Maison >interface Web >Tutoriel d'amorçage >Implémentation de la requête de table Bootstrap
Implémentation de la requête de table Bootstrap
- angryTomoriginal
- 2019-08-20 15:33:514725parcourir

Une table avec des fonctions complètes et une bonne expérience utilisateur est indispensable pour la fonction de requête, car la quantité de données dans la table peut parfois être assez importante à ce moment-là, si vous en avez besoin. trouver des données spécifiques, ce sera une charge de travail très énorme. Ci-dessous, nous vous présenterons comment utiliser le plug-in de table d'amorçage pour implémenter la fonction de requête.
Tutoriel recommandé : Tutoriel vidéo Bootstrap
Implémenter des idées de requêtes :
1. Définissez une barre d'outils sur le côté gauche de la page qui contient des boutons pour créer, enregistrer et créer
2 Définissez un formulaire de requête sur le côté droit de la page qui contient les conditions de requête et la requête. boutons clairs
3. Définir une table
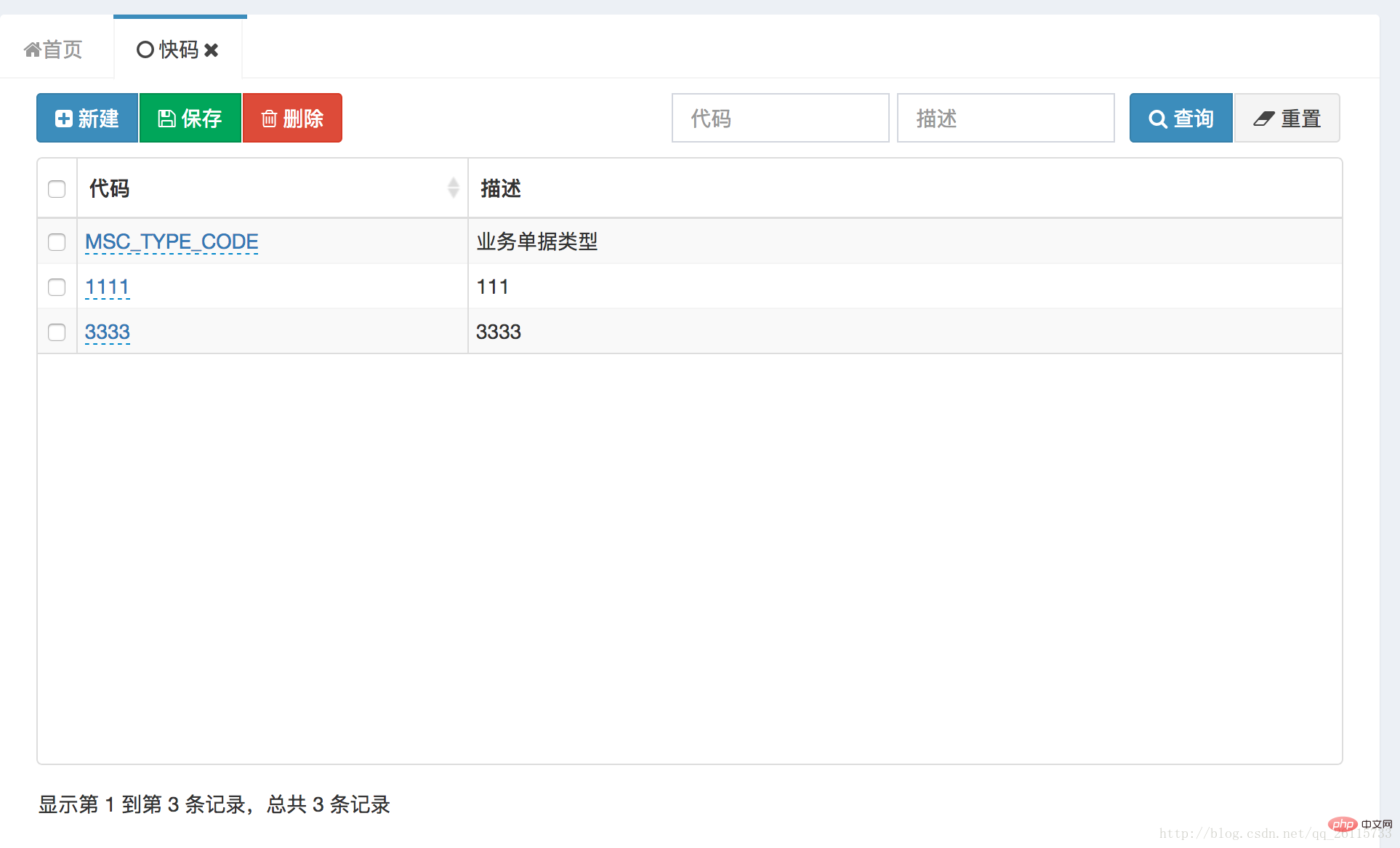
et l'effet est le suivant :

Le code est comme suit
<div class="container-fluid">
<div>
<div id="toolbar-btn" class="btn-group pull-left" style="padding-bottom:10px;">
<button id="btn_add" οnclick="createFunction()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-plus-square" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.new"/>
</button>
<button id="btn_save" οnclick="saveFunction()" type="button" class="btn btn-success btn-space">
<span class="fa fa-save" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.save"/>
</button>
<button id="btn_delete" οnclick="deleteFunction()" type="button" class="btn btn-danger btn-space">
<span class="fa fa-trash-o" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.delete"/>
</button>
</div>
<div class="pull-right" id="query-form" style="padding-bottom:10px;">
<input name="lookupType" placeholder='<@spring.message "fnd.lookup_type"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="lookupType"
class="form-control">
<div style="float:left;margin-right:5px;">
<input name="description" placeholder='<@spring.message "fnd.description"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="description"
class="form-control">
</div>
<div class="btn-group">
<button id="btn_search" οnclick="customSearch()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-search" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.query"/>
</button>
<button id="btn_reset" οnclick="resetSearch()" type="button" class="btn btn-default btn-space">
<span class="fa fa-eraser" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.reset"/>
</button>
</div>
</div>
</div>
<table id="table" class="table table-condensed table-striped"></table>
</div>Implémentation de la fonction de requête
Idée d'implémentation : récupérer tous les objets du bloc de requête et les stocker dynamiquement dans les paramètres renvoyés par la requête
Remarque :
Lorsque la requête n'a aucune valeur, elle ne peut pas la mettre dans les paramètres de la requête, sinon les données seront interrogées comme vides, ce qui entraînera l'impossibilité d'interroger les données
function queryParams(params) {
var param = {};
$('#query-form').find('[name]').each(function () {
var value = $(this).val();
if (value != '') {
param[$(this).attr('name')] = value;
}
});
param['pageSize'] = params.limit; //页面大小
param['pageNumber'] = params.offset; //页码
return param;
}
function customSearch(text) {
$table.bootstrapTable('refresh');//刷新Table,Bootstrap Table 会自动执行重新查询
}Réinitialiser l'implémentation de la fonction
Idée d'implémentation : boucle Récupérez le contrôle du formulaire de requête et définissez sa valeur sur vide
function resetSearch() {
$('#query-form').find('[name]').each(function () {
$(this).val('');
});
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

