Python pour une visualisation de données avancée 2.0 !
- 爱喝马黛茶的安东尼avant
- 2019-08-29 17:40:003914parcourir

Les outils et bibliothèques de programmes pour la visualisation des données sont devenus extrêmement abondants. Lorsque vous vous habituerez à un ou plusieurs d'entre eux, vous ferez un excellent travail, mais si vous devenez complaisant, vous vous en sortirez. Vous manquerez de nouveaux outils et bibliothèques de Bronze à King. Si vous êtes toujours coincé avec Matplotlib (qui est incroyable), Seaborn (qui est également incroyable), Pandas (visualisations simples et basiques) et Bokeh, alors vous devez vraiment vous arrêter et apprendre quelque chose de nouveau. Par exemple, il existe de nombreuses bibliothèques de visualisation étonnantes en python, et elles sont déjà très générales, comme les cinq suivantes :
Plotly
Cufflinks
Folium
Altair + Vega
D3.js (je pense personnellement au meilleur Good choix puisque je code aussi en JS)
Si vous comprenez et utilisez les librairies citées ci-dessus, vous êtes sur la bonne voie d'évolution. Ils peuvent aider à générer des visualisations impressionnantes, et la syntaxe n’est pas difficile non plus. De manière générale, je préfère Plotly+Cufflinks et D3.js. Voici les détails :
Plotly
Plotly est un graphique Python open source, interactif et basé sur un navigateur. bibliothèque. Il est possible de créer des graphiques interactifs pouvant être utilisés dans des tableaux de bord ou des sites Web (vous pouvez les enregistrer sous forme de fichiers HTML ou d'images statiques). Plotly est basé sur plotly.js, qui à son tour est basé sur D3.js, il s'agit donc d'une bibliothèque de graphiques avancée. Comme Bokeh, la force de Plotly réside dans la création de graphiques interactifs. Il existe plus de 30 types de graphiques, dont certains sont présents dans la plupart des graphiques. ne sont pas dans la bibliothèque, comme les diagrammes de contour, les diagrammes arborescents, les diagrammes scientifiques, les diagrammes statistiques, les diagrammes 3D, les diagrammes financiers, etc. La meilleure chose à propos de plotly est qu'il peut être utilisé dans un bloc-notes Jupyter ou dans une page HTML autonome. Vous pouvez également l'utiliser en ligne sur leur site Web, mais je préfère l'utiliser hors ligne, vous pouvez également enregistrer la visualisation sous forme d'image, très simple à utiliser et très utile.
– Comment utiliser Plotly dans Jupyter Notebook (hors ligne)
Tout d'abord, installez la bibliothèque plotly.
pip install plotly
Ensuite, ouvrez le notebook Jupyter et tapez :
from plotly import __version__ from plotly.offline import download_plotlyjs,init_notebook_mode,plot,iplot init_notebook_mode(connected = True)
La syntaxe est super simple ! Dans Pandas, vous utilisez dataframe.plot(), ici, vous utilisez dataframe.iplot(). Ce « i » change toute la définition de la visualisation.
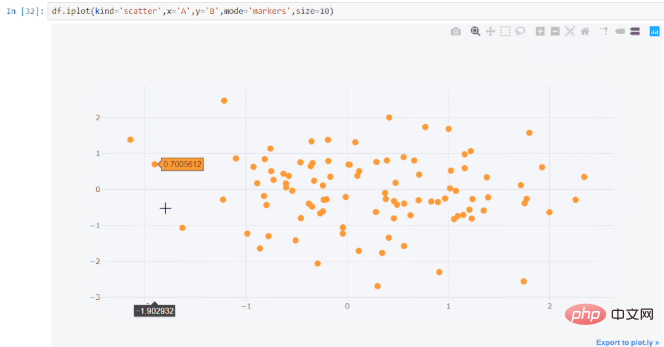
Avec une seule ligne de code, j'ai généré le nuage de points ci-dessous. Vous pouvez le personnaliser selon vos besoins. N'oubliez pas de préciser la balise pattern, sinon vous obtiendrez des lignes.

Veuillez noter qu'à mesure que les données augmentent, plotly commencera à rester bloqué. Donc, j'utiliserai plotly uniquement lorsque les points de données sont inférieurs à 500 Ko.
Recommandations associées : "Tutoriel vidéo Python"
Cufflinks
Cufflinks lie Plotly directement aux trames de données pandas. Cette combinaison est étonnante, combinant la flexibilité de Pandas avec plus d'efficacité que Plotly et une syntaxe encore plus simple que plotly. À l'aide de la bibliothèque Python de plotly, vous pouvez utiliser les séries et les indices d'un DataFrame pour décrire le graphique, mais l'utilisation de boutons de manchette vous permet de le tracer directement. Comme dans l'exemple suivant :
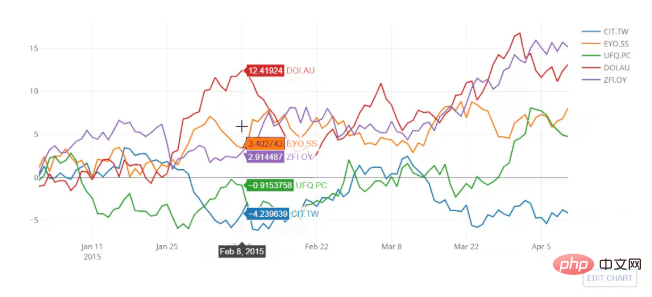
df = cf.datagen.lines()py.iplot([{ 'x':df.index, 'y':df [col], 'name':col }
<strong>for</strong> col <strong>in</strong> df.columns])
avec plotly
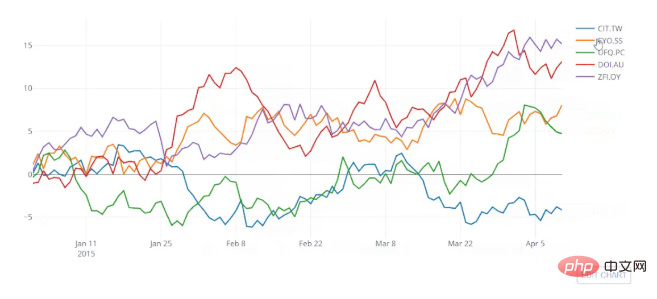
df.iplot(kind= 'scatter')

avec boutons de manchette
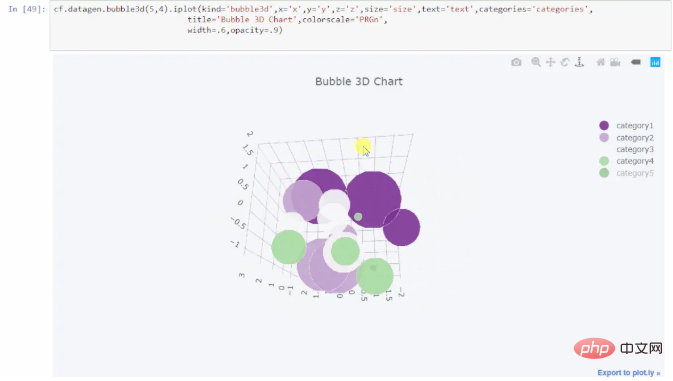
Les boutons de manchette facilitent la création de diagrammes. Vous pouvez même utiliser des boutons de manchette pour générer de superbes diagrammes 3D. J'ai généré le graphique 3D ci-dessous avec seulement quelques lignes de code.

Diagramme 3D généré avec des boutons de manchette
Vous pouvez toujours l'essayer dans Jupyter Notebook.
– Astuce :
Définir dans la configuration :
c.NotebookApp.iopub_data_rate_limit = 1.0e10
Importer comme suit :
import plotly.graph_objs as go import plotly.plotly as py import cufflinks as cf from plotly.offline import iplot,init_notebook_mode cf.go_offline() #Set global theme cf.set_config_file(world_readable = True,theme ='pearl',offline = True ) init_notebook_mode()
Ensuite, je parlerai d'une autre bibliothèque divine ——Viz bibliothèque.
Folium
Folium est construit sur les avantages des données de l'écosystème Python et les avantages de cartographie de la bibliothèque Leaflet.js. Vous pouvez manipuler les données en python puis les visualiser dans une carte Leaflet via folium. Folium est une « bibliothèque magique » pour cartographier des données spatiales. Vous pouvez également utiliser folium pour générer des cartes thermiques et des tracés choroplèthes. Découvrons le folium :
Une carte est définie comme un objet folium.Map, et d'autres objets folium peuvent être ajoutés au-dessus du folium.
Vous pouvez utiliser différentes couches de carte pour les cartes rendues par Folium telles que MapBox, OpenStreetMap et plusieurs autres, vous pouvez consulter ce dossier de référentiel github ou cette page de documentation.
Vous pouvez également choisir différentes projections cartographiques. Il existe de nombreuses projections parmi lesquelles choisir.
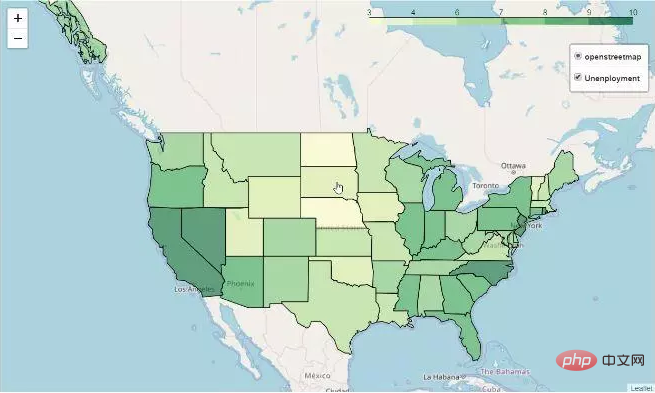
Générons une carte Choropleth en utilisant le US Unemployment Geojson. Voici l'extrait :
map = folium.Map([43, -100], zoom_start=4) choropleth = folium.Choropleth( geo_data=us_states, data=state_data, columns=['State', 'Unemployment'], key_on='feature.id', fill_color='YlGn', name='Unenployment', show=<strong>False</strong>,).add_to(m) <em> # 底层的GeoJson和StepColormap对象是可访问的 </em> print(type(choropleth.geojson)) print(type(choropleth.color_scale)) folium.LayerControl(collapsed=<strong>False</strong>).add_to(m) map.save(os.path.join('results', 'GeoChoro.html')) map
Ceci est juste une carte de base, vous pouvez ajouter des marqueurs, des popups et bien plus encore. Il peut s'agir de la carte générée par dépliant et folium ci-dessous.

Altair + Vega
Altair是一个声明性统计可视化库,基于Vega和Vega-Lite。
声明意味着只需要提供数据列与编码通道之间的链接,例如x轴,y轴,颜色等,其余的绘图细节它会自动处理。声明使Altair变得简单,友好和一致。使用Altair可以轻松设计出有效且美观的可视化代码。
Altair使您能够使用强大而简洁的可视化语法快速开发各种统计可视化图表。如果您使用的是Jupyter Notebook,则需要按以下方式安装它。它还包括一些示例vega数据集。
pip install -U altair vega_datasets notebook vega
Altair主要依赖Vega,为了使图表在屏幕上可见,你需要安装Vega,并且还需要为每个新会话运行此命令:
alt.renderers.enable(‘notebook’)
Altair中的数据是围绕Pandas Dataframe构建的。统计可视化最明显的特征是以整洁的Dataframes开始。您还可以将绘图另存为图像或在vega编辑器中打开它以获得更多选项。Altair可能不是最好的,但绝对值得一试。
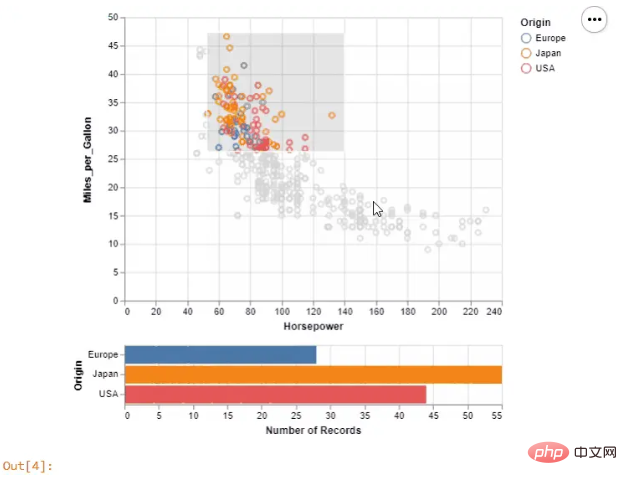
下面这个例子,我使用了汽车数据集;
import altair as altfrom vega_datasets import datasource = data.cars() brush = alt.selection(type='interval') points = alt.Chart().mark_point().encode( x='Horsepower:Q', y='Miles_per_Gallon:Q', color=alt.condition(brush, 'Origin:N', alt.value('lightgray'))).add_selection( brush) bars = alt.Chart().mark_bar().encode( y='Origin:N', color='Origin:N', x='count(Origin):Q').transform_filter( brush) alt.vconcat(points, bars, data=source)

Altair和Vega生成的分散图和直方图
D3.js(数据驱动文档DDD)
D3.js是一个JavaScript库,根据数据操作文档。您可以使用HTML,SVG和CSS将数据变成活灵活现的图表。D3并不要求您将自己绑定到任何专有框架,因为现代浏览器拥有D3所需的一切,它还用于组合强大的可视化组件和数据驱动的DOM操作方法。
D3.js是目前市场上最好的数据可视化库。 您可以将它与python一起使用,也可以与R一起使用。最初,它可以与JavaScript一起使用,因为JS具有广泛的功能并且需要大量的学习和经验,但是如果你是JS专业人员则不需要犹豫。虽然 Python 和 R 使D3.js变得更简单,但只是一点点!总之D3.js是绝对不会错的上佳之选。
D3py有3个主要依赖项:
NumPy
Pandas
NetworkX
我建议你使用JavaScript或R,而不是python,因为版本已经过时,最后一次更新是在2016年。而且只是D3.js的一个瘦的python包装器。
R提供D3可视化接口。使用 r2d3 ,您可以将数据从R绑定到D3可视化。使用 r2d3 创建的D3可视化就像RStudio,R Markdown文档和Shiny应用程序中的R图一样工作。您可以按如下方式从CRAN 安装 r2d3 软件包:
install.packages(“r2d3”)
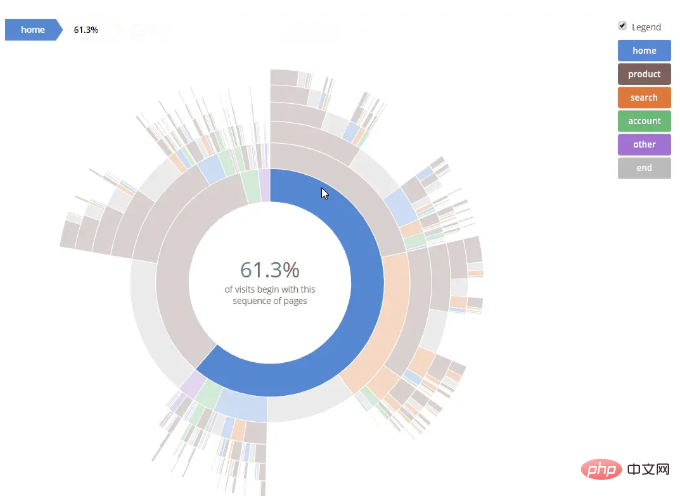
你可以做一些惊人的可视化,例如下面这几个:

Sequences Sunburst — Kerry Rodden’s Block (Source)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

