Maison >outils de développement >bloc-notes >Comment utiliser le bloc-notes dans le front-end
Comment utiliser le bloc-notes dans le front-end
- (*-*)浩original
- 2019-08-19 14:28:514019parcourir

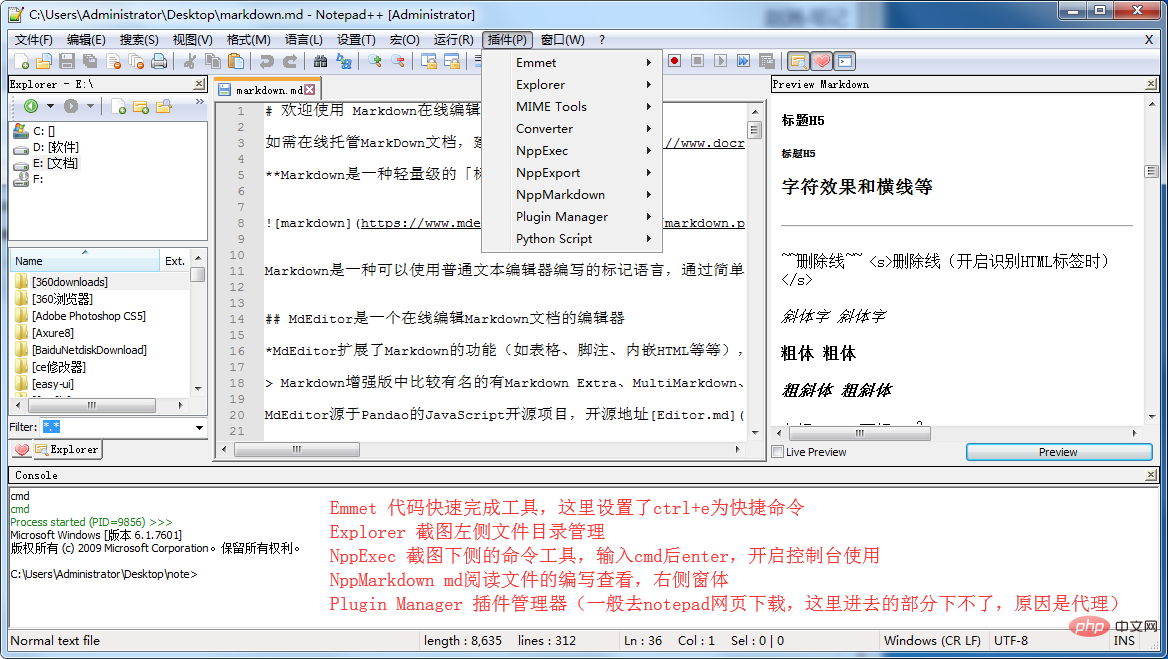
Version de configuration frontale du bloc-notes : Prend en charge l'achèvement rapide d'Emmet ; prend en charge la gestion des répertoires de l'Explorateur ; prend en charge les commandes de la console cmd ; ; (Apprentissage recommandé : Utilisation du Bloc-notes)
 En plus de ses fonctions puissantes, le Bloc-notes possède également de nombreux excellents plug-ins. développement Traitez certains des plug-ins les plus couramment utilisés.
En plus de ses fonctions puissantes, le Bloc-notes possède également de nombreux excellents plug-ins. développement Traitez certains des plug-ins les plus couramment utilisés.
Emmet
Le prédécesseur d'Emmet est Zen Coding, un plug-in qui utilise une syntaxe de sélection de type CSS pour développer rapidement du HTML et du CSS. -fin du développement Artefact. Il ignore les invites et les saisies automatiques de l'éditeur, supprime instantanément vos touches de raccourci personnalisées ou les chaînes chaudes d'AHK, raccourcit la saisie avec intelligence, concision et efficacité, vous permettant d'écrire toutes sortes de mots complexes et ennuyeux très rapidement. Expérience avec HTML et. Codage CSS. Il peut désormais être installé directement dans le gestionnaire de plug-ins de Notepad++.
Par exemple : saisissez div#name et appuyez sur Ctrl+E pour le convertir en
Texte au doigt
Plug-in de remplacement de code de balise et de saisie semi-automatique de texte. L'éditeur peut améliorer efficacement la vitesse d'écriture du code et améliorer l'efficacité de votre travail avec cette fonction. Par exemple, si j'entre si et que j'appuie ensuite sur la touche Tab. , le if sera remplacé par une structure complète Le if peut grandement améliorer l'efficacité. Bien entendu, le remplacement spécifique peut être configuré. Référence d'utilisation détaillée : Finger Text
TextFx
Ceci est connu comme le meilleur plugin sur Notepad++ et possède de superbes capacités de traitement de texte, telles que le traitement d'encodage de texte. La programmation est dans une certaine mesure un travail de texte, ce plug-in devrait donc être très utile aux développeurs. Auparavant, il était installé par défaut, mais vous devez maintenant l'installer manuellement.
Liste des tâches
Numérisez automatiquement le document actuel, recherchez tous les commentaires commençant par « TODO : » et répertoriez-les dans le panneau de droite. pour accéder au document, OK. Ceci est très similaire à la fonction TODO d'Eclipse, qui facilite le marquage et la recherche du travail inachevé. La
balise HTML
est plus utile lors de l'édition de code HTML. Sa fonction principale est de faire correspondre la balise sélectionnée, d'encoder et de décoder les balises HTML, ainsi que d'encoder et de décoder JS. Je pense que l'encodage et le décodage des balises HTML sont la fonctionnalité la plus utile.
TagsView
peut lister les variables globales, les listes de fonctions, etc. du document actuel, ce qui facilite la recherche de fonctions de positionnement, de variables, etc.
JSON Viewer
peut afficher JSON sous la forme d'une arborescence, et peut également formater JSON et ajouter une indentation.
JSLint
JSLint est un outil de vérification de la syntaxe JavaScript qui peut vérifier si votre code est excellent. Pour les règles, veuillez vous référer à >. ;.
RegEx Helper
correspond aux expressions régulières dans les documents et peut être utilisé pour tester les expressions régulières.
Compare Plugin
Un outil très pratique qui peut être utilisé pour comparer les différences entre deux fichiers, principalement utilisé pour comparer deux fichiers adjacents.
Explorateur
Une fenêtre de navigation dans les fichiers où vous pouvez créer des fichiers, des dossiers, etc. Vous pouvez également localiser rapidement le dossier du fichier actuellement ouvert.
Sélecteur de fichiers
Un outil pour changer rapidement de fenêtre. Il prend en charge la recherche et le changement en entrant le nom du fichier, le chemin ou l'index de l'onglet. par défaut Ctrl + Tab.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

