Maison >outils de développement >bloc-notes >Comment exécuter du HTML dans le bloc-notes
Comment exécuter du HTML dans le bloc-notes
- 爱喝马黛茶的安东尼original
- 2019-08-14 13:51:299491parcourir

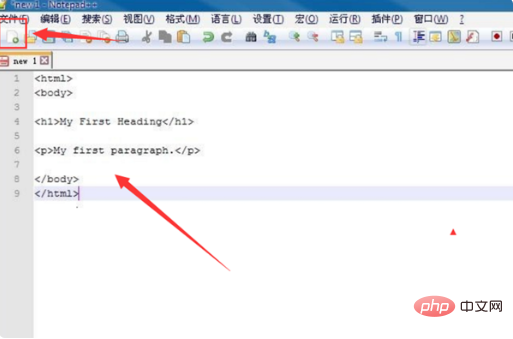
1. Tout d'abord, double-cliquez pour ouvrir notepad++, cliquez sur "Nouveau", créez un nouveau fichier HTML et saisissez ou copiez un programme HTML.

Recommandations associées : "Tutoriel graphique Notepad++"
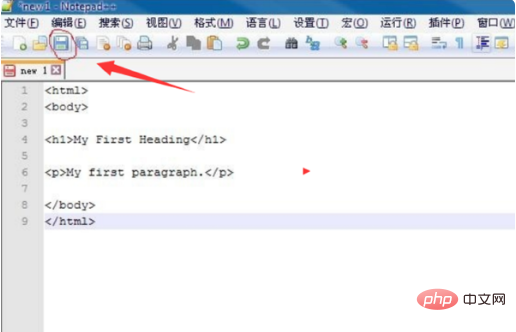
2. Cliquez ensuite sur le bouton Enregistrer pour enregistrer le texte que vous venez de saisir.

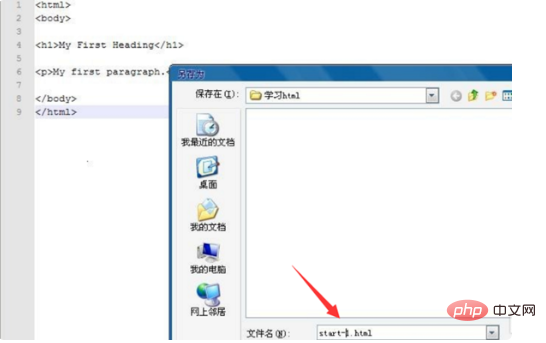
3. Cliquez et le menu d'enregistrement apparaîtra. Changez le nom du fichier en start-1. Le type de fichier est un langage de balisage hypertexte, qui est html. appuyez sur Entrée et enregistrez.

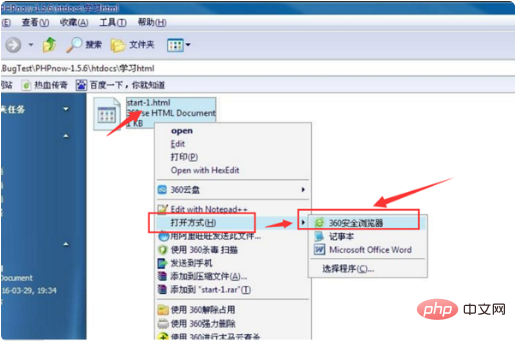
4. Après avoir enregistré, ouvrez le fichier start-1 enregistré dans le gestionnaire de ressources, cliquez avec le bouton droit pour sélectionner la méthode d'ouverture, ouvrez-le dans le navigateur 360 ou double- cliquez dessus.

5. Après ouverture, vous pouvez voir le résultat de l'exécution du code html dans le navigateur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

